Уроки Drupal

Drupal прекрасная CMS (система управления контентом) с открытым исходным кодом, на базе которой вы можете создавать современные сайты, будь-то личный блог или интернет-магазин, Drupal – инструмент, который позволит это воплотить в жизнь. Если вы ищете руководства или уроки по Drupal для начинающих, чтобы начать создавать сайт, тогда это то, что искали.
По сравнению с WordPress, Drupal более мощный и гибкий, что значит у вас будет больше настроек и возможностей. Вместе с тем, настраивание сайта на Drupal будет более сложным, особенно для начинающего. Но, пусть это никого не останавливает перед использованием прекрасных возможностей и предложений этой системы, вот некоторые из них:
- Огромное количество функций: сравнивая с другими современными системами управления контента, Drupal более функциональный. Вот почему разработчики любят Drupal.
- Больше возможностей для настройки: Возможности настройки Drupal с изобилием тем, плагинов и вариантов конфигурации позволяет разработчикам реализовать специфические требования и представления о сайте. В файлы ядра Drupal также можно легко вносить поправки, что тоже является прекрасной возможностью в процессе разработки.
- Безопасность: Drupal предоставляет высокий уровень безопасности и способность генерации подробных отчётов о безопасности. Официальный сайт Белого дома (https://www.whitehouse.gov) тоже использует Drupal и их строгую систему безопасности и может послужить убедительным аргументом в пользу этой CMS.
После успешного прохождения всех шагов нашего руководства Уроки Drupal, у вас в арсенале будут все необходимые знания для решения задач сайта на Drupal. От установки Drupal до понимания, что такое модули и как ими пользоваться, вы всё это будете знать.
Примечание: Это руководство по Drupal написано ориентируясь на версию ядра Drupal 8.x.x. Хотя многие шаги, описанные в уроках могут быть применены и для версии ядра Drupal 7.x.x.
Оглавление
Шаг 1 – Установка Drupal
Вариант 1 – Используем Авто-Установщик
Первым шагом создания сайта конечно же является установка Drupal на вашем аккаунте Hostinger. Не стоит волноваться, это предельно простой процесс и похожий на всех хостингах. Следуйте этим шага установки Drupal:
- Зайдите в панель управления хостингом.
- В поле для поиска напишите авто-установщик и выберите этот инструмент в результатах.
- Среди наиболее популярных выберите Drupal.
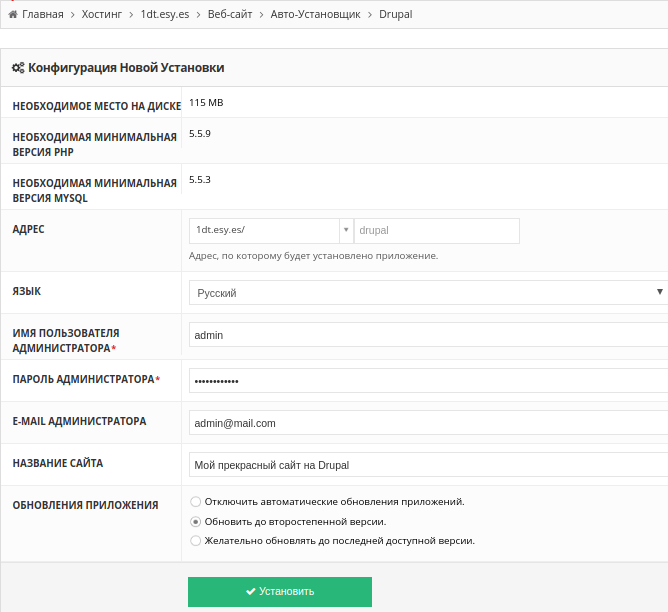
- Введите необходимые данные в предложенной форме (имя пользователя, пароль, URL и др.) и нажмите на Установить.
- Это должно сработать!
Примечание: Для завершения установки нужно будет подождать несколько мгновений.
Вариант 2 – Установка Drupal вручную
Если ваш хостинг-провайдер не предоставляет авто-установщик или вы хотите установить Drupal на свой компьютер или на VPS читайте дальше и вы узнаете как вручную установить Drupal 8.
Шаг 1 – Скачайте установочные файлы Drupal
Чтобы скачать установочные файлы Drupal, зайдите на официальный сайт Drupal либо на русскоязычном сайте сообщества Drupal, найдите самую свежую версию и нажмите на Download zip.
Шаг 2 – Распаковка установочных файлов и закачивание их в ваш хостинг-аккаунт
Вначале нужно распаковать скачанные файлы. Создайте новый каталог у себя на компьютере, чтобы сделать всё аккуратно.
Дальше, вам нужно будет переместить распакованные файлы в свой аккаунт на хостинге. Существует много инструментов для загрузки файлов, таких как FTP клиенты или встроенные в хостинг Файловые менеджеры.
Примечание: для загрузки файлов мы будем использовать инструмент Файловый менеджер Hostinger. Однако, весь процесс перемещения файлов похож независимо от используемых инструментов, поэтому вы можете пользоваться той программой для работы по FTP, которая вам нравится.
После того, как вы зашли в свой аккаунт на хостинге выберите каталог, в который вы хотите установить сайт на Drupal. Например, мы будет устанавливать Drupal в корень выбранного домен (hostinger-tutorials.com), поэтому путь к каталогу в данном случае будет /public_html/.
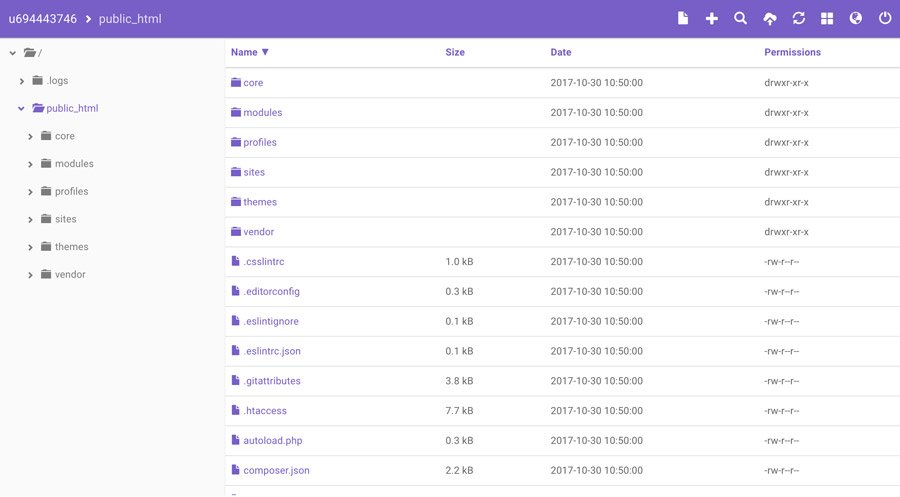
Просто загрузите файлы из архива в этот каталог. Весь процесс займёт несколько минут. По завершению ваш каталог на хостинге должен выглядеть подобный образом:
Шаг 3 – Подготовка базы данных к установке
Теперь мы идём дальше и создаём новую базу данных для вашей установки и назначение пользователя со всеми правами all privileges для неё.
