Как Установить Шрифт на Сайт в WordPress

Зачем делать ваш блог скучным используя стандартные шрифты? Позвольте вашему блогу рассказать о вашей яркой личности и темах, которые вы освещаете, при помощи множества разнообразных пользовательских шрифтов. Пользовательские шрифты — это приятная функция позволяющая вашему блогу выглядеть более предпочтительно на фоне других.
Давайте признаем, все мы любим блоги и сайты с правильно выбранными шрифтами. Они не только украшают сайт, но и помогают привлечь пользователя к вашему контенту. Однако выбор стандартных шрифтов WordPress ограничен и зависит от темы которую вы используете. Хорошая новость заключается в том, что вы можете добавить их вручную или же при помощи специализированных плагинов.
И тут возникает два вопроса — где взять пользовательские шрифты для WordPress и как установить шрифт на сайт. Давайте это выясним.
Оглавление
Где скачать шрифты WordPress
Существует множество различных сайтов на которых можно найти бесплатные веб-шрифты. Font Squirrel — это один из таких сайтов. Здесь вы можете найти бесплатные шрифты, лицензированные для коммерческого использования. Google Web Font Service еще один сервис, уже от компании Google, предоставляющий бесплатные шрифты на более чем 135 языках. Edge Web Fonts также является сервисом бесплатных шрифтов предоставляемых Adobe, который может похвастаться огромной коллекцией веб-шрифтов. Возможно вам понравится использовать для этого Typekit, который имеет бесплатную библиотеку из тысяч веб-шрифтов или Fonts.com, что предоставляет более 150,000 шрифтов для веб и рабочего стола.
Еще пара сайтов откуда вы можете скачать бесплатные шрифты dafont и 1001freefonts.
Конвертация шрифтов в дружелюбный для веба формат
Теперь когда вы нашли шрифт, который хотите использовать для вашего сайта, настало время проверить его формат. Следует упомянуть, что не все шрифты поддерживаются браузерами. Но даже если вы выбрали неподдерживаемый шрифт, вы все равно можете использовать его, предварительно конвертировав в подходящий формат.
Перед началом процесса конвертации из одного формата в другой, давайте пройдемся по различным форматам шрифтов.
- Open Type
OTF — это самые часто используемые шрифты для веб и являются зарегистрированной товарной маркой Microsoft. Они отлично работают практически со всеми крупными браузерами.
- True Type
Также называемые как TTF, эти шрифты разработаны Microsoft и Apple в 1980 году и широко используются в обеих операционных системах Windows и Mac. Они поддерживаются всеми крупными браузерами, включая Internet Explorer от версии 9.0, Google Chrome от версии 4.0, Safari от версии 3.1, Firefox от версии 3.5 и Opera от версии 10.0.
- Web Open Format
WOFF шрифты широко используются на веб-страницах и рекомендованы W3C. Они поддерживаются большинством крупных браузеров, включая Internet Explorer от версии 9.0, Google Chrome от версии 4.0, Safari от версии 3.1, Firefox от версии 3.5 и Opera от версии 10.
- WOFF 2.0
WOFF 2.0 шрифты имеют некоторое преимущество перед WOFF 1.0 из-за лучших возможностей сжатия. Они не поддерживаются Safari и Internet Explorer, но отлично работают с Google Chrome версии 36.0 и выше, Firefox версии 35.0 и выше и Opera от версии 26.0.
- Embedded Open Type
Эти шрифты являются компактными шрифтами OTF и используются на странице в качестве встроенных шрифтов. Они поддерживаются всеми крупными браузерами.
Если вы нашли шрифт, который вы хотели бы использовать на вашем сайте WordPress, но не уверены совместим ли он с браузерами, используйте Web Font Generator tool. Этот инструмент позволит вам конвертировать практически любой шрифт в дружелюбный для веба формат.
