Лучшие Шаблоны WordPress 2022: Toп 50+

Шаблоны WordPress – прекрасная опция для тех, кто хочет относительно быстро и дешево получить собственный сайт. Именно шаблон определяет внешний вид и функционал веб-страницы. Установив WordPress на хостинг, всё, что вам нужно – это выбрать тему, а затем наполнить её вашим контентом. Сайт готов!
Темы бывают как бесплатными, так и платными. Хорошими и не очень. Найти их можна и в официальном каталоге тем WordPress, и на сторонних сайтах. Как же выбрать хороший шаблон?
Эта статья должна помочь вам с поиском. Конечно, мы не можем предложить обзор всех доступных тем. Вместо этого мы собрали лучшие бесплатные шаблоны WordPress со всего интернета. Наша подборка разнообразна и функциональна. В этом списке вы найдёте темы практически для любой ниши, включая электронную коммерцию, личные блоги, сайты-портфолио, новости, бизнес и многое другое.
Список тем в этой статье довольно длинный, поэтому вот краткий обзор пяти лучших вариантов для вашего сайта WordPress:
В этом уже сокращённом списке хотелось бы отметить – Divi – премиальную тему WordPress. Это не просто шаблон, который идеально подходит для любого типа сайтов, а полнофункциональный конструктор страниц WordPress, предлагающий обширную библиотеку настроек.
Эта тема не бесплатна, но если вы ищете полный пакет, который удовлетворит все потребности, связанные с вашим сайтом WordPress, то не нужно далеко ходить. Тема-конструктор страниц Divi – правильное решение.
Если же вы ищете бесплатные шаблоны WordPress для своего сайта или блога, тогда читайте дальше. Мы расскажем о лучших из них.
Оглавление
Лучшие шаблоны WordPress 2021
Мы отобрали лучшие бесплатные шаблоны WordPress. В этом списке вы найдёте и темы, разработанные специально для интернет-магазинов, и простые дизайны для блогов, и проверенную временем классику.
Если вы не знаете с чего начать поиски темы, то эта статья для вас. Поехали!
Темы WordPress, которые отлично подойдут для интернет-магазина
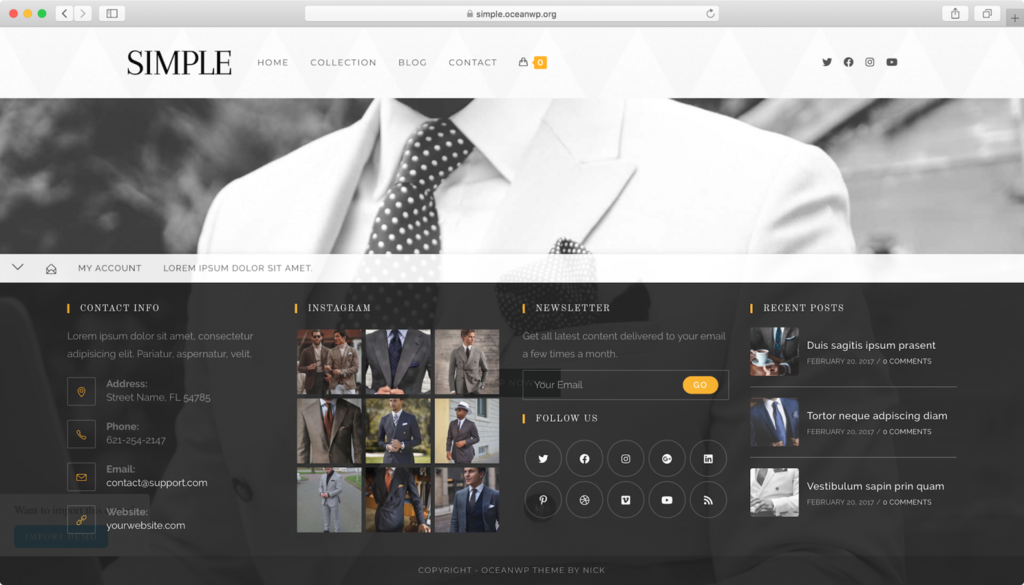
1. OceanWP
Для начала представим некоторые шаблоны WordPress, с помощью которых можно создать интернет-магазин.
OceanWP – одна из лучших бесплатных тем WordPress. Универсальная, она отлично подойдёт для сайта электронной коммерции, бизнеса, блога и портфолио. Разработчикам понравится гибкость (англ.) этой красивой и профессиональной темы для WordPress. Шаблон включает статический хедер на всю ширину экрана, изображение на первом экране домашней страницы, а также 13 демо опций и невероятное количество расширений (англ.). Таким образом, OceanWP – это, пожалуй, самый гибкий вариант в нашем списке.
Если вам нужно выводить товары, выделять последние публикации в блоге или описывать предлагаемые вами продукты и услуги – эта тема является вариантом, который вы, скорее всего, захотите изучить более подробно.
Особенности:
- Отлично работает на экранах смартфонов и планшетов
- Поддержка WooCommerce
- Один из самых популярных вариантов в этом списке
- Подходит как для разработчкиов, так и для обычных пользователей
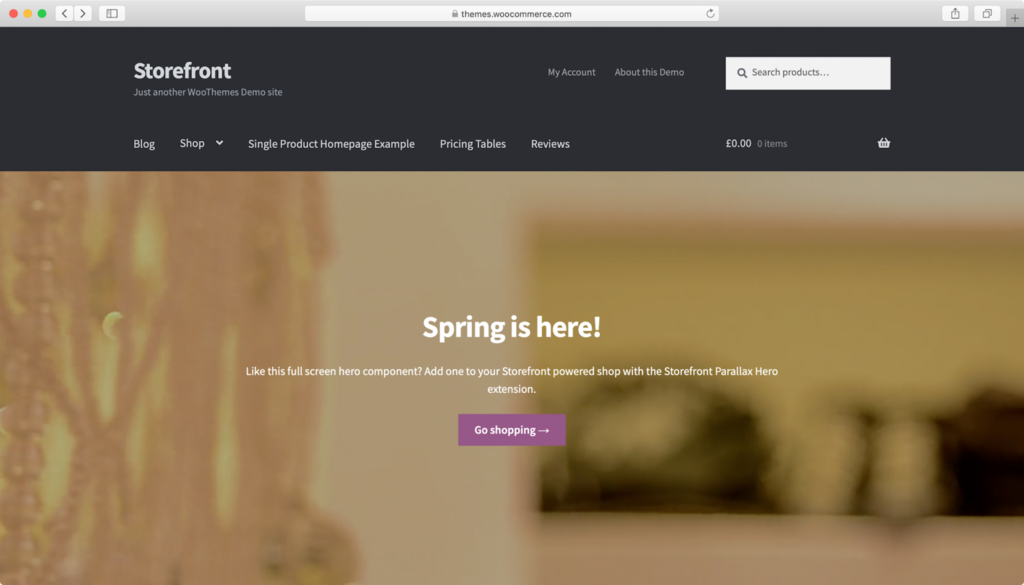
2. Storefront
Никогда не поздно открыть собственный интернет-магазин, и Storefront поможет вам это сделать. Поскольку эту бесплатную тему создали разработчики WooCommerce, она легко интегрируется с сайтом WordPress, превращая его в инструмент для продаж.
К тому же, с таким огромным количеством расширений WooCommerce вы сможете добавить любой функционал: возможность подписаться или добавить ваш продукт в закладки, создать таблицу для динамического ценообразования (англ.) и многое другое. А ещё вы сможете встроить великолепный фон с эффектом параллакса на главной странице и создавать настраиваемые галереи продуктов, имея в своём распоряжении большое количество опций.