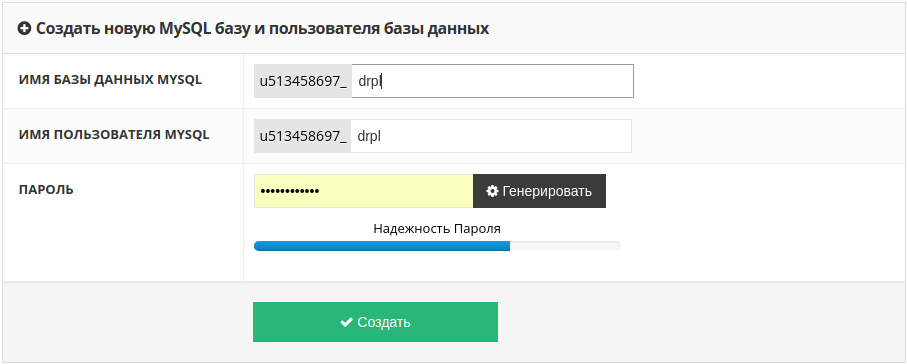
На Hostinger, Базы данных MySQL можно создать в разделе MySQL Базы данных. Запишите все необходимые данных доступа к базе MySQL, они понадобятся нам на следующем шаге.
Шаг 4 – Следуем пути установки Drupal
Как только все подготовительные этапы завершены, можно переходить непосредственно к процессу установки.
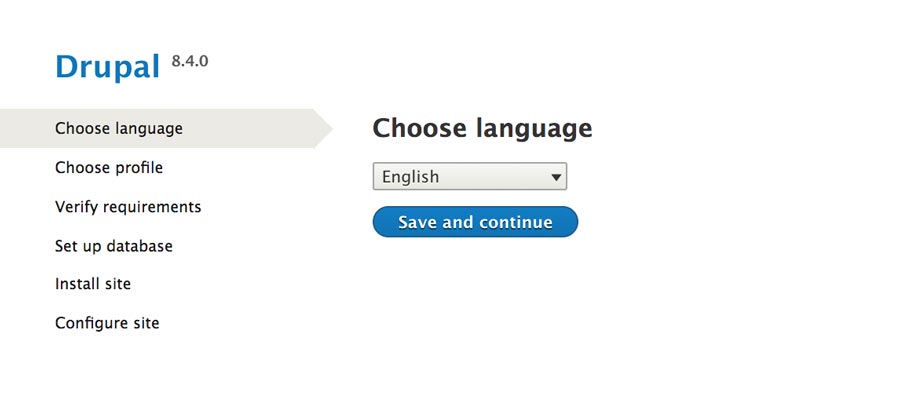
Введите URL, который ведёт к загруженный установочным файлам, в вашем браузере и вы увидите такое окно:
Выберите нужный вам язык и продолжайте, нажимая Save and continue.
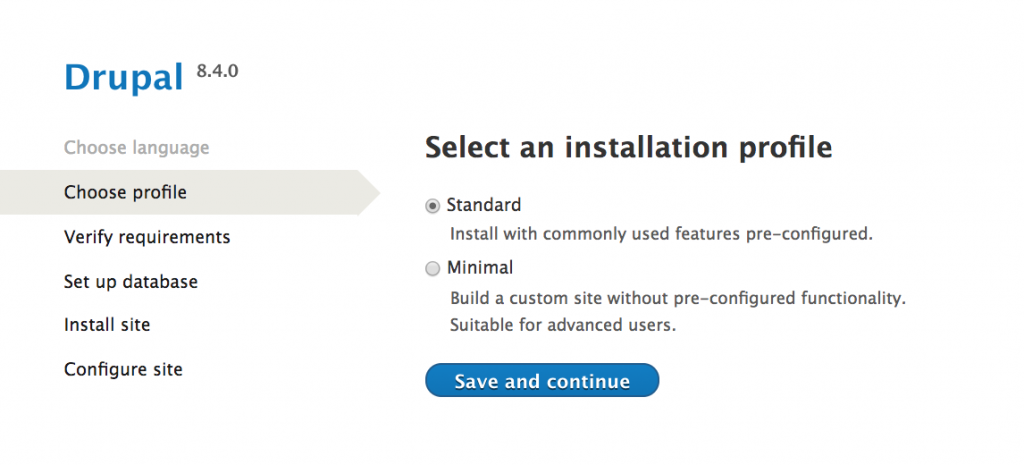
На следующем шаге выберите подходящий для вас установочный профиль – Installation profile:
- Выбирайте Standard, если вы хотите использовать функции ядра Drupal. Этот профиль будет включать все стандартные наиболее распространённые и удобные модули.
- Профиль Minimal даёт вам больше свободы в терминах создания индивидуально настраиваемого сайта. Этот профиль создан для применения веб-разработчиками.
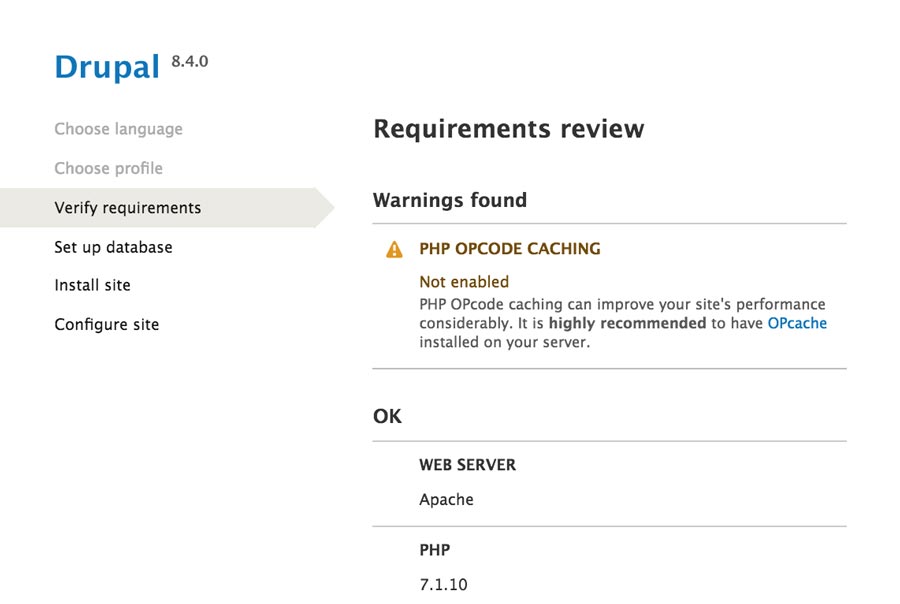
Ещё раз нажимаем Save and continue и на следуем шаге у вас попросят проверить настройки сервера и их соответствие требованиям.
Этот шаг показывает идеальную конфигурацию, поэтому не пугайтесь, если увидите, что не все пункты соответствуют рекомендуемым значениям. Например:
Если вы увидите подобные предупреждающие сообщения, не нужно слишком переживать, потому что скрипт сам по себе будет работать хорошо. Хотя, конечно же общая производительность повысится, если все требования будут соблюдены.