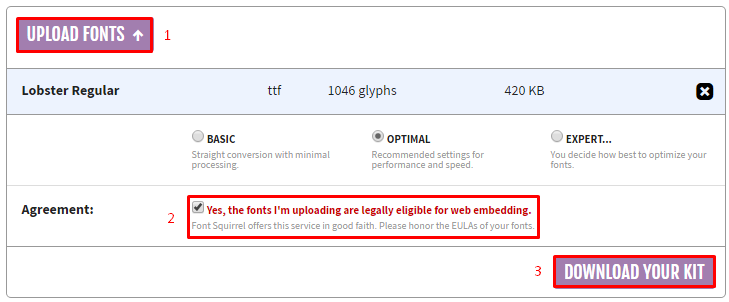
- Войдите в Web Font Generator tool.
- Нажмите кнопку Upload (Загрузить) (1) для загрузки вашего шрифта, подтвердите, что шрифты могут быть легально использованы для встраивания на веб-страницу (2).
- Нажмите кнопку Download (Скачать) (3) и сохраните .zip архив у вас на компьютере.
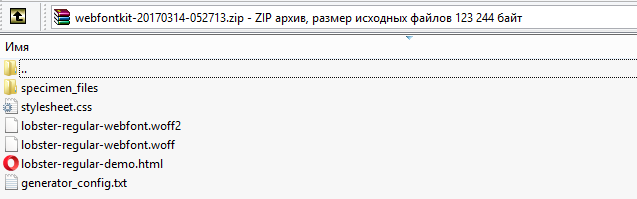
- Внутри архива вы найдете шрифты в формате WOFF и WOFF 2.0 вместе с CSS файлом и демо HTML страницей. Эти шрифты поддерживаются практически всеми браузерами.
Теперь, когда все приготовления завершены, давайте узнаем как установить шрифт на сайт WordPress.
Что вам понадобится
Перед тем, как вы начнете это руководство, вам понадобится следующее:
- Доступ к панели управления WordPress
- Доступ к панели управления хостингом или FTP (необязательно)
Вариант 1 — Установка шрифтов через плагины
Плагины — это легчайший путь для того, чтобы установить шрифт на сайт WordPress. Вот список из нескольких самых популярных плагинов для этих целей:
WP Google Fonts
С помощью WP Google font вы можете легко установить шрифт на WordPress. Этот плагин автоматически внедряет код на ваш сайт. Также он дает вам возможность применить пользовательские шрифты к определенным элементам CSS из панели управления WordPress.
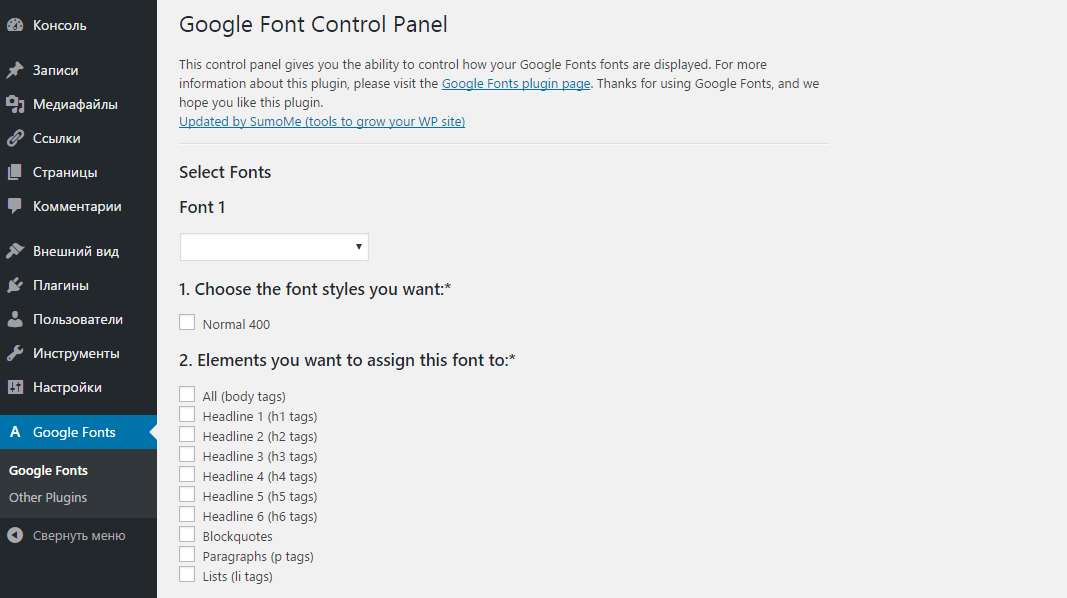
Просто установите этот плагин из официального хранилища WordPress и откройте раздел Google Fonts. Здесь вы увидите панель управления шрифтами Google. Выбирайте шрифты и изменяйте различные настройки, такие как стиль шрифта, элементы к которым он применяется и т. д.