Особенности:
- От создателей WooCommerce
- Несколько вариантов макета и цветовой гаммы
- Несколько областей для использования виджетов
- Невероятно отзывчивый дизайн
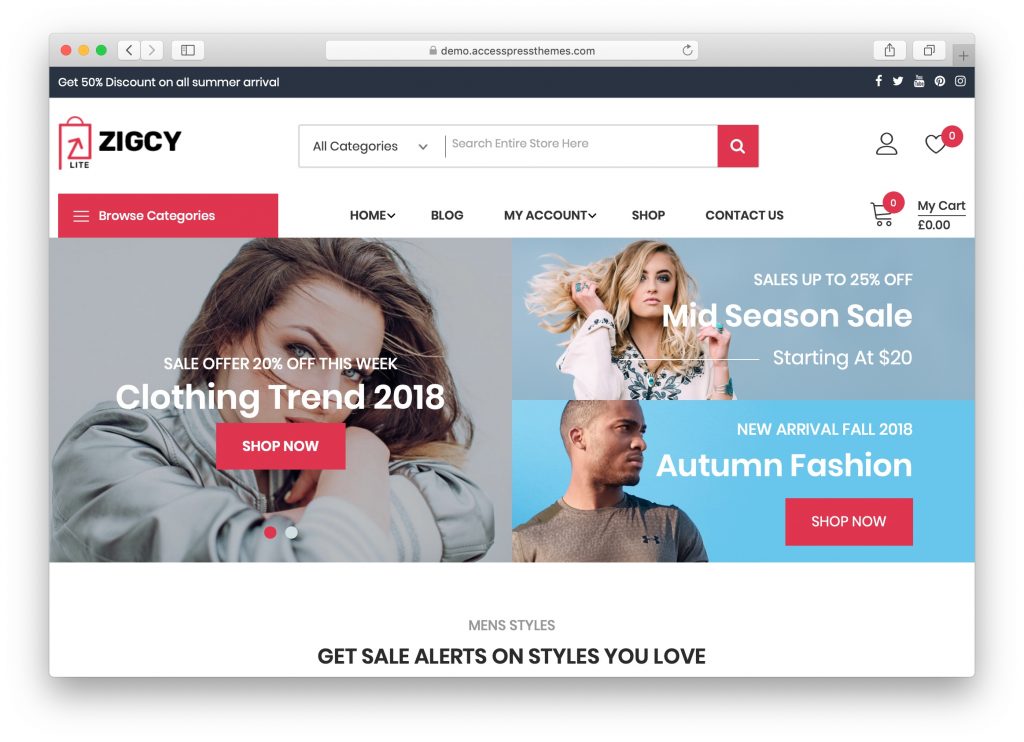
3. Zigcy Lite
Ищете шаблоны WordPress для интернет-магазина? Zigcy Lite – элегантная стильная тема WooCommerce. Шаблон используют для создания потрясающих интернет-магазинов и других сайтов электронной коммерции. Он отличается скоростью, оптимизацией и удобством использования.
В нём представлены три уникальные готовые к использованию демонстрационные версии – Zigcy Fashion Store, Zigcy Furniture Store и Zigcy Electronics Store – которые можно импортировать одним нажатием кнопки. Он также включает в себя два макета WooCommerce с четырьмя уникальными страницами и дизайнами публикаций.
Кроме того, он предлагает привлекательный раздел призыва к действию, слайдер, настраиваемую домашнюю страницу, четыре разных макета страницы на выбор и четыре макета публикаций. Zigcy Lite полностью оптимизирован для SEO, а быстрая загрузка делает его идеальной ecommerce темой.
Особенности:
- Встроенный Кастомизатор для настройки и предварительного просмотра сайта онлайн
- Специально разработан для WooCommerce
- Ряд различных макетов страниц и публикаций
- Быстрая загрузка и оптимизация для SEO
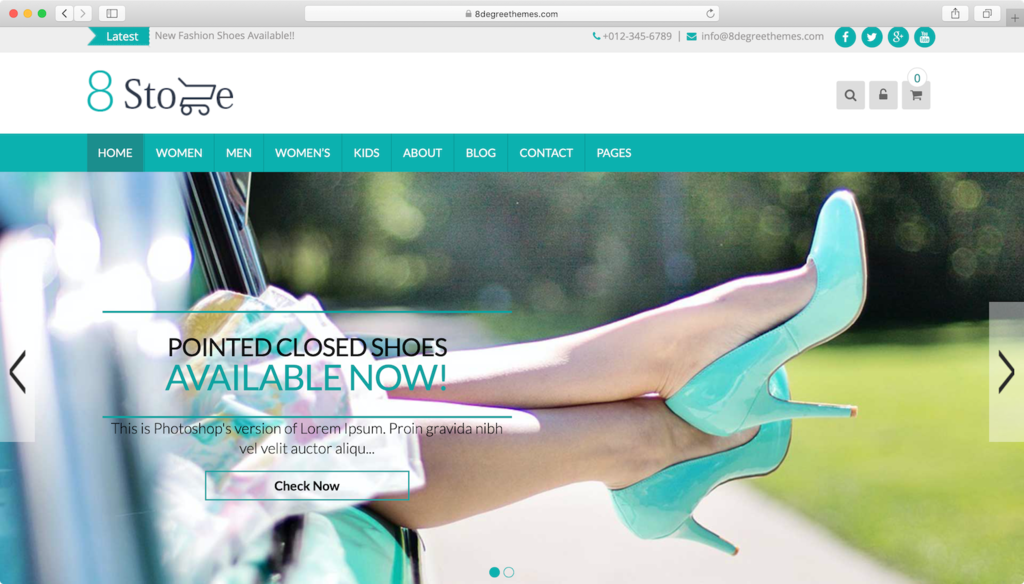
4. EightStore Lite
EightStore Lite – ещё одна очаровательная тема WordPress для интернет-магазина. Она позволяет полностью персонализировать домашнюю страницу, а также выбрать формат макета страницы продуктов – полный экран или определённый размер области контента.
Пользовательские виджеты или разделы для отзывов и логотипов партнёров тоже доступны. Дизайн EightStore Lite может адаптироваться к любому размеру экрана, поэтому совершать покупки в вашем магазине со смартфона будет также удобно, как и с десктопа.
Особенности:
- Совместима с bbPress
- Поддерживает интеграцию видео с YouTube и анимацию CSS3
- Расширенные настройки шрифтов
- Выбор стиля боковой панели, в том числе окна поиска товаров и публикаций
Универсальные темы WordPress
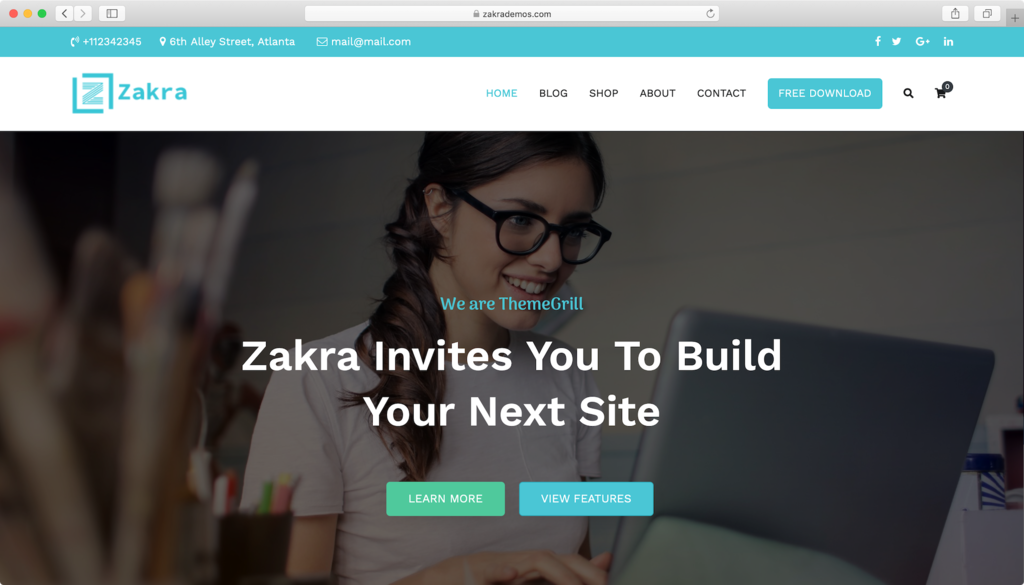
5. Zakra
Если вы ищете бесплатные адаптивные шаблоны WordPress, которые будут не только хорошо выглядеть, но и прекрасно работать на мобильных устройствах, обратите внимание на этот вариант.
Лёгкая, но мощная, Zakra – одна из лучших бесплатных тем WordPress, созданная для оптимальной производительности и высокой скорости. Сочетая в себе визуально привлекательный дизайн и многофункциональную панель инструментов, эта тема, несомненно, впечатлит ваших посетителей.
Шаблон также хорошо работает с основными конструкторами страниц и удобен в настройке. Zakra готова для AMP, совместима с редактором Gutenberg, WooCommerce, GDPR, плагинами WordPress и оптимизирована для SEO.
Тема включает 20+ готовых демо сайтов разной тематики: для недвижимости, образования, стоматологии, интернет-магазинов, кафе, спа, свадеб, видео – практически любого сайта. Другими примечательными функциями являются расширенная настройка шрифтов и текста, настройка цвета, бесплатная поддержка нескольких языков, оптимизация для мобильных устройств, несколько стилей хедеров и подробная документация.
Особенности:
- Простые параметры настройки
- Полностью отзывчивый и имеет стильный дизайн
- Совместим с несколькими типами устройств
- SEO-friendly и с поддержкой RTL
6. Neve
Neve – ущё одна универсальная тема WordPress. Шаблон идеально подходит для блогов, сайтов малого бизнеса, стартапов, интернет-магазинов, а также для сайтов-портфолио. Несмотря на небольшой вес и минималистичный дизайн, Neve хорошо расширяемая тема.