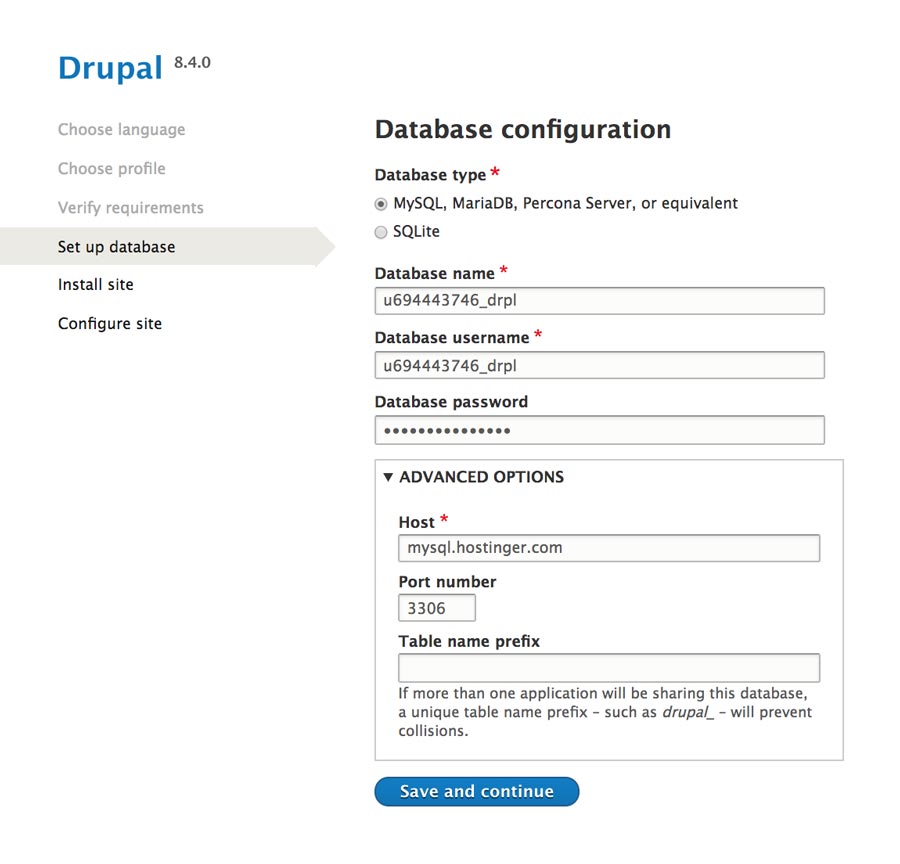
Дальше у вас запросят детали базы данных, которую мы создавали на Шаге 3. Убедитесь, что вы правильно ввели Имя базы данных, Пользователя базы данных и пароль, как в примере:
Примечание: На Hostinger свои данный о MySQL вы можете найти в разделе Панели Управления -> Базы данных MySQL.
Проверьте ещё раз введённые данные и нажмите Save and continue. Это запустит главный установочный процесс, поэтому терпливо ожидайте завершения.
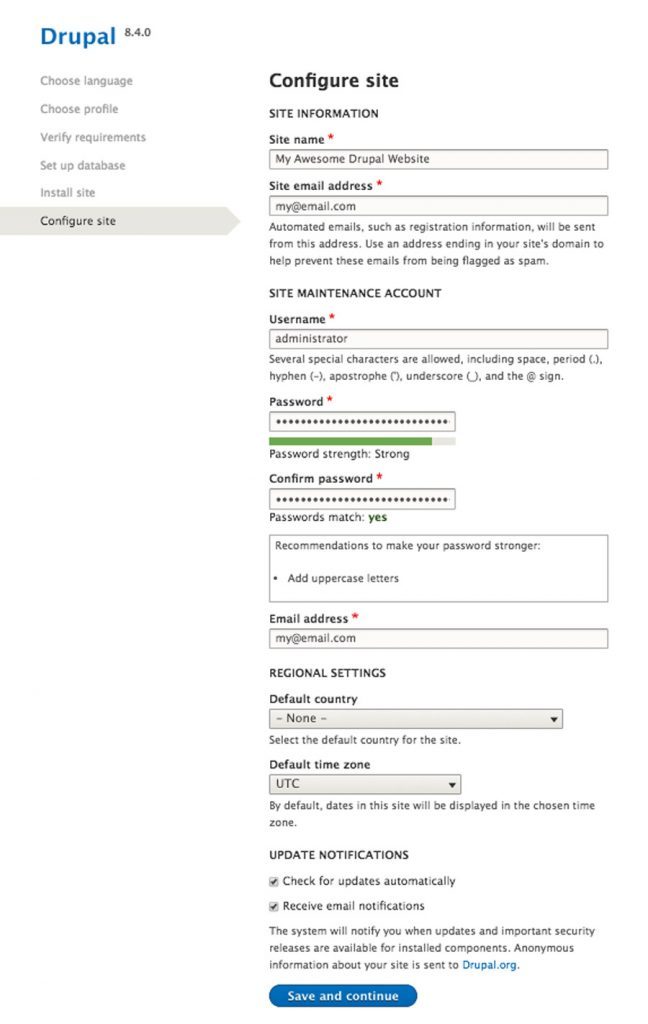
На последнем шаге вам предоставят окно с настройками, в котором нужно будет ввести такие настройки, как Имя сайта и так далее.
Особое внимание уделите Site Maintenance Account подробностям, так как они будут использоваться в качестве доступа к админ части вашего сайта:
Как только вы сохраните все необходимые значения, установочный процесс будет завершён. Теперь вы можете войти в админ-аккаунт вашего сайта Drupal и начать его создание!
Шаг 2 – Создание сайт на Drupal
Теперь, когда установка Drupal позади, поговорим о создании сайта на Drupal. Рассмотрим всё, что вам понадобится для увлекательного знакомства и успешного начала создания своего сайта на Drupal.
Знакомство с административной частью Drupal
Для начала нужно войти при помощи логина и пароля в административную часть своего сайта на Drupal. Для этого добавьте user/login к URL адресу своего Drupal сайта. Например, в нашем случае адрес для доступа к административной части сайта Drupal будет http://hostinger-tutorials.com/user/login.
Сразу после логина вам отобразится страница управления сайтом. Здесь собраны все необходимые инструменты и настройки для создания и управления вашим сайтом. Вот разделы, которые вы там найдёте:
- Content: в этом разделе можно создавать и управлять страницам, комментариями и другими файлами.
- Structure: отсюда вы можете управлять блоками, типами комментариев, контактными формами, типами контента, режимами отображения, таксономией и представлениями(view).
- Appearance: этот раздел позволяет управлять внешним видом сайта, устанавливать или удалять темы.
- Extend: из данной закладки вы можете скачать и установить модули и расширить функциональные возможности своего сайта.
- Configuration: этот раздел посвящён разнообразным настройкам.
- People: можно настраивать профили пользователей, права доступа и роли из этого раздела.
- Reports: получить статус отчётов или увидеть сообщения журнала можно из раздела Reports.
- Help: раздел помощи пригодится вам для поиска ответов, возникающих при создании сайтов.