Typekit Fonts For WordPress
Если вы хотите добавить шрифты Typekit на свой сайт WordPress, вам нужно будет зарегистрироваться на их сайте и создать свой собственный набор. Подробные инструкции по созданию наборов можно найти здесь.
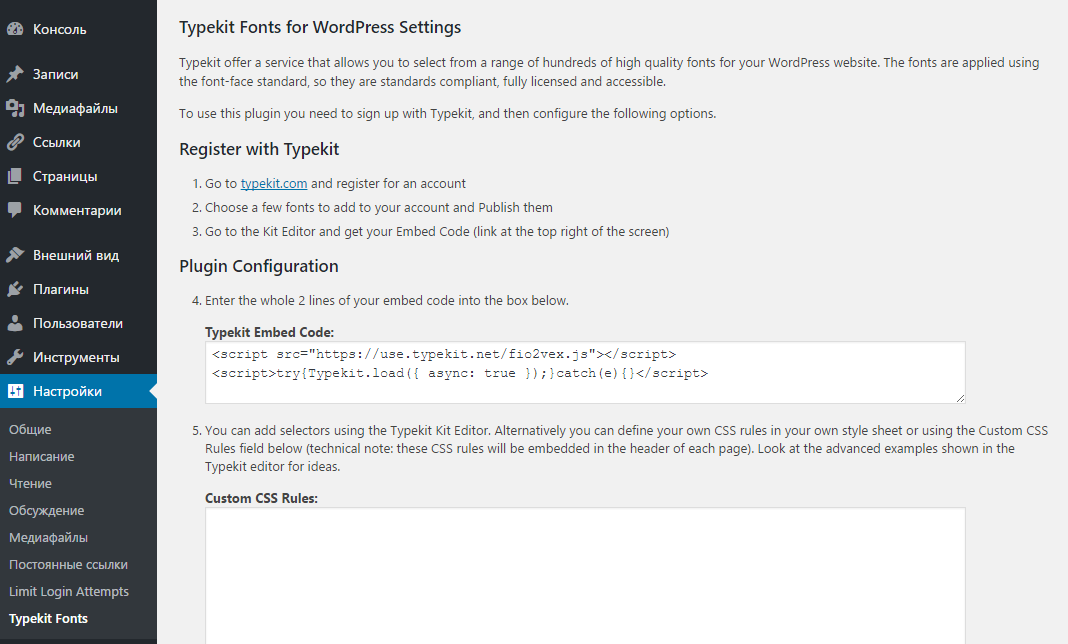
После создания своего набора, установите плагин Typekit Fonts For WordPress. Для настройки данного плагина, перейдите в раздел Настройки → Typekit fonts и вставьте ваш код для встраивания, полученный на сайте. Плагин автоматически загрузит шрифты добавленные в ваш набор.
Use Any Font
Use Any Font — это еще один плагин, который позволит вам установить шрифт на сайт.
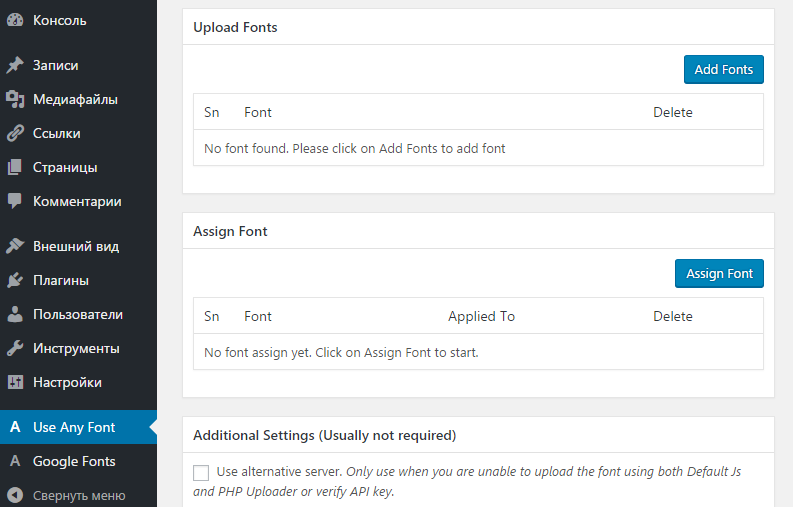
Вы можете установить плагин с официального хранилища WordPress. После того как установка будет завершена, перейдите в раздел Use any font, создайте ключ API и нажмите кнопку Verify.