Шаблон по умолчанию оптимизирован для SEO и быстро загружается, что способствует рейтингу сайта на странице результатов поисковой системы. Neve также очень хорошо работает с редактором WordPress Gutenberg и другими популярными компоновщиками страниц, такими как Beaver Builder, Divi, Elementor, SiteOrigin и Visual Composer. В целом, Neve – это всё, что нужно для сайта в одном бесплатном пакете.
Особенности:
- Быстрый и лёгкий
- Постоянно обновляется
- Настраиваемые хедер и футер
- Более 80 различных готовых дизайнов
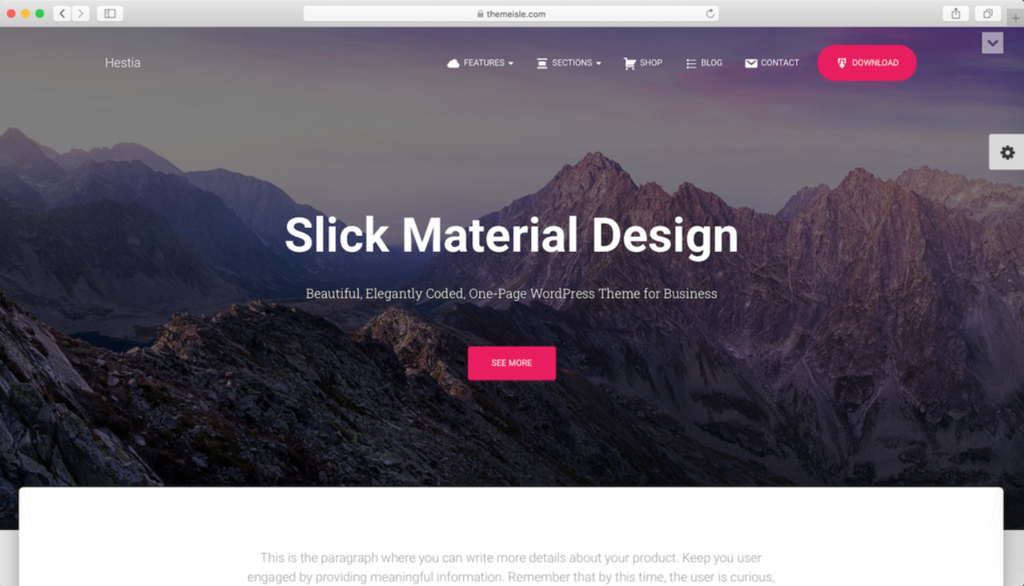
7. Hestia
Чистый минималистичный одностраничный дизайн темы Hestia способен произвести сильное первое впечатление на любого пользователя. Разработанный специально для профессионалов, Hestia предлагает современный дизайн, который прекрасно подойдёт для корпоративных сайтов, сайтов стартапов, фирм и креативных агентств.
Она легко настраивается, поскольку хорошо работает с конструктором страниц Elementor. Тема поставляется с базовыми дизайнами для старта, а это значит, что вам не нужно создавать сайт с нуля. С точки зрения производительности, Hestia очень отзывчива, SEO-оптимизирована, совместима с электронной коммерцией и включает в себя мегаменю, что делает эту тему WordPress одной из лучших в этом списке.
Особенности:
- Работает с Gutenberg и легко настраивается
- Поддержка WooCommerce
- Включает видеоуроки в качестве дополнительного руководства
- Поддержка переводов
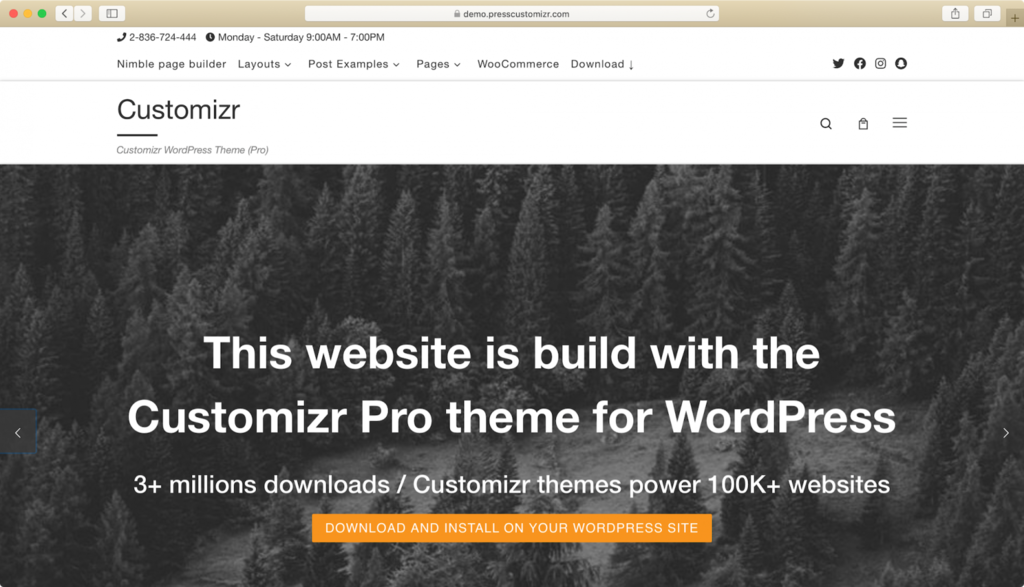
8. Customizr
Всё ещё ищете универсальные шаблоны WordPress? Шаблон WordPress Customizr, как уже подсказывает его название довольно легко настраивается. Он отлично подходит, как новичкам, так и для профессионального использования. С этой темой вы можете создать красивый оптимизированный под мобильные устройства сайт для блога, магазина или бизнеса.
Кроме того, тема позволяет добавить на сайт премиум функционал, включая рекламные объявления (иконку и описательный текст) и иконки социальных сетей, а также подключить популярные плагины такие как WooCommerce и bbPress.
Не знаете, с чего начать? Customizr предлагает документацию (англ.), объясняющую, как правильно настроить тему и разные функции.
Особенности:
- Специально разработан для мобильных устройств
- Поддержка WooCommerce
- Встроенные слайдеры на всю ширину экрана
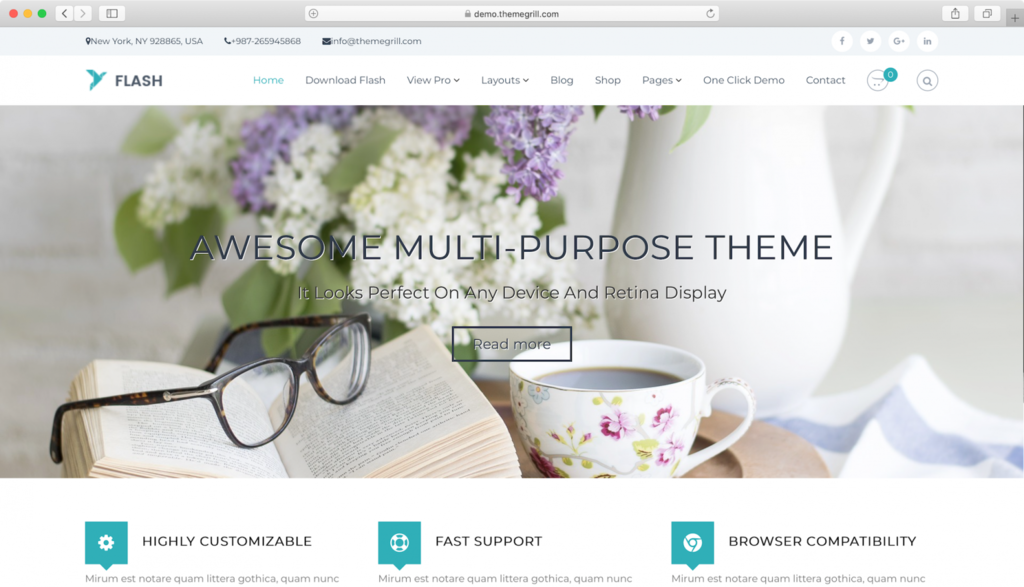
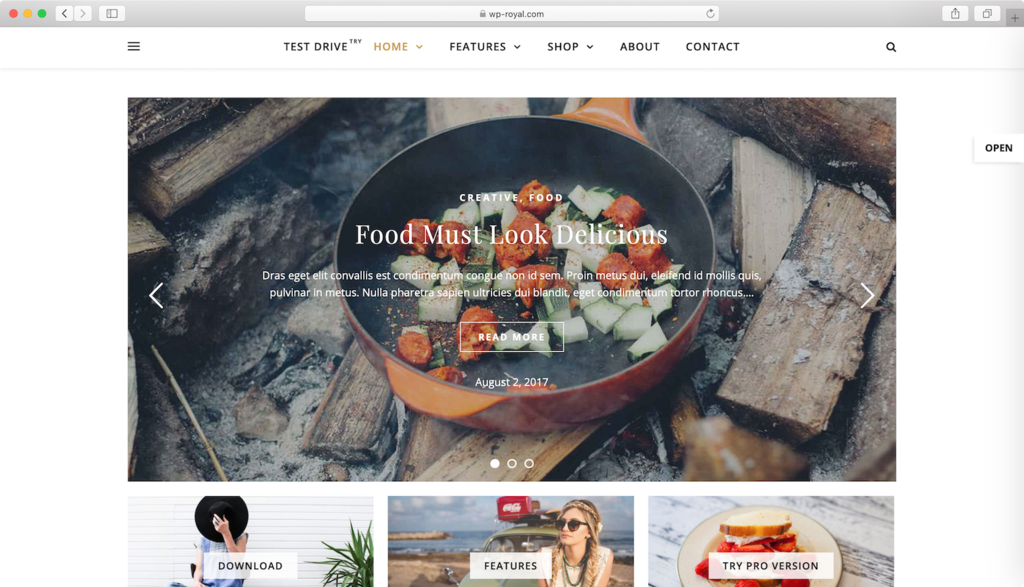
9. Flash
Да, премиум шаблоны WordPress можно получить бесплатно! Если вам нужна бесплатная тема с премиальными функциями, включая пользовательские виджеты, drag-and-drop конструктор страниц и встроенный механизм создания портфолио, Flash должен возглавить ваш список тем. Эта уникальная бесплатная тема предлагает несколько готовых демо, которые вы можете легко установить на своём сайте с помощью Demo Importer ThemeGrill (англ.).