Создание таксономии Drupal
Перед тем, как узнаем что такое таксономия, ознакомимся с двумя другими словами:
- Term (термин): в рамках Drupal, слово термин используется для описания и оперирования контентом.
- Vocabulary (словарь): набор терминов.
Итак, таксономия в Drupal использует термины для презентации особого контента. В основном, таксономии используются для классификации контента на сайте Drupal.
Создать таксономию просто. Сделать это можно выполнив следующую последовательность действий:
- Перейдите в закладку Structure.
- Нажмите на Taxonomy.
- Теперь нажмите на Add vocabulary для добавления нового словаря.
- Введите имя (обязательное для заполнения поле) и описание (можно оставить пустым) для своего словаря.
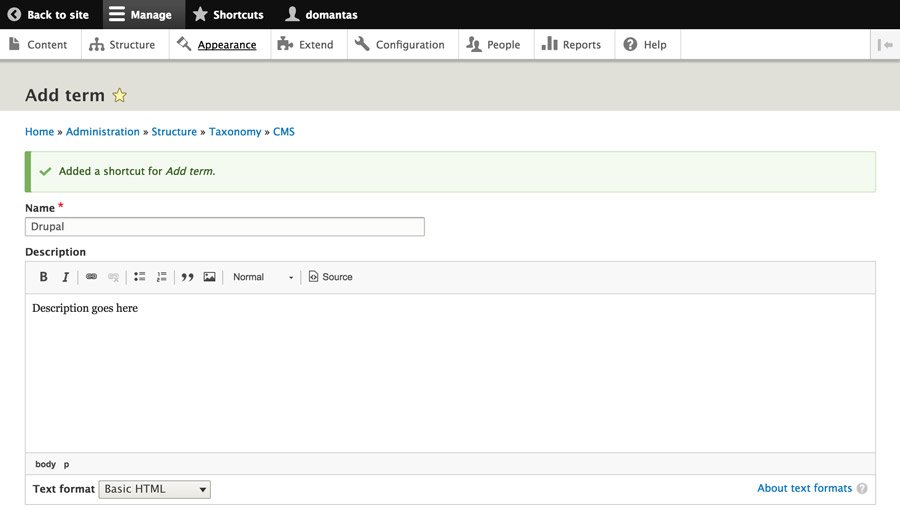
- Нажмите на Add terms для добавления термина в словарь.
- Введите имя, описание, выберите формат текста (text format), алиас URL (адрес URL для доступа к термину напрямую) и отношения термина с другим контентом сайта. Нажмите Save для сохранения.
- Повторите шаг 6 для создания необходимого количества терминов.
- Это всё. Ваша таксономия готова!
-
Создание статей (Articles) и основных страниц (Basic Pages)
Изначально в Drupal есть такие типы контента:
- Articles: или статья, это тип ранее известный как «story». Статьи используются для отображения информации, которая может изменяться время от времени и легко категоризируется.
- Basic page: или основная страница может быть использована для отображения статического контента, который не предполагается изменять так часто, как статьи.
- Blog entry: или запись блога, тип который убрали из версии ядра Drupal 8 и теперь это модуль, который нужно добавлять отдельно. Он позволяет зарегистрированным пользователям создавать блоги на вашем сайте. Его можно использовать для создания онлайн дневника или журнала.
- Book page: тип книжная страница отключён по умолчанию. Как понятно из названия модуля, его можно использовать для создания контента совместного создания книги.
- Forum topic: тема форума, этот тип позволяет определять тему для обсуждения. Пользователи могут обсуждать тему в комментариях.
- Poll: в завершение, опрос – может быть использован для размещения вопросов с набором возможных ответов.
Давайте теперь поговорим о добавлении статьи в Drupal. Это просто, следуем шагам:
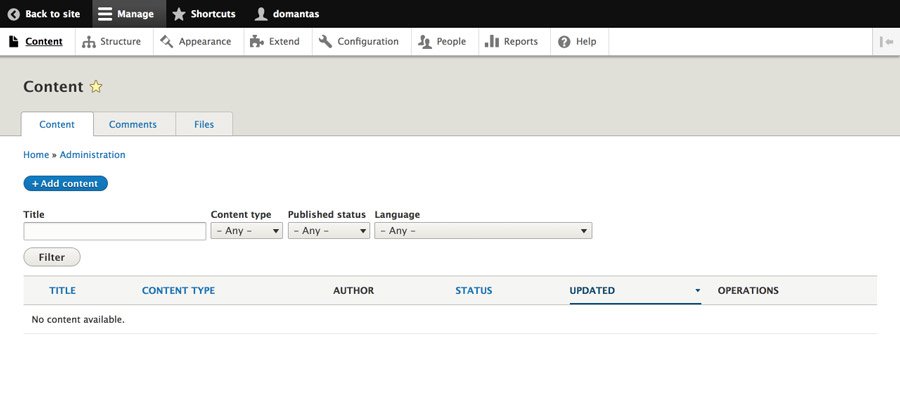
- Из админ части сайта выбираем Content.
- Теперь добавляем контент нажатием на Add content.
- В отобразившемся окне нажимаем Article или статья. Вам будет представлена страница, в которой нужно будет заполнить заголовок, тэги, основную часть или тело статьи, текстовый формат и изображение для статьи.
- Если вы хотите вывести ссылку на страницу в меню, нажмите на Menu Settings, чтобы зайти в настройки меню и затем отметьте чекбокс, который говорит о добавлении ссылки в меню. Здесь вы можете добавить ссылку, заголовок, описание, родительский пункт меню и вес для меню.
- Ещё вы можете добавить настройки URL пути, настройки комментариев, информацию о доступе и настройки публикации для вашей статьи.
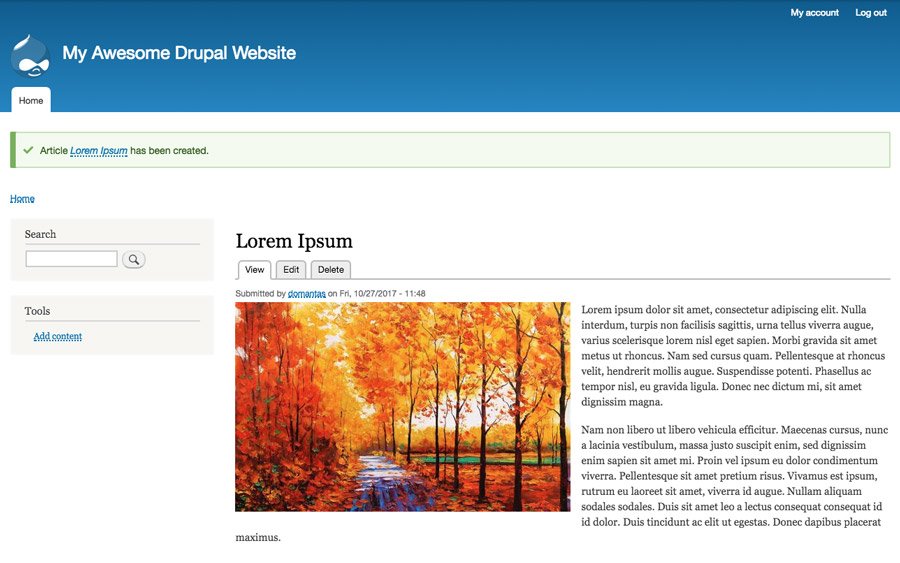
- Теперь нажмите на предпросмотр или сразу Save and publish чтобы её опубликовать на сайте.