После проверки вы сможете загружать шрифты в форматах ttf, otf и woff. Плагин также позволяет вам применять шрифты к определенным элементам.
Вариант 2 — Как установить шрифт на сайт в WordPress вручную
Если вы не хотите обременять свой WordPress плагинами, добавьте шрифты в WordPress вручную. Процесс довольно прост: вы должны загрузить шрифты в свою учетную запись хостинга и соответственно отредактировать CSS файл темы. Вот более подробные инструкции по ручному добавлению пользовательских шрифтов в WordPress:
- Скачайте шрифт на ваш компьютер.
- Обычно шрифты идут в .zip архиве. Извлеките его.
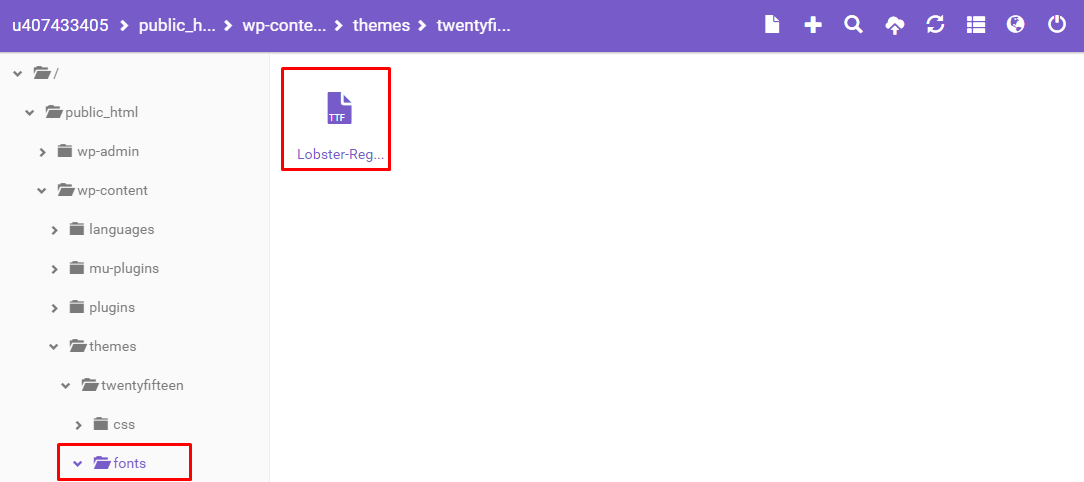
- Теперь вам нужно загрузить файл шрифта (используйте FTP-клиент или Файловый Менеджер) в каталог wp-content/themes/ваша-тема/fonts (создайте папку fonts, если таковой не создано). В нашем примере, мы загрузили шрифт Lobster-Regular.ttf.
