Как Добавить Favicon для Сайта
Введение
Большинство сайтов имеют свои особенные логотипы и в большинстве случаев они используются, как favicons (иконки). Если вы не знаете, что такое favicon, вот визуальный пример одной их таких:Иметь свою favicon на сайте гораздо лучше, чем стандартную иконку пустого документа в браузере, к тому же, ваш сайт будет выглядеть гораздо профессиональней. В этом руководстве вы узнаете несколько способов, как добавить favicon на ваш сайт.
Оглавление
Что вам понадобится
Перед тем, как вы начнете это руководство, вам понадобится следующее:
- Квадратное изображение, которое вы хотите добавить, как favicon для вашего сайта
- Доступ к файлам вашего сайта
Вариант 1 — Позволить браузеру автоматически добавить favicon (нет необходимости в изменении кода сайта)
Большинство браузеров автоматически находят файл favicon.ico в каталоге вашего сайта и устанавливают его в качестве favicon. Это самый легкий путь для добавления favicon.
- Во-первых, чтобы изображение нормально отображалось в браузере, оно должно быть квадратной формы в любом из представленных форматов (jpg, bmp, gif, png). Конечно, возможно использование не квадратного изображения, но выглядеть оно будет не так аккуратно.
- Этот вариант добавления favicon требует конвертации вашего изображения в формат .ico. В Интернете можно найти множество онлайн инструментов для этого, мы воспользуемся одним из самых популярных — convertico.com.
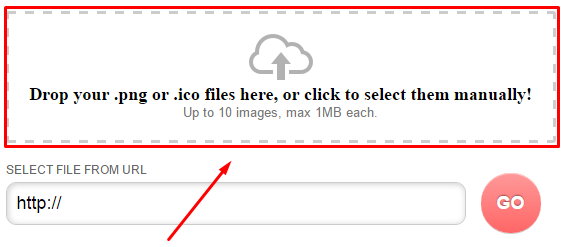
- После открытия сайта convertico.com, вы увидите кнопку для выбора и загрузки вашего изображения:
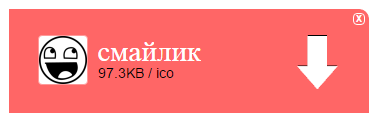
- Нажмите кнопку и выберите нужный вам файл. Сразу после выбора, ваше изображение будет автоматически конвертировано и станет доступно для загрузки в правой части сайта:
- Скачайте ваше изображение нажав на белую стрелку и сохраните ваш файл .ico на компьютере.
- Теперь переименуйте файл в favicon.ico, чтобы браузер мог распознать данный файл.
- Последним этапом станет загрузка изображения в каталог вашего сайта. Для загрузки вы можете использовать Файловый менеджер или FTP клиент. В хостингах на базе Linux, это обычно каталог public_html. Однако он может отличаться у различных хостингов, или в связи с вашими собственными настройками. В таком случае лучше проконсультироваться у поставщик услуг хостинга.
Как только полученный файл favicon.ico будет загружен в каталог вашего сайта, браузеры автоматически добавят и покажут изображение.
ВАЖНО! Если вы не видите новый favicon, очистите кэш вашего браузера и перезапустите его.
Вариант 2 — Использовать обычную картинку и указать ее в коде сайта
Если вы думаете, что конвертация изображения это не для вас. Вы можете использовать обычное изображение в качестве favicon для вашего сайта.
- Во-первых, чтобы изображение нормально отображалось в браузере, оно должно быть квадратной формы в любом из представленных форматов (jpg, bmp, gif, png). Конечно, возможно использование не квадратного изображения, но выглядеть оно будет не так аккуратно.
- Загрузите изображение в каталог вашего сайта. Для загрузки вы можете использовать Файловый менеджер или FTP-клиент. В хостингах на базе Linux, это обычно каталог public_html. Однако он может отличаться у различных хостингов или в связи с вашими собственными настройками. В таком случае лучше проконсультироваться у поставщик услуг хостинга.
- Теперь вам необходимо определить изображение, которое будет использоваться в качестве favicon в коде вашего сайта. Добавьте эту строку между тегами <head></head> в код вашего сайта:
<link rel="shortcut icon" type="image/png" href="/favicon.png"/>
ВАЖНО! Измените png на формат вашего изображения в type=»image/png» и favicon.png на имя вашего изображения.
HTML код будет выглядеть примерно так:
Теперь ваше изображение должно отображаться в качестве favicon для вашего сайта.
ВАЖНО! Если вы не видите новый favicon, очистите кэш вашего браузера и перезапустите его.
Заключение
В этом руководстве вы узнали 2 способа, как добавить favicon для вашего сайта. Возможно это не столь сложная задача при создании вашего сайта, но она позволит ему иметь более привлекательный вид.





Коментарі
25 апреля 2017
Есть и третий способ - создать фавиконку через онлайн сервисы типа favicon.by