Как Создать Форму Обратной Связи с Помощью Contact Form 7

Введение
Форма обратной связи крайне полезна для вашего сайта — она позволяет держать ваш адрес электронной почты подальше от чужих глаз (уменьшая количество спама) и помогает пользователям легко связаться с вами напрямую через сайт.
Если вы создали страницу Свяжитесь с нами на сайте WordPress, то добавить форму обратной связи, настроить её и начать получать сообщения не составит особого труда.
Самым легким способом для создания формы обратной связи является использование плагина WordPress — существует много различных плагинов, и вы можете выбрать любой. Однако в этом руководстве мы будем использовать Contact Form 7.
С более чем 3 миллионами установок, Contact Form 7 является самой широко используемой формой обратной связи для WordPress. Её интуитивно понятный интерфейс и быстрая установка помогут вам создать форму обратной связи в считанные минуты.
Оглавление
Что вам понадобится
Перед тем, как вы начнете это руководство, вам понадобится следующее:
- Доступ к панели управления WordPress
Шаг 1 – Установка Contact Form 7
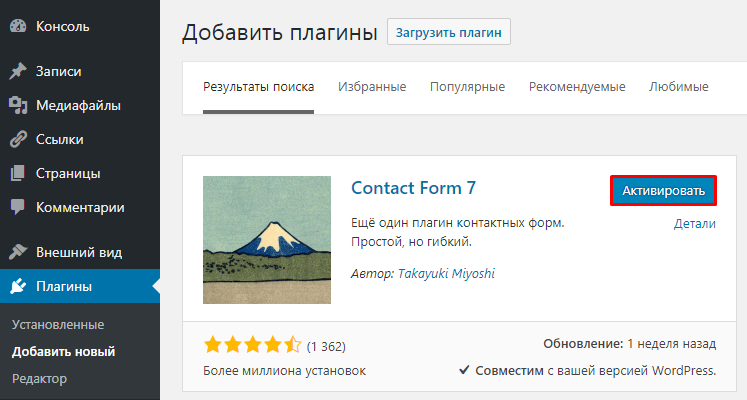
- Войдите в вашу панель управления WordPress и нажмите на Плагины → Добавить новый в левом меню панели.
- Найдите Contact Form 7 в поиске и нажмите Установить.
- После установки, нажмите Активировать для активации плагина.

Шаг 2 – Как создать форму обратной связи
После активации плагина в левом меню панели появится новый раздел Contact Form 7.
- Нажмите Contact Form 7 → Добавить новую для создания вашей первой формы.
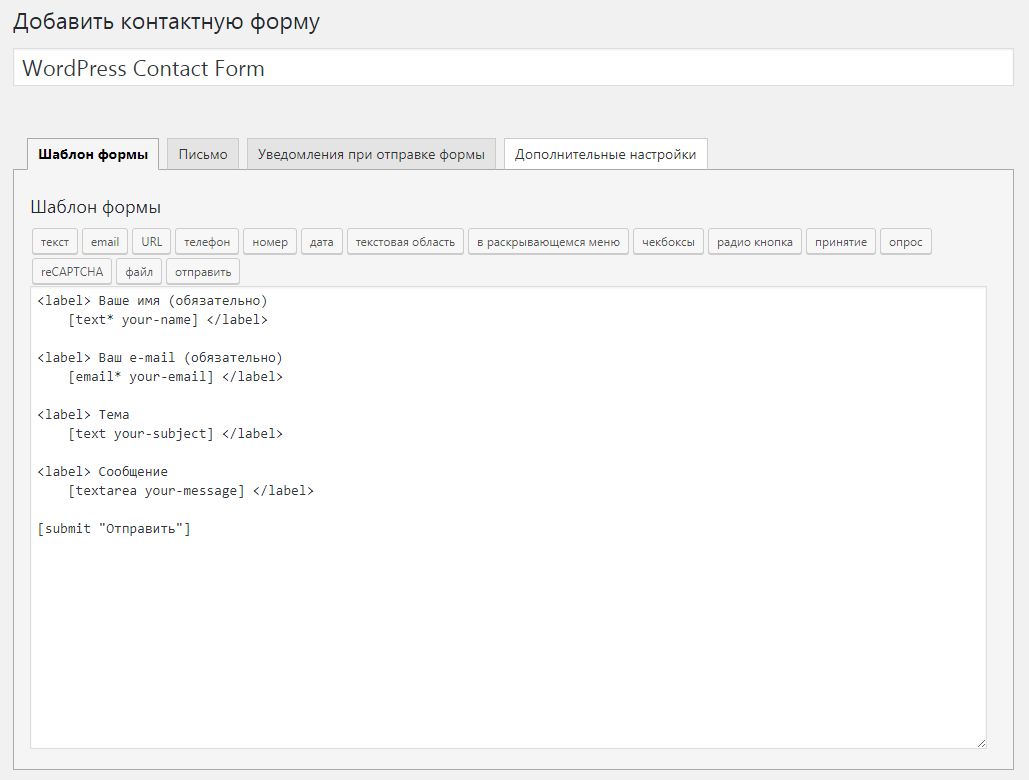
- Впишите название вашей формы обратной связи, например WordPress Contact Form.
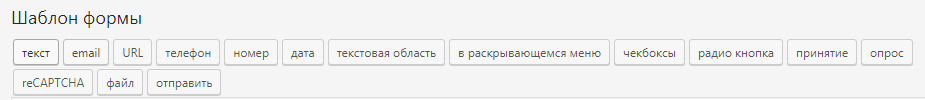
- Некоторые надписи и текстовые области уже были расположены, чтобы помочь вам разобраться в процессе. Вы можете удалить их или добавить новые надписи и текстовые области , выбрав их из списка сверху.