Конечно, у вас также есть возможность (и необходимые инструменты) для создания своего собственного сайта. С помощью Flash вы можете создать блог, бизнес-сайт или одностраничный сайт-портфолио.
Независимо от того, являетесь ли вы новичком или опытным разработчиком, вам также предлагается возможность доступа к бесплатной документации (англ.). В ней освещаются различные функции и варианты дизайна WordPress шаблона. Опираясь на её советы, вы можете быстрее запустить свой сайт.
Особенности:
- Отличная общая производительность
- Поддержка WooCommerce
- Готовые демо для быстрого старта
- Поддержка переводов и RTL
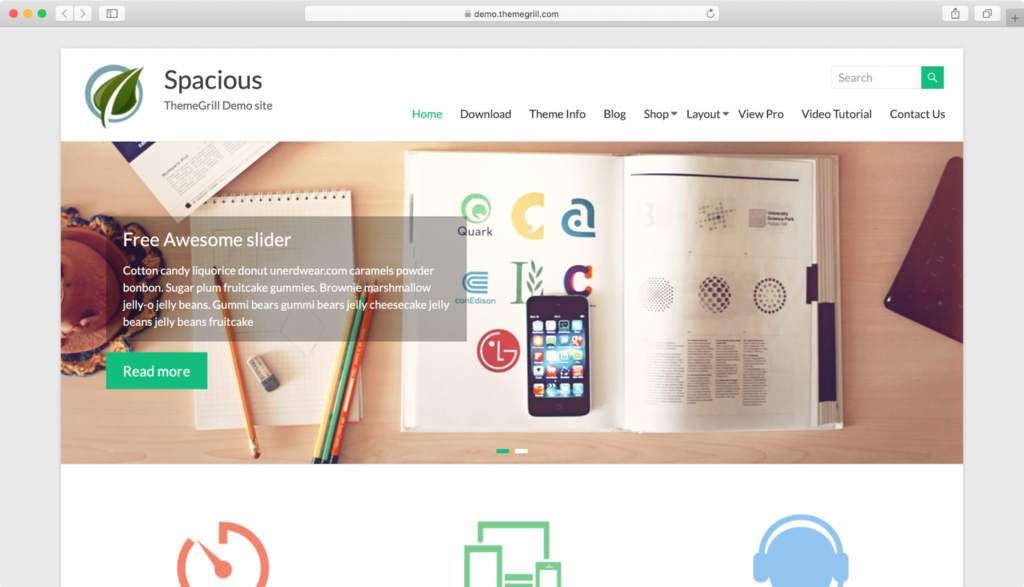
10. Spacious
Понятный и минималистский макет способен произвести впечатление на посетителей сайта и потенциальных клиентов. Отличительная черта Spacious – минимализм, хотя это не единственная особенность данной темы.
С доступом к премиальным опциям, Spacious позволяет быстро создать профессиональный сайт для бизнеса, компании, фрилансера и т. д. Это очень многогранная и универсальная тема с готовыми макетами страниц и 13 настраиваемыми областями для виджетов.
Кроме того, вы можете использовать онлайн-кастомизатор, чтобы добавить логотип бренда, ссылки на социальные сети и даже настроить слайдер на главной странице. Вы будете под впечатлением от того, сколько всего вы можете сделать (англ.) с помощью Spacious.
Особенности:
- Идеально подходит для бизнеса, сайта-портфолио и личных блогов
- Содержит несколько макетов и шаблонов страниц, а также стилей блога
- Поддержка WooCommerce
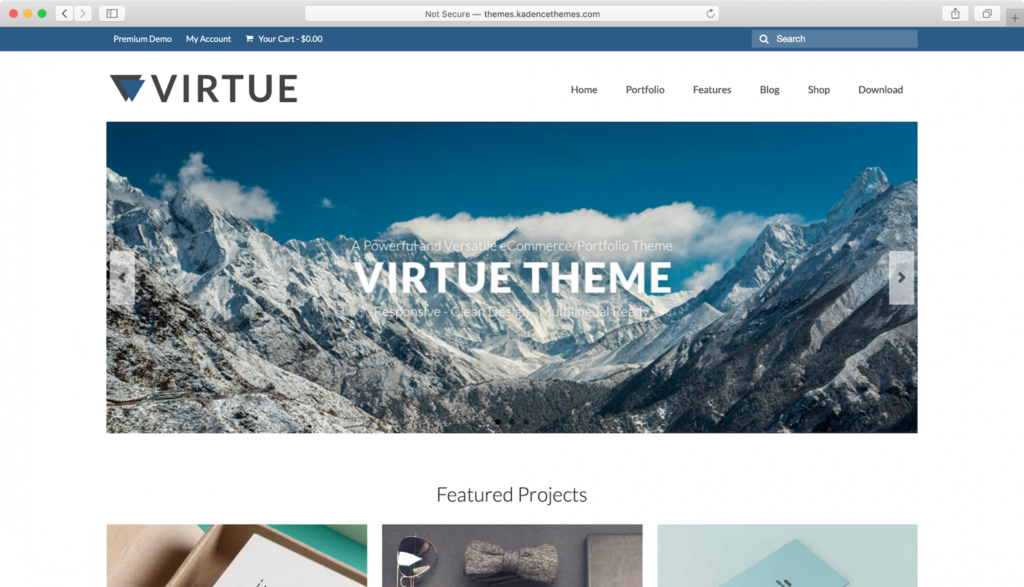
11. Virtue
Как начинающий, так и продвинутый пользователь оценит простоту и удобство настройки, предлагаемые этой Bootstrap ориентированной темой. Тему Virtue можно использовать практически для любого сайта. Не зависимо от того, работаете ли вы на рекламное агенство, ведёте собственный блог или просто ищите универсальную тему, этот шаблон точно вам подойдёт.
Он позволяет создать полноценный интернет-магазин или просто добавить некоторые ecommerce элементы на сайт, отобразить ваши последние проекты или просто сосредоточиться на содержании вашего блога.
Пожалуй, одна из наиболее полезных функций этого шаблона WordPress – интеграция со Schema microdata (англ.). Это не только поможет в индексации поисковыми движками, но и, как результат, повысит рейтинг страниц вашего сайта в поисковых выдачах.