- Ваша статья готова!
Давайте теперь рассмотрим создание простой страницы О нас:
- Нажмите на Content и выберите Add content.
- Теперь нажмите на Basic page.
- Заполните название и текст страницы. Поскольку это страница о нас, вы можете написать “О нас” в названии и разместить соответствующую информацию в теле.
- Выберите формат текста и переключитесь в настройки меню, если нужно.
- Чтобы вывести ссылку на страницу в меню, нажмите на Provide a menu link. Заполните название, описание, вес и родительский пункт меню (Так как это страница о нас, она может быть в разделе, например, “История компании”).
- Добавьте информацию на рассмотрение, настройки URL пути, настройки комментариев, информация о правах доступа и настройки публикации вашей страницы.
- Вы можете нажать на предпросмотр или сразу на Save and publish для публикации.
- Ваша страница готова!
Создание меню
Меню это очень важно, независимо от того, какой вид сайта вы создаёте. Они помогают структуризировать и разбить на категории весь сайт. В Drupal вы можете добавить, удалить и переименовать меню и их отдельные элементы. Следуйте этим инструкциям для добавления меню:
- Нажмите на Structure и выберите Menus.
- Некоторые меню по умолчанию, например, такие как, инструменты, администрация и подвал и другие уже будут в наличии, и вы можете их редактировать.
- Нажмите на Add menu.
- Добавьте описание для меню и нажмите Save.
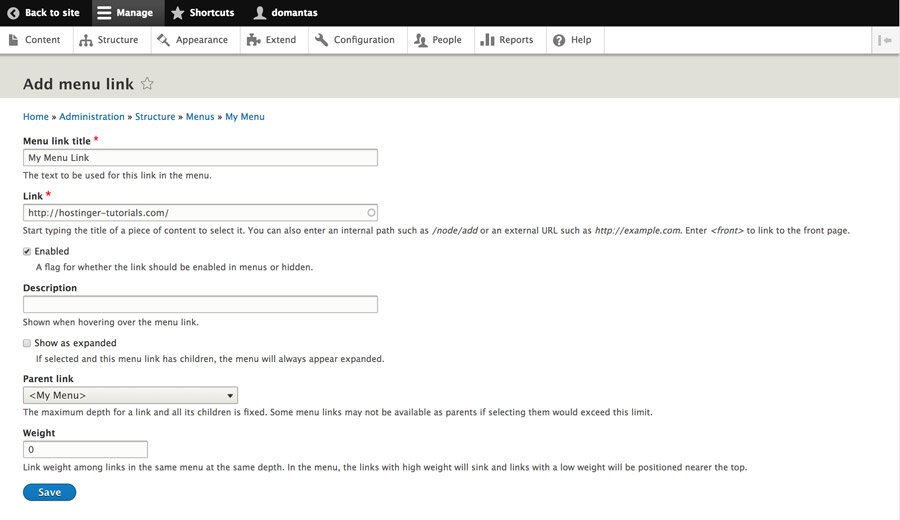
- Нажмите на Add link для добавления ссылки меню.
- В появившемся окне вас попросят добавить название ссылки, путь, описание, родительскую ссылку, вес ссылки. Вы можете выбрать хотите ли вы включить меню и отображать его отметив дополнительный чекбокс Enabled and Show. В пути вы можете добавить ссылки на страницы. Если вы создаёте главное меню, вы можете добавить ссылку на страницу О нас здесь.
- После заполнения нажмите Save.
- Повторите шаг 7 необходимое количество раз для создания меню.
Создание блоков Drupal
Блоки можно рассматривать как контейнеры объектов и использовать их для организации сайта на Drupal. Например, форма входа(логина) – блок, может быть добавлена в подвал вашего сайта – область.
Для размещения блока в нужной области выполните шаги:
- Нажмите на Structure из гланого меню.
- Теперь нажмите на Block layout.
- Здесь вы можете увидеть варианты размещения блока. Для примера вы расположим блок в заголовочной области – в хедере. Нажимаем кнопку Place block сразу за Header. Примечание: Вы можете создаться свой блок по нажатию на Add custom block и ввести его описание и тело в соответствующем окне.
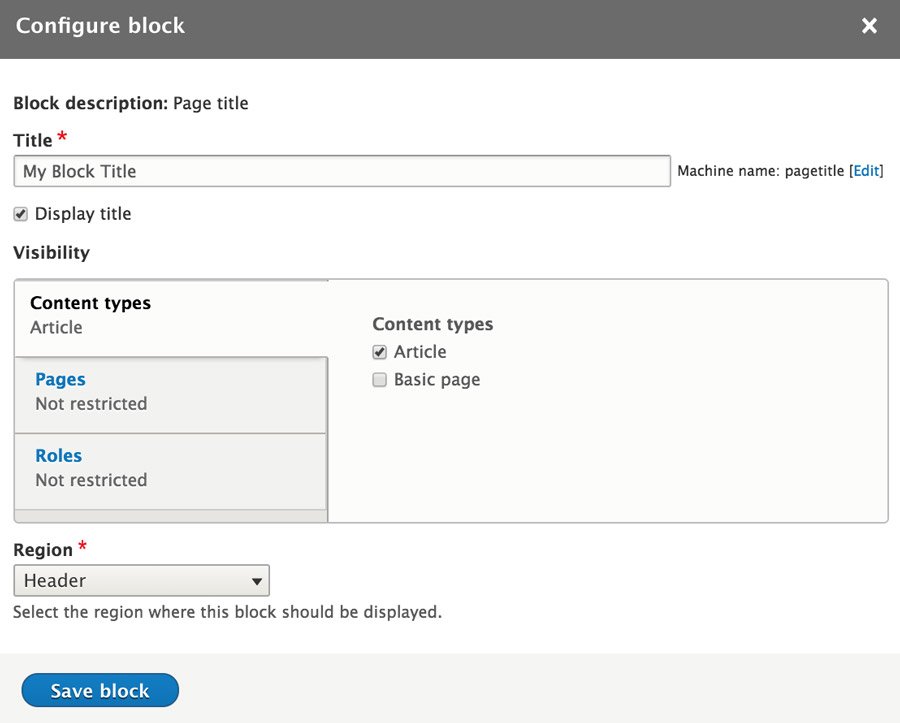
- Из списка блоков выберите Page Title.
- Подтвердите название, видимость и область для своего блока по нажатию на Save block.
Шаг 3 – Установка модулей Drupal
В ядре Drupal есть очень полезные модули, но вы можете расширять функциональность вашего сайта или производительность устанавливая дополнительные модули. В этом разделе вы ознакомитесь с установкой модулей в Drupal.