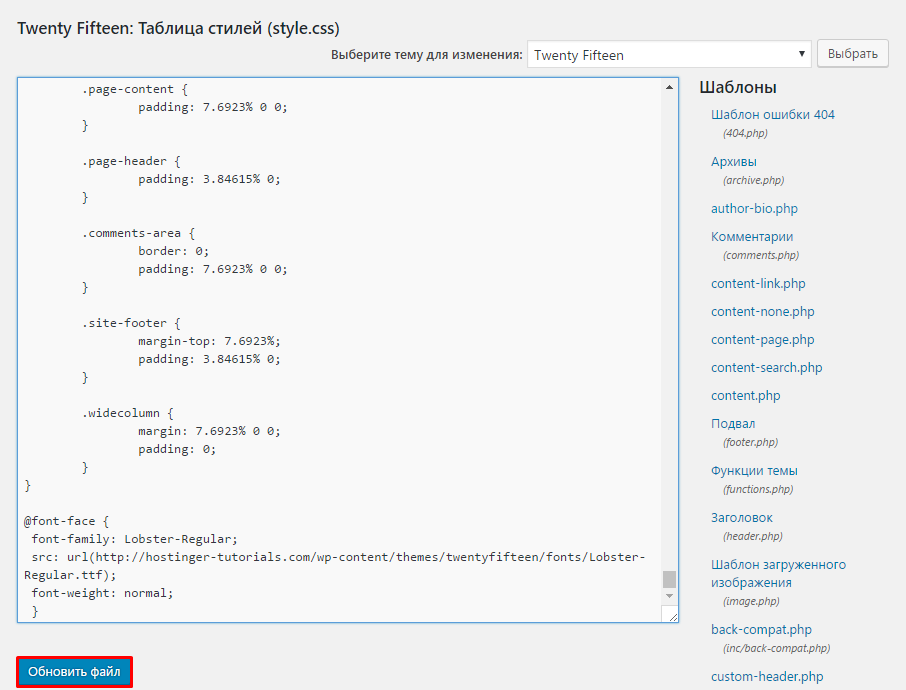
- Теперь пройдите в панель управления WordPress и откройте Внешний вид → Редактор. Выберите файл style.css, прокрутите в конец файла и добавьте следующий код (не забудьте изменить значения font-family и url на ваши):
@font-face {
font-family: Lobster-Regular;
src: url(http://hostinger-tutorials.com/wp-content/themes/twentyfifteen/fonts/Lobster-Regular.ttf);
font-weight: normal;
}
- Нажмите Обновить файл для сохранения изменений.
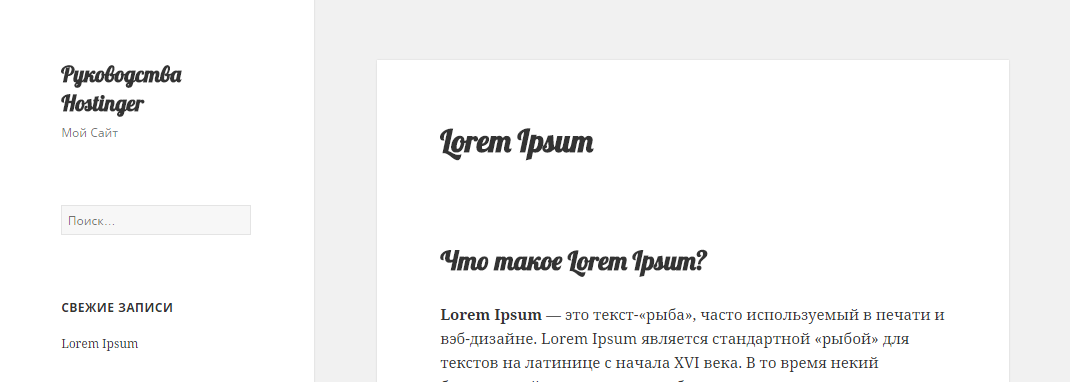
Теперь, код font-face будет загружаться при каждом посещении вашего сайта. Однако пока шрифт еще не используется для каких-либо элементов. Пока вы не увидите никаких изменений в интерфейсе. Чтобы назначить шрифт для определенного элемента, вам необходимо отредактировать тот же файл style.css. Например, следующий код применит шрифт Lobster к нашему названию сайта:
.site-title {
font-family: "Lobster-Regular", Arial, sans-serif;
}
На картинке ниже вы можете увидеть результат.
Заключение
Надеемся, что данное руководство помогло вам узнать, как установить шрифт на сайт в WordPress. Мы рекомендуем использовать для этого плагины, так как это гораздо легче и удобнее, чем добавление каждого шрифта вручную.













Коментарі
06 июня 2018
Почему при указании пути редактор на сайте подсвечивается путь "красным" и выдаёт ошибку в этой строке? Путь к шрифту правильный. Может эта ошибка выскакивать из за не корректного имени шрифта? Например: "7741.ttf" И ещё вопрос можно ли прописать не полный путь? Например так: @font-face { font-family: 7741; src: url(/public_html/wp-content/themes/generatepress/fonts/7741.ttf); font-weight: normal; }