Если вы не уверены какие из элементов формы вам нужны, то просто оставьте их как есть, вы сможете вернуться и отредактировать их позже.
В зависимости от выбранных элементов ваш код должен выглядеть примерно так:
<label> Ваше имя (обязательно) [text* your-name] </label> <label> Ваш e-mail (обязательно) [email* your-email] </label> <label> Тема [text your-subject] </label> <label> Сообщение [textarea your-message] </label> [submit "Отправить"]
- Вы можете добавлять и удалять элементы в зависимости от ваших нужд. Для удобства используйте специальные инструменты над областью с самой формой.

- Значок * в коде означает, что данное поле обязательно для заполнения.
Шаг 3 – Настройка формата сообщений
Когда посетитель отправит сообщение через форму обратной связи, то вы получите сообщение содержащее его имя, контактные данные и само его содержание.
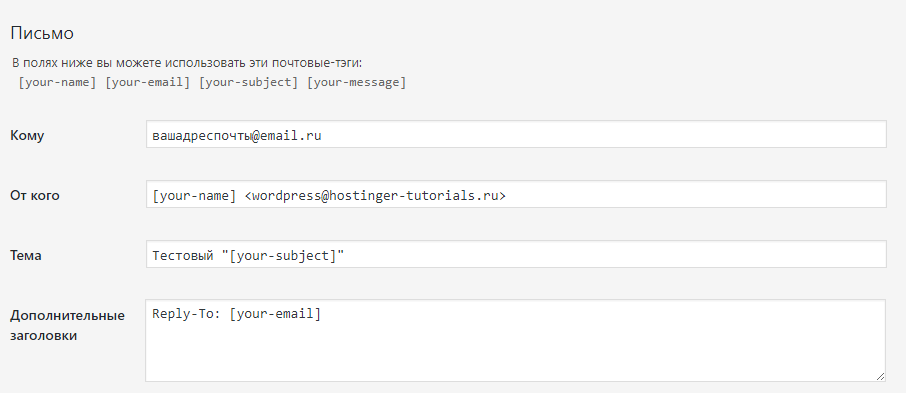
Вы можете настроить это сообщение в разделе Письмо – некоторые из тегов, которые вы можете использовать в письме перечислены над самим письмом. Попробуйте изменить шаблон письма добавив в него некоторые теги — вы можете вернуться в любой момент и изменить его снова.
ВАЖНО! Убедитесь, что вы вписали правильный адрес электронной почты в поле Кому — это тот адрес, на который будут доставляться все сообщения.