Особенности:
- Чистый и современный дизайн
- Построен с HTML5 и CSS3
- Mobile-friendly и полностью отзывчивый
- Частые обновления
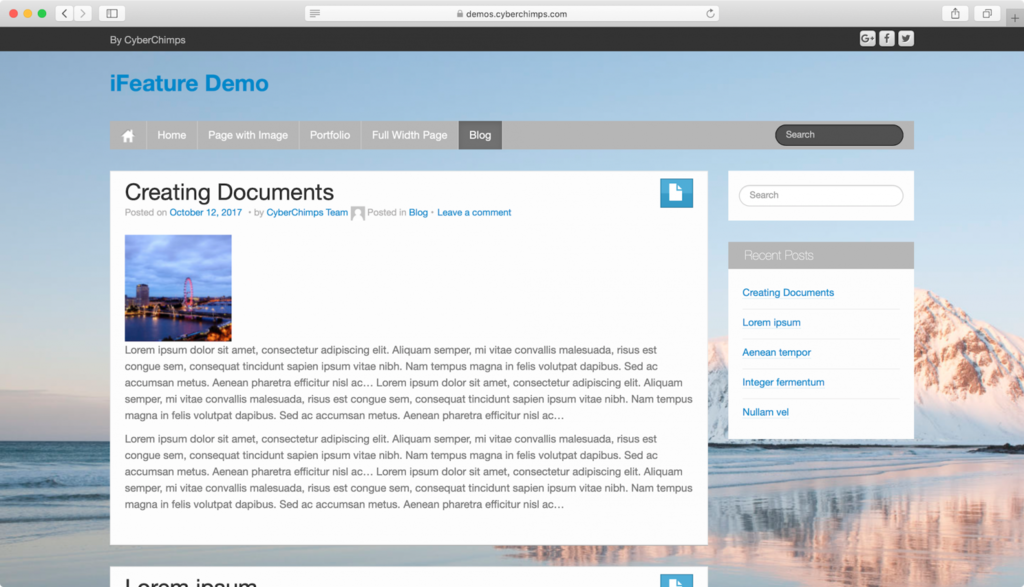
12. iFeature
IFeature – это универсальная тема, которую вы можете использовать практически для любых целей, хотя в первую очередь она предназначена для интернет-магазинов и бизнес-агентств. Настройки дизайна могут быть применены глобально, или же вы можете настроить свой сайт постранично, что даёт вам почти бесконечные возможности.
К тому же, этот шаблон WordPress полностью адаптирован под все устройства, включая смартфоны и планшеты. Пользователи могут полностью взаимодействовать со всеми элементами сайта. При этом вы можете не волноваться о пользовательском опыте.
Особенности:
- Дизайн адаптирован под сенсорные экраны
- Предназначен для бизнес-сайтов с учётом функций безопасности
- Предлагает drag-and-drop конструктор страниц
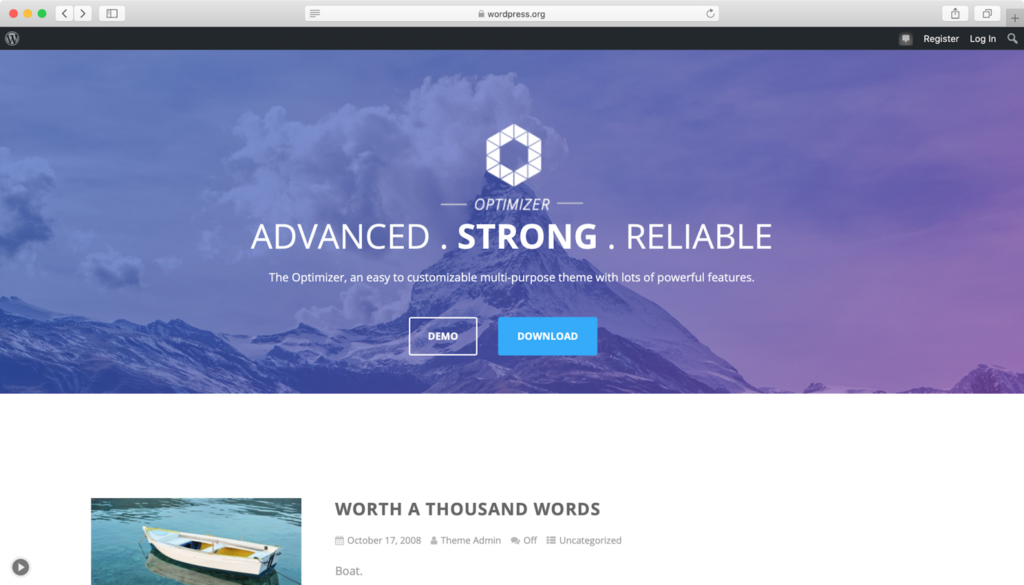
13. Optimizer
Ищете универсальные шаблоны WordPress? Optimizer – это бесплатная тема WordPress, которая позволяет создать практически любой сайт – на всю ширину экрана или с заданной шириной – при этом не имея опыта разработки. Созданная на основе технологий HTML5 и CSS3, адаптивная, SEO-ориентированная, эта тема готова к использованию прямо из коробки. К тому же, вы можете использовать кастомайзер, чтобы полностью настроить макет своего сайта онлайн.
Создайте красивый лендинг, подключив слайдер, или воспользуйтесь мощными настройками данной темы для WordPress, чтобы создать сайт-портфолио, где будут представлены ваши лучшие работы. Практически кто угодно может оценить преимущества функционала, предлагаемого Optimizer, включая небольшой бизнес, агентства, фрилансеров и др.
Особенности:
- Использует drag-and-drop виджеты для полной настройки сайта
- SEO оптимизирован с быстрой загрузкой страниц
- Расширенные настройки хедера
- Невероятно отзывчивый и безопасный
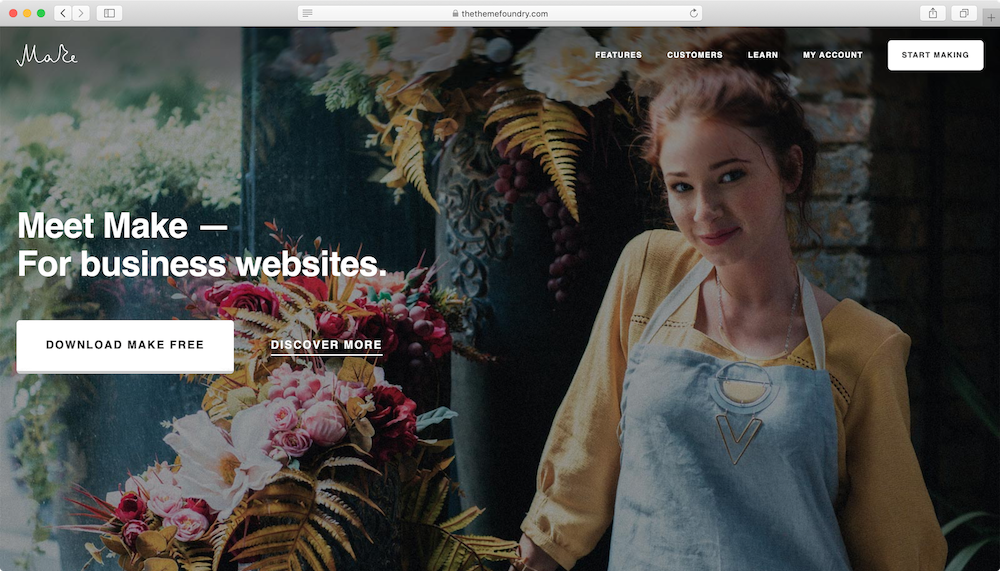
14. Make
Многие бесплатные шаблоны WordPress создаются с учётом только одной конкретной тематики. Однако, Make – это тема, которая позволяет настраивать ваш сайт точно под ваши потребности. Эта универсальная тема для WordPress предлагает мощный редактор страниц с возможностью перетаскивания элементов и множество настроек. Эта тема действительно даст возможность настроить сайт, как вы сочтёте нужным. Вы полностью контролируете макет страницы и организовываете контент в соответствии с вашим видением.
С Make вы создадите профессиональное портфолио, интернет-магазин или простой, ориентированный на контент блог. К тому же, Make предлагает множество элементов дизайна, такие как баннер на всю ширину страницы, колонки и изображения в хедере, используя которые вы сможете создать действительно уникальный и узнаваемый сайт.
Особенности:
- Опции для брендинга
- Разные варианты макета сайта – на всю ширину и с ограниченной областью контента
- Поддержка Google Fonts и возможность настройки шрифтов
- Готовая дочерняя тема
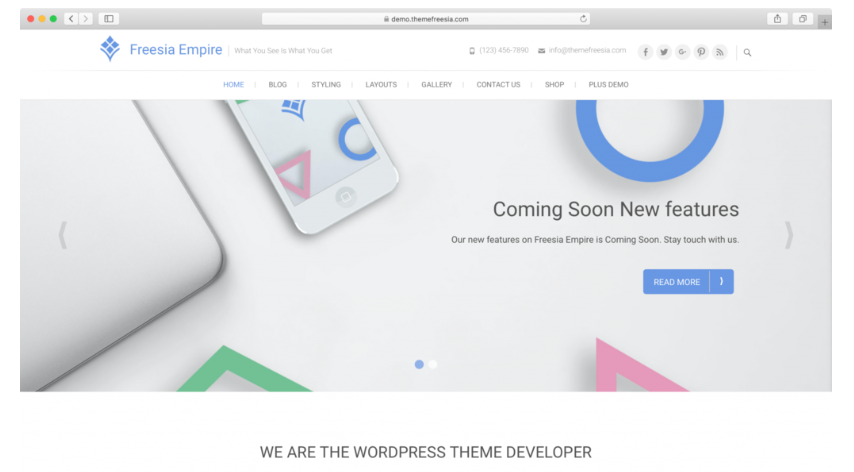
15. Freesia Empire
Существует множество универсальных тем, но всё ещё сложно найти действительно качественную. Однако, тема Freesia Empire отвечает всем требованиям. Она предлагает множество настроек, поэтому подойдёт для любого типа сайта.