Вначале нужно зайти на страницу поиска модулей Drupal(англ.) и найти там интересующий. Если вы перешли на страницу модуля и захотели его установить (к примеру для Chaos tool suite, ссылка на страницу модуля https://www.drupal.org/project/ctools), перемещайтесь в раздел для скачивания вверху страницы.
Примечание: Первая цифра в версии модуля показывает версию ядра Drupal. Таким образом, если у вас установлен Drupal 8, убедитесь в том, что скачиваете модуль с версией начинающейся с 8.
Теперь для установки следуйте шагам Drupal:
- Нажмите правой кнопкой мышки на ссылке для скачивания модуля и скопируйте её выбрав в контекстном меню Copy link location
- Теперь перейдите на домашнюю страницу Drupal и нажмите Extend
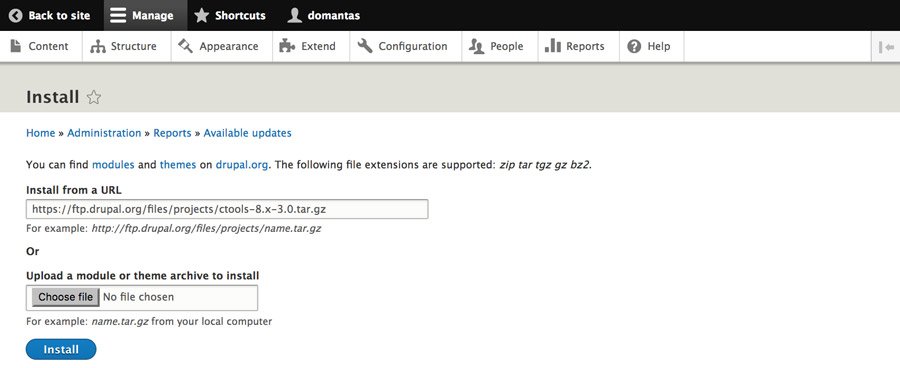
- Теперь нажмите на Install new module
- Под Install from a URL, вставьте скопированную на 1 шаге ссылку
- Нажмите Install и подождите завершения установки.
Примечание: Если настройка для установки нового модуля Install new module не доступна для вас, вам нужно будет вначале включить модуль Update manager. Его вы можете найти в разделе Core в меню Extend.
Теперь давайте взглянем на некоторые наиболее полезные модули Drupal:
- Chaos tool suite: набор инструментов, предлагаемый модулем chaos предлагает удобное API для разработчиков.
- Admin toolbar: с admin toolbar, базовая панель инструментов превращается в выпадающее меню. Модуль невероятно лёгкий и позволяет настроить все основные функции панели инструментов.
- Metatag: с модулем metatag, вы можете добавлять мета-теги и упорядочивать их для своего сайта автоматически. Модуль также поддерживает мета-теги, которые позволяют вам контролировать отображение контента в социальных сетях (Twitter Cards от Twitter, Open Graph Protocol от Facebook).
- Google Analytics: этот модуль даёт возможность добавить отслеживание статистики системой Google на вашем сайте. Больше информации по этому модулю можно найти по ссылке.
- Webform: с Webform вы можете делать опросы и форма в Drupal. Больше информации по этому модулю можно найти по ссылке.
Шаг 4 – Установка Тем Drupal
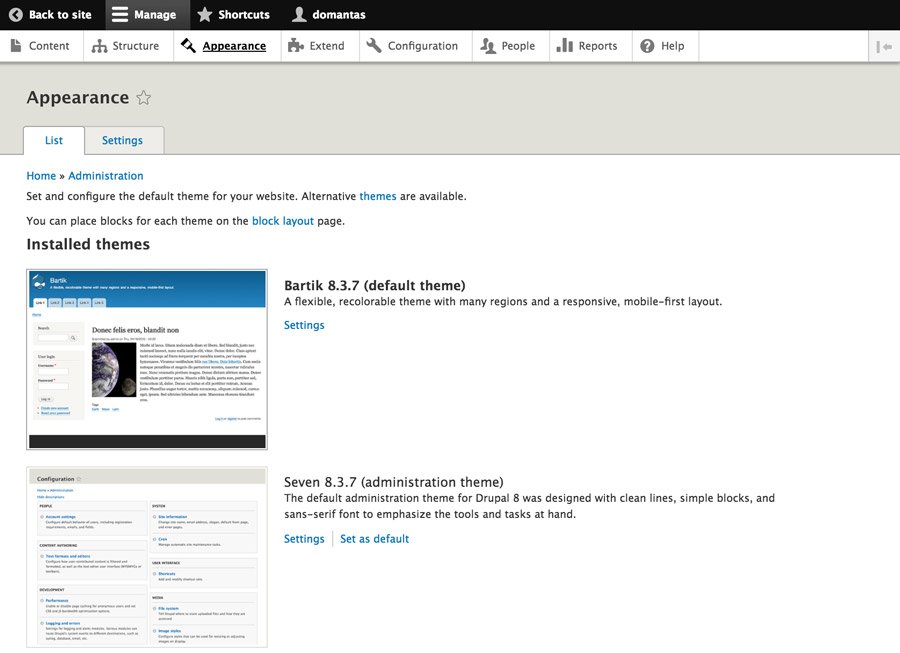
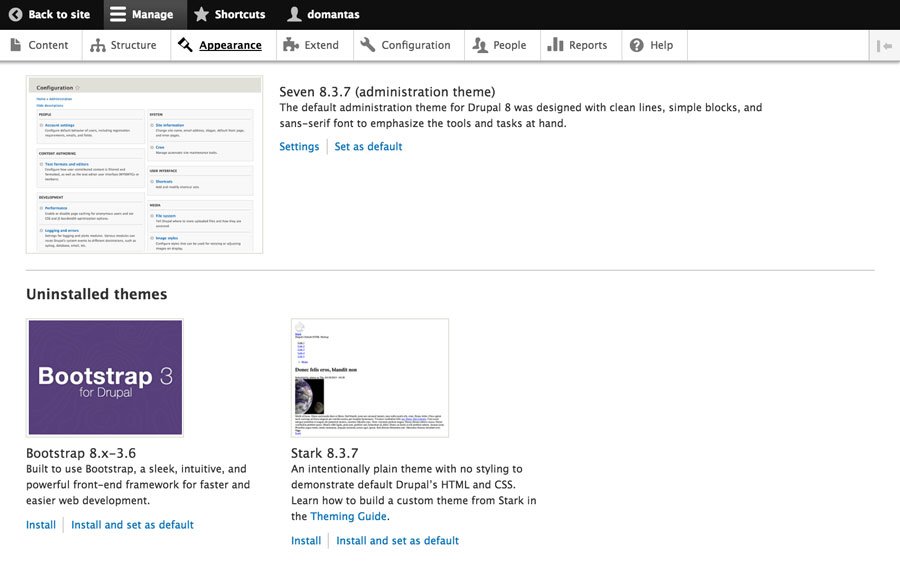
То, как выглядит ваш сайт определяет первое впечатление ваших посетителей и вы конечно же хотите, чтобы оно было позитивным. По умолчанию установлена тема Bartik, но также доступны другие установленные темы, которые вы можете выбрать. Увидеть установленные на данный момент темы и переключиться между ними можно на вкладке Appearance.