Шаг 4 – Настройка уведомлений
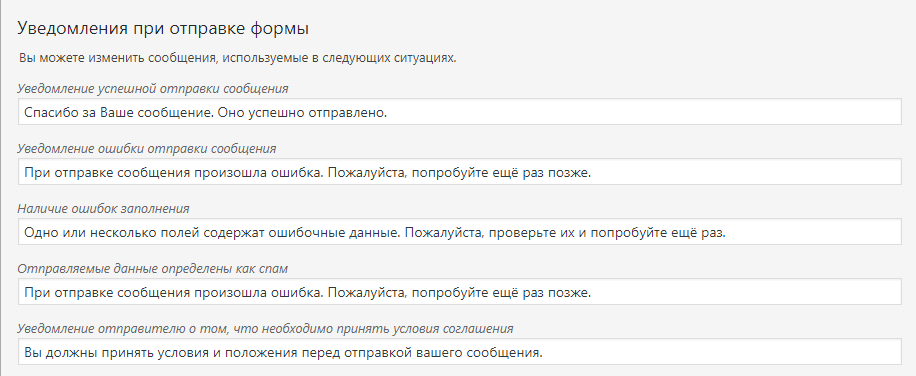
Во вкладке Уведомления вы можете настроить сообщения, которые увидит ваш посетитель при успешной отправке письма или какой-либо ошибке (некорректный адрес электронной почты или не заполнение одного из обязательных полей и т.д.).

Шаг 5 – Сохранение и публикация формы
Когда вы закончите настройку, вы сможете сохранить изменения нажав на кнопку Сохранить в верхней правой части панели.
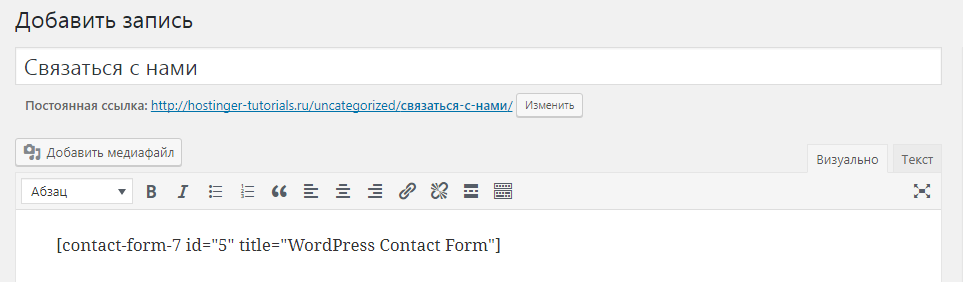
После сохранения, вверху страницы появится шорткод. Он будет выделен синим цветом и должен выглядеть примерно так:
[contact-form-7 id="5" title="WordPress Contact Form"]
Чтобы опубликовать вашу форму обратной связи, следуйте данным инструкциям:
- Выделите шорткод и скопируйте его
- Вставьте шорткод на страницу, запись или виджет, где вы хотите, чтобы форма отображалась