Freesia Empire позволяет создать сайт с лёгким, но функциональным дизайном. Тема без проблем работает со многими популярными плагинами, включая WooCommerce, bbPress, Newsletter и Breadcrumb NavXT. Таким образом, вы можете продавать, а ваши посетители удобно пользоваться предоставляемыми на сайте услугами. Эта тема также предлагает много шаблонов страниц, таких как страница контактов и галереи. Каждая предлагает специальные виджеты и боковые панели с учётом конкретной ниши, благодаря чему вы можете адаптировать макет именно под свою аудиторию.
Особенности:
- Поддерживает популярные плагины, такие как Breadcrumb NavXT и WP-PageNavi
- Поддержка мультиязычности, легко настраивается
- Поддержка WooCommerce
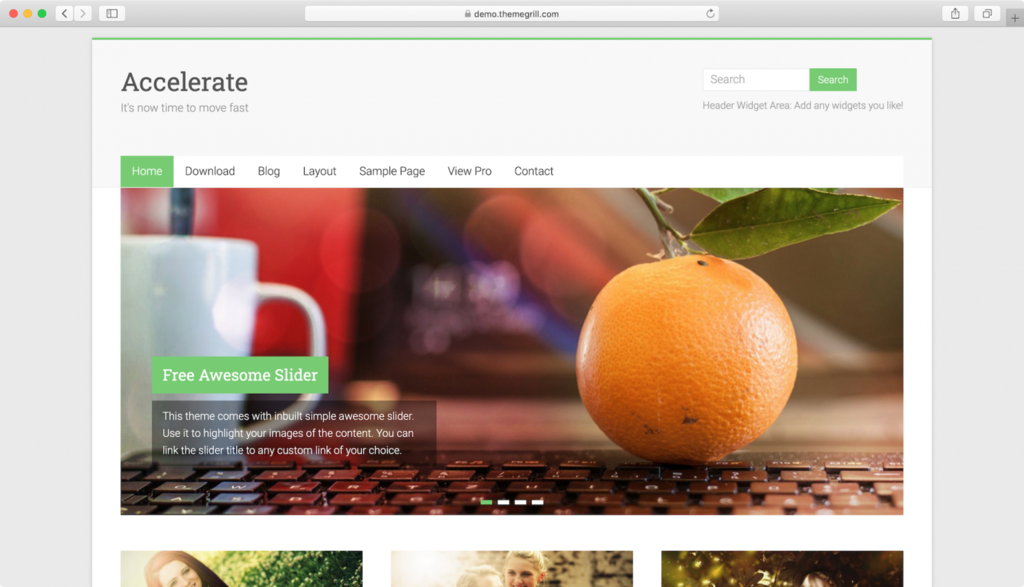
16. Accelerate
Название Accelerate (с англ. «Ускорять») очень подходит для данной темы WordPress, поскольку она действительно позволяет ускорить процесс разработки сайта. Эта универсальная тема может использоваться для создания практически любого сайта, включая бизнес-сайты, интернет-магазины, блоги и портфолио. Настройки темы позволяют размещать миниатюры записи (featured images), что приятно разбавляет графическими изображениями содержимое сайта, а использование белого пространства освежает и фокусирует внимание на вашем контенте.
Кроме того, Accelerate предлагает много полезных опций поддержки и простых инструментов для дизайна. Как начинающие, так и продвинутые разработчики оценят простоту использования и гибкость этой темы.
Особенности:
- Простой и удобный в использовании, но при этом профессиональный интерфейс
- Используется для сайтов-портфолио, сайтов-визиток и личных блогов
- Оптимизирована для быстрой загрузки
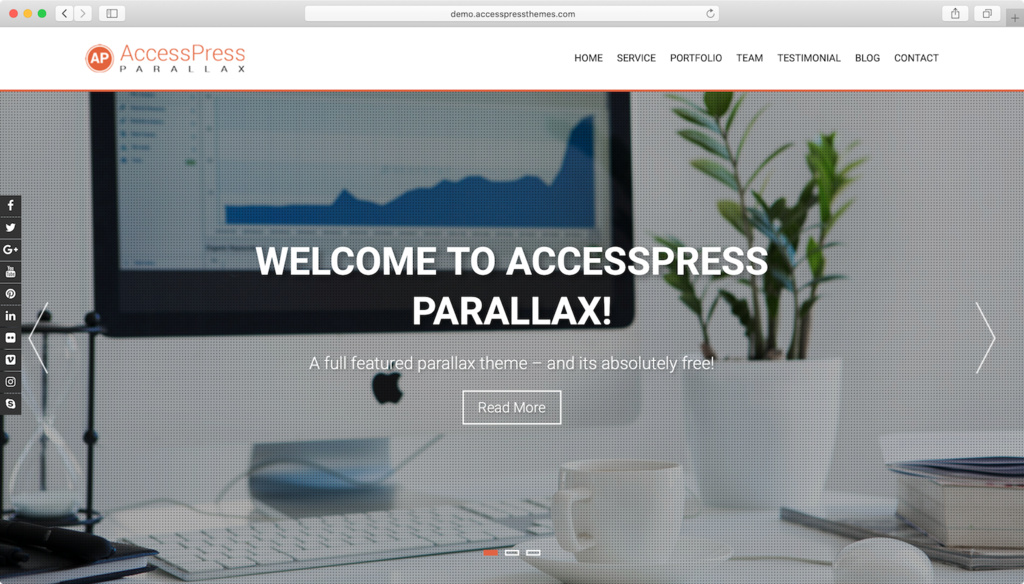
17. AccessPress Parallax
Ищете одностраничные многофункциональные бесплатные шаблоны WordPress? Тогда вам наверняка понравится AccessPress Parallax. Шаблон поставляется с шестью тематическими демонстрационными версиями, которые можно использовать для создания бизнес-сайта или небольшого интернет-магазина.
Поскольку эта тема отлично работает с Gutenberg и Elementor, создание сайта не займёт у вас много времени и усилий. Кроме того, шаблон включает готовые макеты страниц О нас, Услуги, Команда и многое другое.
Вы также можете настроить хедер, футер, дизайн фона и цветовую схему, загрузить логотип и иконки. В теме предусмотрен слайдер, что позволяет отображать важную информацию и привлекать внимание посетителей.
Особенности:
- Плавный многослойный параллакс и CSS3-анимация
- Содержит более 10 блоков контента, включая Google Maps, CTA, контактную форму, рекомендуемые продукты и т. д.
- Совместим с WooCommerce
- SEO-оптимизирован и поддерживает мультиязычность, включая языки RTL
- Предлагает поддержку онлайн и на форуме (англ.), документацию (англ.) и даже видео-учебники YouTube (англ.)
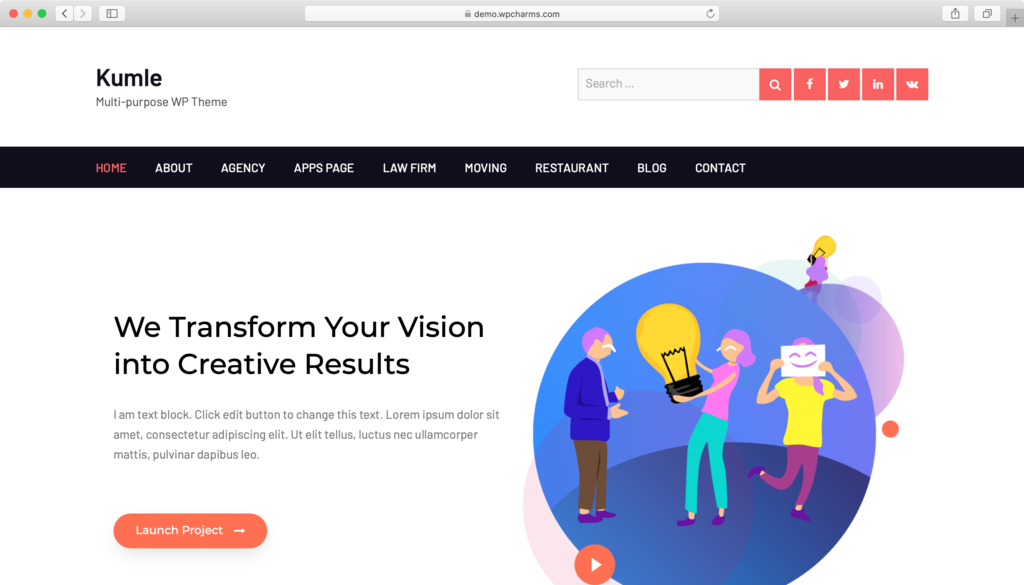
18. Kumle
Ищете универсальные шаблоны WordPress? Kumle – ещё одна многоцелевая тема. Она подойдёт для любого типа сайта: бизнес, личный бренд, ресторан, агентство – возможности безграничны. Тема совместима с Elementor, благодаря чему вы можете легко настроить ваш шаблон, перетаскивая готовые элементы.