Однако, если вы хотите установить новую тему, то для этого существует много ресурсов в интернете, где вы можете найти темы для Drupal от сторонних разработчиков. Самый надёжный источник это конечно же официальный сайт Drupal.
На этом ресурсе есть отличный инструмент для поиска, которым можно воспользоваться для нахождения той темы, которую вы бы хотели использовать. Наиболее важная настройка это Core Compatibility, где вам нужно выбрать версию вашей текущей установки Drupal.
Примечание: Так же, как с модулями, убедитесь, что тема совместима в текущей версией вашего Drupal.
Процесс установки темы, подобен процессу установки модуля:
- Нажмите правой кнопкой мышки на ссылке для скачивания модуля и скопируйте её выбрав в контекстном меню Copy link location
- Теперь перейдите на домашнюю страницу Drupal и нажмите Appearance
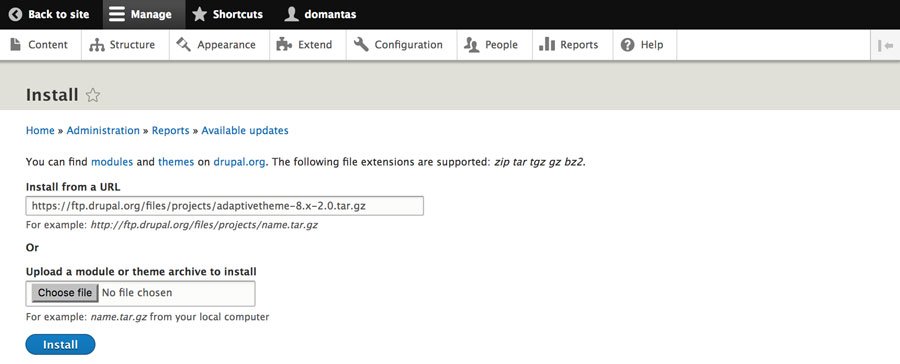
- Теперь нажмите на Install new theme
- Под Install from a URL, вставьте скопированную на 1 шаге ссылку
- Нажмите Install и подождите завершения установки.
По умолчанию установленные темы отключены. Чтобы включить недавно установленную тему, нажмите на кнопку Install and set as default рядом с разделом темы Bootstrap.
Если вы хотите настроить тему, нажмите на кнопку Settings расположенную рядом и внесите изменения.
Шаг 5 – Создание блога на Drupal
В этой части наших уроков Drupal, мы создадим полнофункциональный блог на Drupal.
Как уже говорилось модуль блога не является частью ядра Drupal 8. Поэтому вам нужно скачать и установить этот модуль для создания блога на Drupal.
После установки модуля блога он должен отобразиться в разделе модулей. Чтобы его увидеть нажмите Extend в главном окне админ части ещё раз. Отметьте чекбокс рядом с Blog и сохраните настройки для его включения.
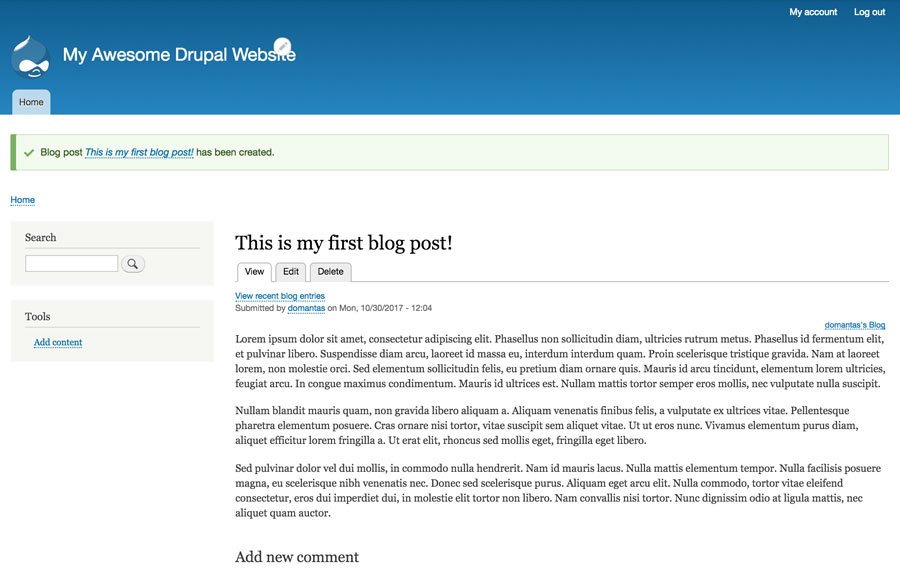
Перейдите в Content ->Add content. Теперь вы можете увидеть новый тип материала Blog post. Добавьте заголовок, тело и настройки публикации для своего блога и нажмите Save and publish. Теперь ваш блог будет виден в разделе блоги на вашей домашней странице.
Шаг 6 – Создание бэкапа Drupal
Очень важно время от времени делать бэкап файлов Drupal. Сделать это из вашего аккаунта на Hostinger проще простого, всего в несколько кликов. Следуем шагам ниже:
- Войдите свою Панель управления на Hostinger.
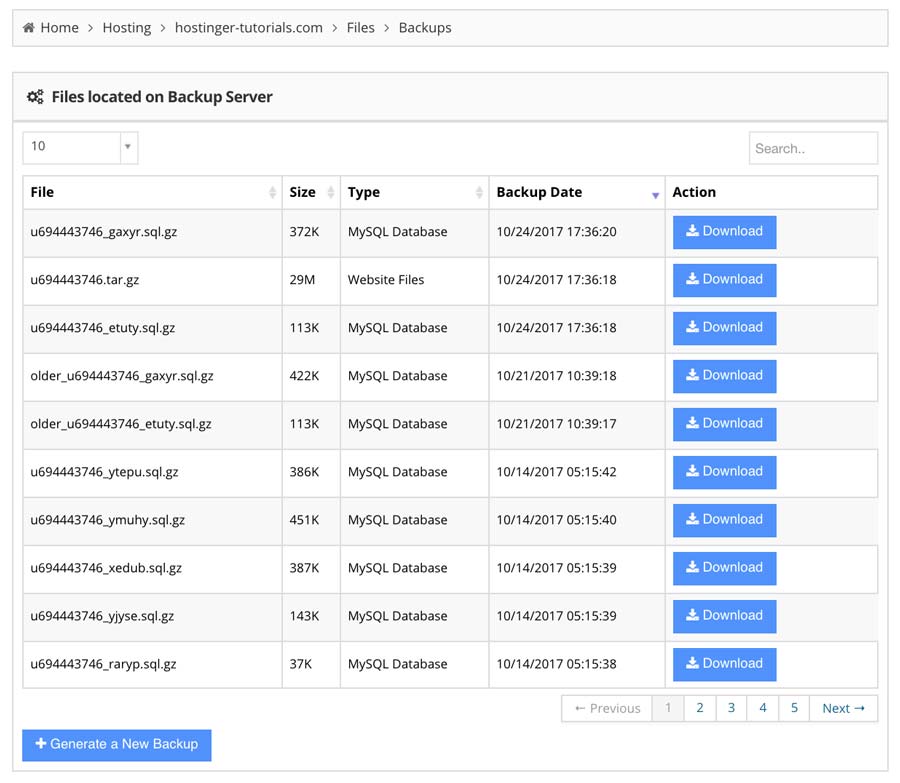
- Выберите Бэкапы из раздела Файлы.