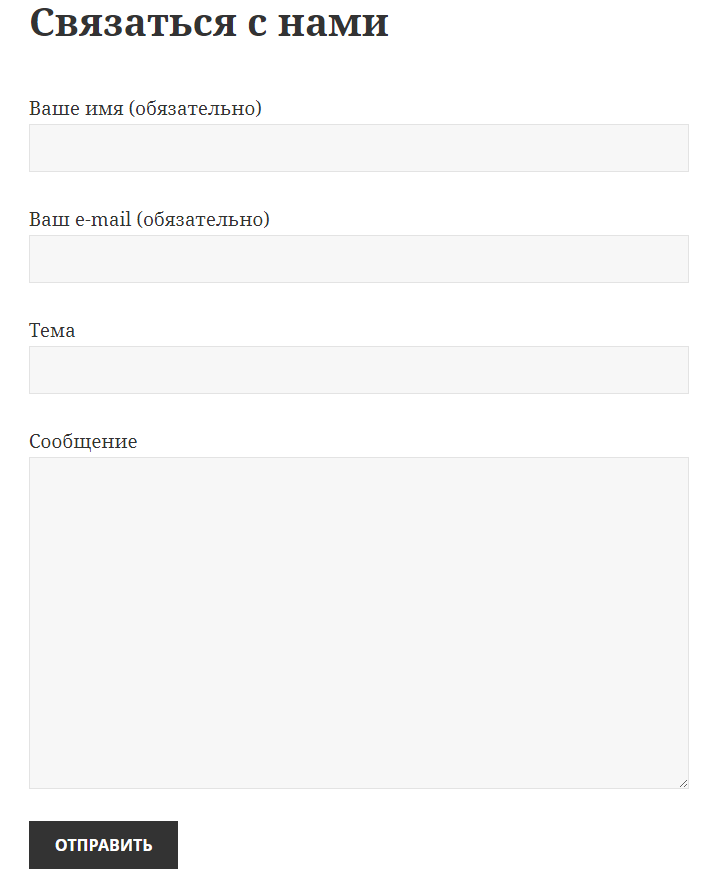
- Результат должен быть примерно таким

Шаг 6 – Проверка формы обратной связи для WordPress
Очень важно проверить работу формы обратной связи и позаботиться о её корректном внешнем виде. Также убедитесь в стабильности доставки сообщений через форму.
Чтобы сделать это, просто посетите страницу вашего сайта с формой и отправьте сообщение с помощью неё — вы всегда можете вернуться обратно к редактору формы и сделать необходимые изменения.
Не забудьте нажимать кнопку Сохранить каждый раз, когда делаете изменения в форме. Копировать и менять шорткод вновь вам не придётся.
Заключение
Это руководство помогло вам узнать, как создать форму обратной связи с помощью плагина для WordPress — Contact Form 7. Теперь вы можете получать сообщения от своих пользователей напрямую через сайт.
Хотите узнать еще больше? Вы можете поэкспериментировать с тегами и шаблонами и изменить практически всё. Вы также можете попробовать настроить Flamingo – плагин для хранения сообщений, чтобы хранить все полученные сообщения в базе данных (это довольно полезно, если у вас есть проблемы с почтовым сервером).



Коментарі
05 сентября 2017
Contact Form 7 конечно удобный. Но я бы еще рассмотрел такой плагин https://ru.wordpress.org/plugins/ucalc/ . Совсем недавно нашел, прикольные формы можно создавать.
08 декабря 2018
Здравствуйте! Хочу создать сайт на WP для персонального блога и для работы личного помощника (коуча). Понравился шаблон Edge (#22 в вашем обзоре ТОП40 шаблонов за 2018г). Также планирую хостинг тут,на Хостингере. Подскажите, кому можно поручить "допилить" этот шаблон под мои нужды?
08 декабря 2018
Здравствуйте) Обратитесь пожалуйста в нашу службу поддержки.
27 февраля 2019
Тоже uCalc в последнее время начал использовать, удобный очень, особенно для форм заказов и лид форм. А ContactForm для обратной связи лишь оставил.
18 апреля 2019
Здравствуйте. задам, может быть банальный вопрос . у меня шаблон WP. там есть готовая страница Контакты с формой обратной связи. не могу понять где прописать почту, на которую должны приходить письма. по идее это должно указываться в php обработчике, но там сделано через ajax, а там такое var ajaxurl = "/wp-admin/admin-ajax.php"; в этом php ничего не разобрать, там вообще ничего нет со словом email. зачем вообще такой шаблон Contacts, если непонятно куда прописать свою почту. прийдется переделать страницу, взяв другой шаблон и вставив шорткод CF7.
28 мая 2019
А мне больше Contact Form 7 нравится. В качестве альтернативы еще могу порекомендовать stepform.io/ru там и формы расчетов можно создавать.
07 августа 2019
ContactForm7 уже древний, функций никаких новых, развития почти нет. Из-за этого стал stepform.io использовать, там все необходимое есть
14 февраля 2020
Ucalc тоже неплох, но я искал возможность создать пошаговый опрос, нашел это https://ru.wordpress.org/plugins/stepform/
28 февраля 2020
создала форму. все по примеру. при проверке пишет сообщение "При отправке сообщения произошла ошибка. Пожалуйста, попробуйте ещё раз позже."Что это может быть и по какой причине?
02 марта 2020
Здравствуйте, Мария! Попробуйте обратиться в техподдержку хостинга, чтобы вам включили функцию mail(). Также можно попробовать поставить плагин https://ru.wordpress.org/plugins/wp-mail-smtp/ и использовать ящик на стороннем сервисе (например gmail), рекомендуется завести отдельный ящик для сайта. Вы можете использовать бесплатный SMTP сервер от Google для отправки электронной почты, если с этим возникли проблемы. Подробно всё описано в этом руководстве https://www.hostinger.ru/rukovodstva/kak-ispolzovat-smtp-server
29 марта 2020
Спасибо большое за подробное объяснение!!!