Тема предлагает множество вариантов цвета, а также доступ к Google Fonts. Вы можете настраивать шрифты и цветовую гамму темы, чтобы оптимизировать её под ваш бренд.
Эта тема WordPress интуитивно понятна и удобна для простого пользователя. А, если вам понадобится помощь в настройке, документация (англ.) – место, где вы всегда найдёте ответы на ваши вопросы.
Особенности:
- Лёгкий, простой и чистый дизайн
- Несколько макетов хедера
- Поддерживает «липкий» хедер и футер
- Доступны дополнительные виджеты для футера
- Оптимизация под мобильные устройства и быструю загрузку
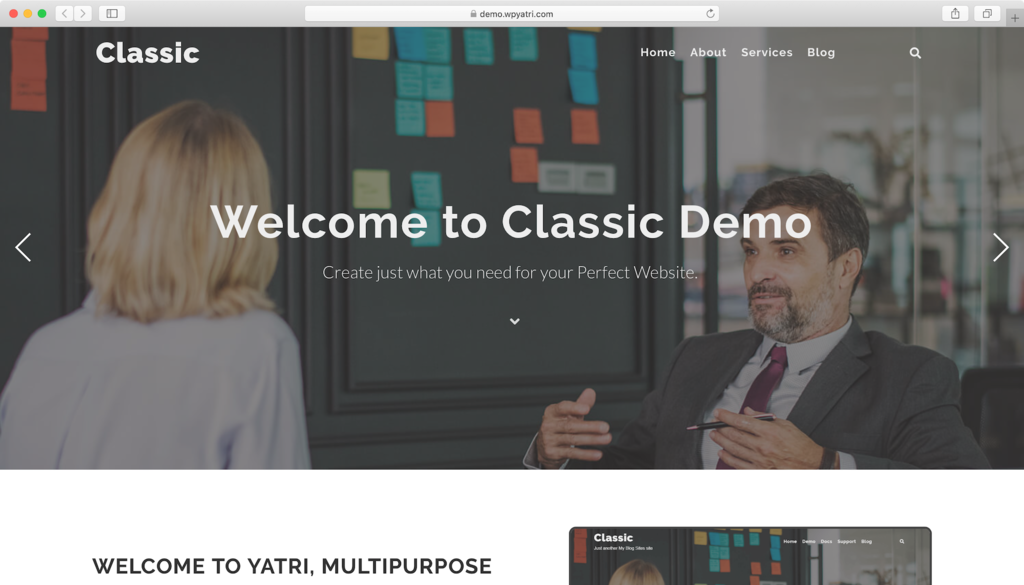
19. Yatri
Ещё одна многоцелевая тема, интегрированная с конструктором страниц Elementor – Yatri. Подходит для личного блога, интернет-магазина, агентства или сайта ресторана. Её особенность – простой, гибкий и настраиваемый дизайн.
Шрифты, цвета, стили макета, интервалы – всё это вы можете настроить. Кроме того, готовые шаблоны и блоки Elementor позволяют создать полнофункциональный сайт, не тратя много времени и усилий.
Посетите страницу документации (англ.) или обсуждения (англ.) в Facebook, если вам понадобится какая-либо помощь, связанная с темой Yatri.
Особенности:
- Хорошо работает с WooCommerce
- Заготовки главного экрана и разделов, которые можно перетаскивать
- Адаптивный макет
- SEO и мультиязычность
- Невероятная скорость загрузки
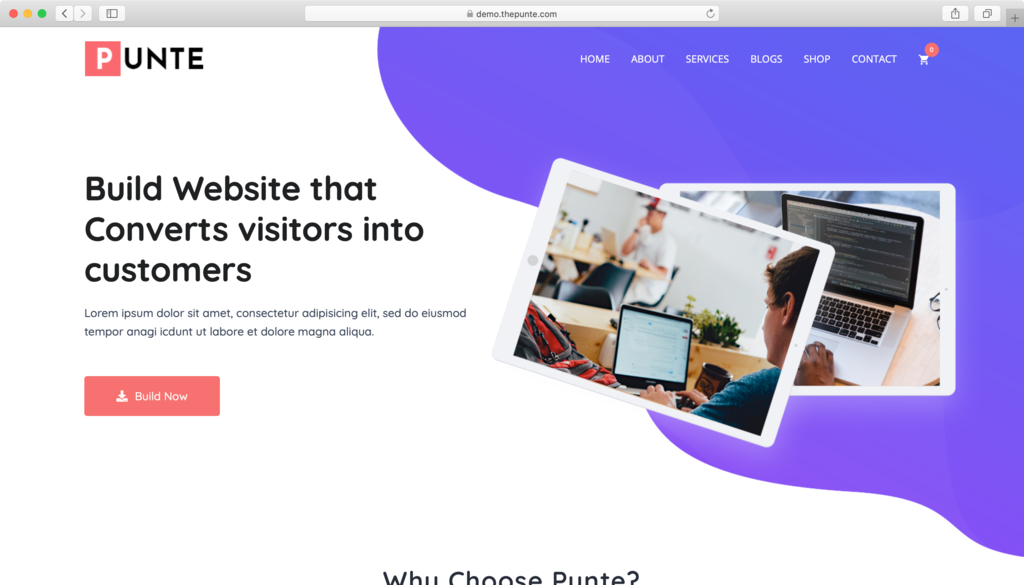
20. Punte
Если вы ищете шаблоны WordPress, которые хорошо подходят для начинающих, вам стоит попробовать Punte. Этот шаблон предлагает более 20 готовых шаблонов для сайтов ресторанов, гостиниц, блогов, интернет-магазинов и многого другого. При этом эти готовые дизайны свежи и современны и впечатлят любого посетителя.
Дайте волю фантазии, будьте креативными и не бойтесь экспериментировать с этой великолепной бесплатной темой WordPress.
Punte не только отзывчива, но и подходит для retina-дисплеев. Ваш сайт будет отлично работать на любом устройстве, а изображения оставаться такими же чёткими и яркими.
Особенности:
- Настраиваемый хедер и футер
- Работает с Gutenberg и конструкторами страниц
- Поддержка WooCommerce
- Лёгкая, оптимизированная для SEO, гарантирует высокую производительность
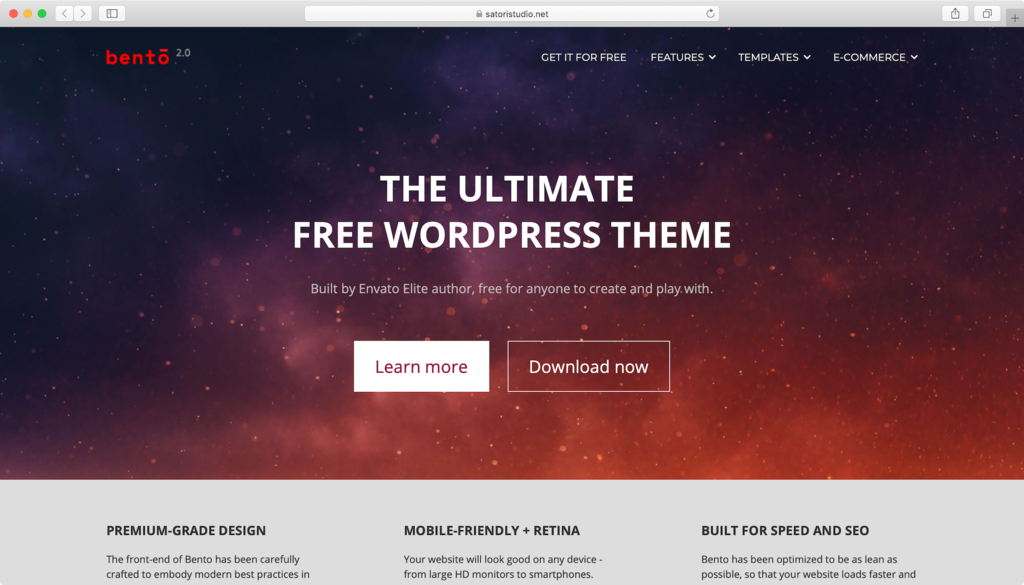
21. Bento
Bento – бесплатная универсальная тема WordPress. С мощными функциями, но простая в использовании, она включает настраиваемые шаблонами и drag-and-drop конструктором страниц. Для того, чтобы настроить тему, вам не нужны никакие технические знания.