- Здесь вы увидите список доступных бэкапов. Для создания нового бэкапа нажмите на кнопку Создать новый бэкап.
- В появившемся диалоговом окне уточнят, хотите ли вы заменить существующие бэкапы новыми. Нажмите Да.
- Готово. Ваши бэкапы готовы для скачивания.
Шаг 7 – Обновление Drupal
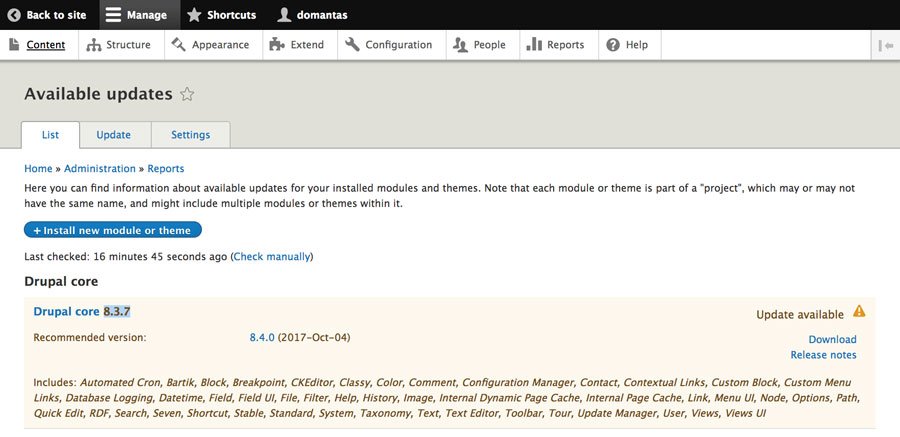
В Drupal есть два вида обновлений. Обновление (update) как смена младшего номера версии Drupal, например с 8.0 на 8.1 или 8.2, и другой вид обновления (upgrade), который предполагает изменение версии ядра Drupal с 7 на 8. В этом разделе мы пройдём шаги необходимые для обновления Drupal с 8.3.7 до 8.4.
Чтобы увидеть доступно ли обновление для ядра Drupal, перейдите в раздел Reports -> Available Updates.
Есть несколько вариантов совершения обновления Drupal, например, вы можете использовать SSH или FTP для обновления вручную или автоматизировать обновление через composer. Следуйте шагам, чтобы обновить младшую версию Drupal.
Перед началом обновления настоятельно рекомендуем включить режим Maintenance mode:
- Перейдите в раздел Configuration и нажмите Maintenance Mode
- Отметьте настройку Put the site into maintenance mode
- Нажмите кнопку Save configuration
Обновление ядра Drupal может показаться непростым, потому как вам вручную нужно будет заменить все файлы кроме .htaccess, robots.txt и каталога Sites. Наиболее подходящий и удобный способ будет использование FTP клиент вроде FileZilla:
- Скачайте новую версию Drupal и распакуйте скачанный архив на свой компьютер.
- Подключитесь к своему аккаунту по FTP и перейдите в каталог, где установлен Drupal. Обычно это public_html.
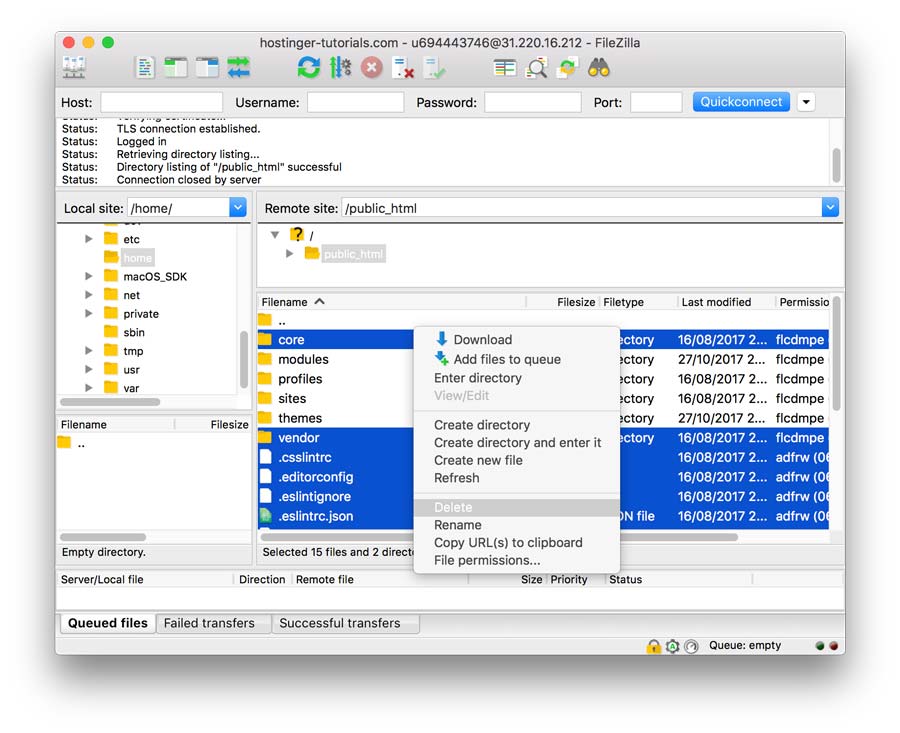
- Выберите каталоги cores и vendor так же, как все файлы (не каталоги) в корне каталога Drupal и удалите их.
- Теперь перейдите в каталог с файлами обновления Drupal, выберите все файлы за исключением modules, profiles, sites и themes и закачайте их в свой хостинг аккаунт.
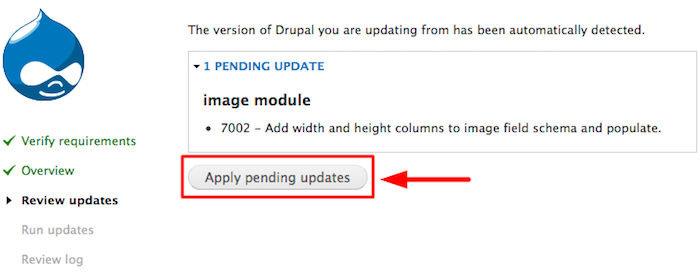
- Как только загрузка файлов завершена, перейдите по адресу http://yourdomain.com/update.php и нажмите Apply pending updates для завершения процесса.
- Выключите режим ремонта Maintenance Mode.
Уроки Drupal: итоги
Drupal одна из наиболее мощных CMS и она широко используется на сегодня из-за её ультрасовременной и интеллектуальной защиты и безопасности. Это руководство Уроки Drupal раскрывает все базовые вопросы, с которыми может столкнуться начинающий или опытный разработчик, решивший испробовать сайт на Drupal. Дополнительную информацию об это платформе можно найти в официальной документации Drupal.