Что Такое iFrame?
iFrame — это сокращение от Inline Frame, которое обозначает мощный элемент веб-дизайна также известный как плавающий встроенный фрейм. Вы, скорее всего, множество раз видели видео с YouTube, размещённые не только на YouTube, но и на других сайтах. iFrame позволяет разместить на сайте все виды мультимедиа. И поэтому вам может быть интересно подробнее разобраться с iFrame и как его использовать. Кроме того, вы обязательно найдёте элемент iFrame, который наш веб-дизайнер поместил на этой странице.
В этой статье мы более подробно рассмотрим, что такое iFrame и способы его использования, а также поговорим о других вещах, которые стоит учесть, прежде чем вы добавите iFrame в свой HTML-документ.
Оглавление
Что такое iFrame
IFrame — это кадр внутри кадра. Это компонент HTML-элемента, который позволяет встраивать документы, видео и интерактивные медиафайлы на страницу. Сделав это, вы сможете отобразить дополнительную страницу на главной веб-странице.
Элемент iFrame позволяет включать часть содержимого из других источников. Он может интегрировать контент в любом месте на вашей странице, без необходимости включать их в структуру веб-макета, как традиционный элемент.
Однако следует быть осторожными. Чрезмерное использование iFrame может замедлить работу страницы и создать угрозу безопасности, особенно если вы используете контент с подозрительного веб-сайта. Рассматривайте iFrame как часть контента, но не как часть сайта. Например, если вы хотите добавить видео с YouTube, чтобы стимулировать ваших читателей, можете вставить этот элемент в свой пост.
Дополнительно: Как вставить видео в WordPress (англ.)
Как использовать іFrame
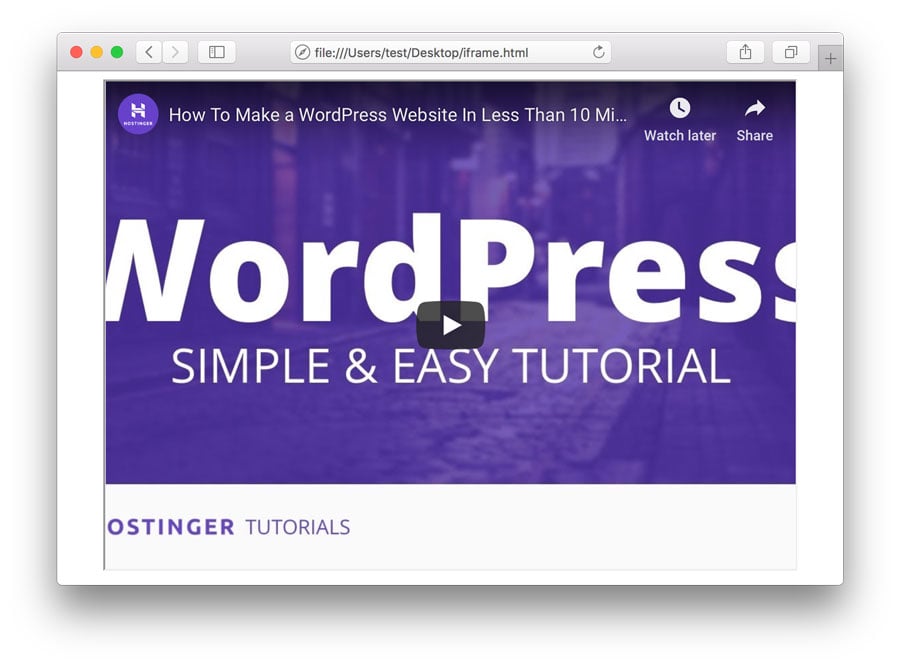
Теперь вы знаете, что іFrame — это дополнительный элемент для распространения контента с других сайтов. Вы можете добавить его, чтобы предоставить читателям дополнительную информацию на определённую тему. Вставить элемент iFrame можно, используя тег <iframe> в документе HTML. Скопируйте приведённый ниже код, вставьте его в блокнот и сохраните файл в формате .html:
<iframe src="https://www.youtube.com/embed/dXBohfjc4WA" width="680" height="480" allowfullscreen></iframe>

- Тег
<iframe>…</iframe>используется для размещения видео в іFrame. - Источник іFrame (src) является источником контента с внешнего или внутреннего сервера. Не забудьте добавить встроенный код в URL.
- Width и height — это соотношение сторон кадра. Вы можете вставить фиксированные размеры, такие как 680×480 пикселей (px), как в примере. Или же использовать процентное соотношение (10%-100%) для автоматической настройки іFrame.
Угрозы безопасности
По своей природе элемент іFrame не представляет никакой угрозы безопасности для вашей веб-страницы или её читателей. Он был разработан, чтобы помочь создателям контента добавлять визуально привлекательный материал для читателей. Тем не менее вам нужно обратить внимание на надёжность сайта при добавлении іFrame.
В 2008 году произошёл всплеск внедрения кода іFrame на некоторых влиятельных сайтах, таких как ABC news. Этот тип атаки перенаправляет посетителей на вредоносный сайт, который затем устанавливает вирус на компьютер посетителей или пытается украсть конфиденциальную информацию. Вот почему не рекомендуется включать iFrame как неотъемлемую часть вашего сайта.
Если вы считаете, что веб-сайт небезопасен, не ссылайтесь на него и не помещайте его содержимое в элемент iFrame.
Вам нужен сайт? Вы в поисках лучшего хостинг-провайдера? Тогда обязательно попробуйте Hostinger.
Заключение
В общем, іFrame является мощным элементом для привлечения внимания посетителей к вашему контенту. Однако не стоит использовать его чрезмерно. Это лишь часть контента, который вы создаёте, а не обязательная составляющая сайта. Лучше, если есть такая возможность, разработать свой сайт без іFrame. Если вам всё ещё нужно использовать его в целях разработки, тогда добавляйте контент только с надёжных источников. Мы надеемся, что эта статья помогла вам разобраться с тем, что такое iFrame и как безопасно реализовать его на вашем сайте.