Тема позволяет создать, как многостраничный, так и одностраничный сайт самостоятельно. Помимо этого, шаблон предлагает расширенные настройки шрифтов и более 500 векторных иконок. В результате вы получите адаптивный сайт, готовый к SEO-продвижению, с быстрой загрузкой, который подходит для retina-дисплеев.
Тема совместима с WooCommerce, поэтому в ней предусмотрены шаблоны страниц и виджеты, которые позволяют полностью настроить процесс оформления заказа на сайте. Bento также включает шаблон дочерней темы, если вы хотите внести изменения в основную тему, при этом не повредив исходный код.
Особенности:
- Два формата макета – на всю ширину экрана и заданный размер
- Неограниченные цветовые комбинации для каждого элемента
- Поддерживает «липкое» навигационное меню и бесконечную прокрутку
- Разные форматы записей: изображения, видео, цитаты и публикации в блоге
- Может быть переведён на другие языки и имеет полную документацию (англ.), доступную онлайн
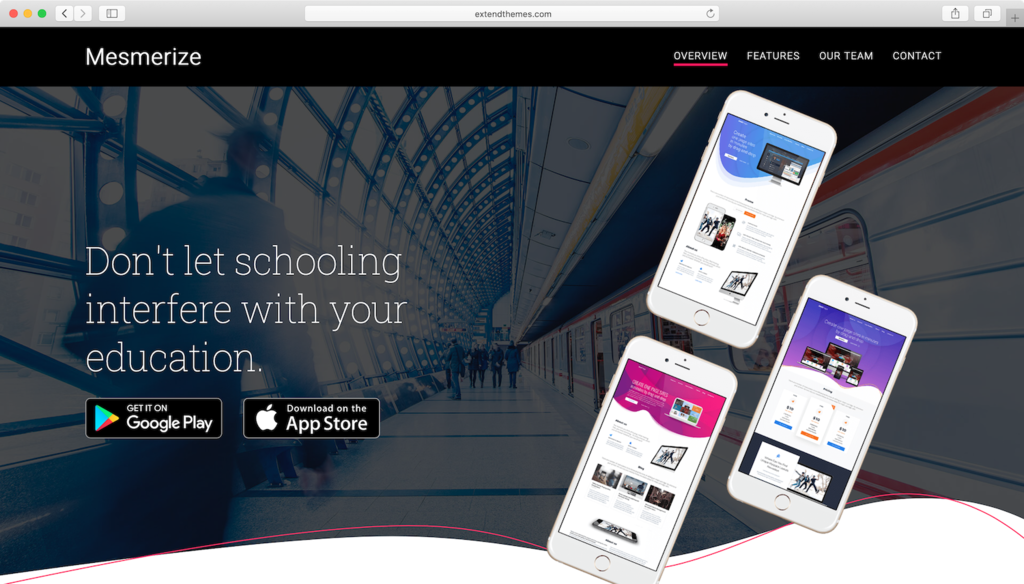
22. Mesmerize
Если вы ищете универсальные шаблоны WordPress, Mesmerize – ещё одна тема, позволяющая создавать любые типы веб-сайтов. Она содержит множество различных шаблонов. Не смотря на то, что дизайн главной страницы предварительно разработанный и готов к использованию, как есть, он полностью настраиваемый.
Вам также предоставляется пять вариантов дизайна главного экрана и несколько вариантов навигации. Кроме того, тема включает более 30 настраиваемых готовых к использованию разделов контента – CTA, счётчики, портфолио, раздел о компании, особенности, команда и так далее.
Свободно редактируйте тексты, перемещайте элементы, меняйте изображения и цвета, а также добавляйте или удаляйте контент. С помощью темы вы можете добавлять и редактировать главный экран, градиенты и графические разделители.
Особенности:
- Поддержка фонов с видео и слайд-шоу
- Иконки Font Awesome
- Совместима с WooCommerce
- Адаптивный дизайн
WordPress темы для блогов и онлайн-журналов
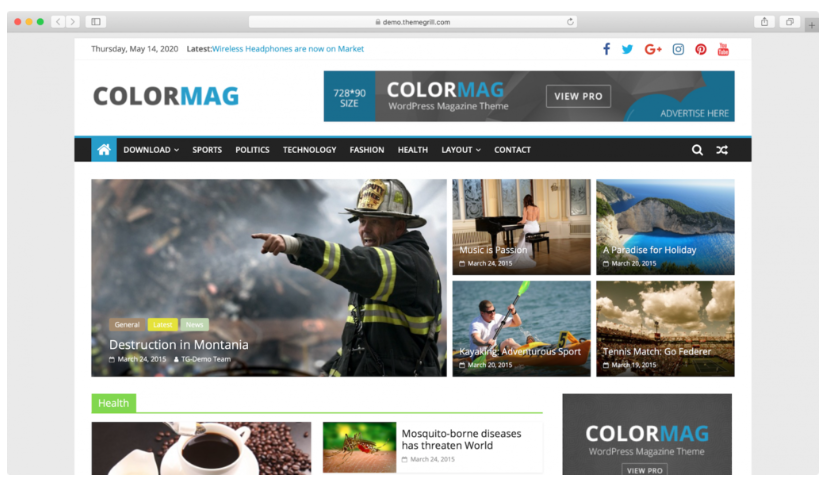
23. ColorMag
Бесплатная и полностью отзывчивая тема для онлайн-журналов WordPress, идеально подходящая для любого типа новостных сайтов – будь то журналы или блоги. Адаптивный макет этой WordPress темы универсален и гибок. Поставляется с опцией импорта демо в один клик для любой бесплатной демоверсии, которая вам нравится.
Включает в себя множество настроек, в том числе возможность настроить основной цвет, шрифты, виджеты и области виджетов. Нужно быстро продать свой продукт или просто открыть интернет-магазин? Эта тема полностью совместима с WooCommerce.
Шаблон также невероятно отзывчив, подходит для retina-дисплеев, оптимизирован для SEO. Не говоря уже о выделенной поддержке тем.
Особенности:
- Постоянно растущая библиотека демо для старта
- SEO-оптимизирован и быстрый
- Использует уникальную систему публикации
- Совместим с другими конструкторами страниц, такими как Beaver Builder или Elementor
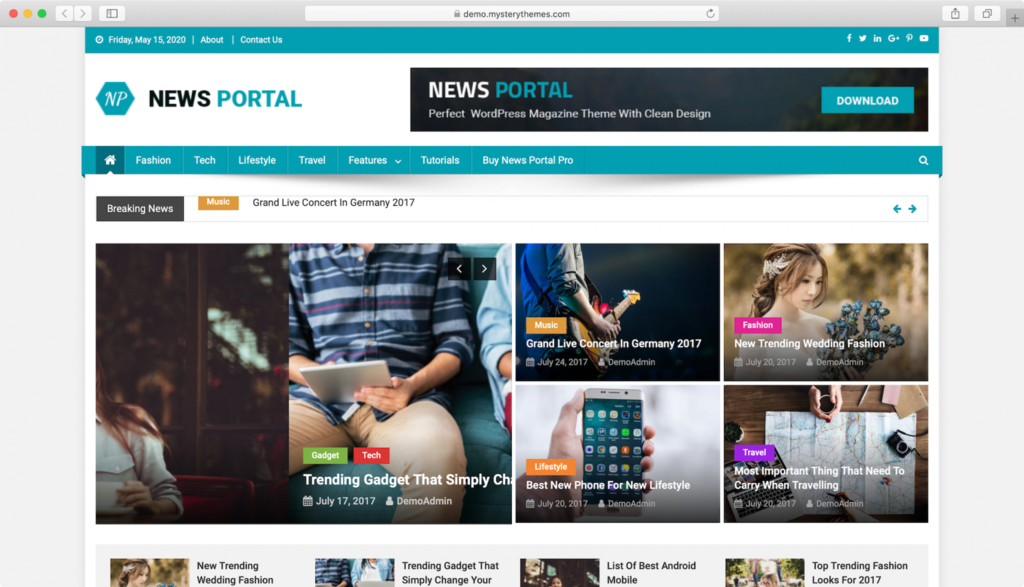
24. News Portal
News Portal – креативная тема WordPress для интернет-журналов с простым и понятным дизайном.
Это многофункциональная и полностью адаптивная тема, которая лучше всего подходит для онлайн-журналов, газет, редакционных, издательских и личных блогов. Основные функции темы включают настраиваемые виджеты, несколько вариантов демонстрационных дизайнов (англ.), настраиваемые страницы 404, макеты хедеров, инструмент живой настройки и многое другое.
News Portal позволяет настроить шаблон в соответствии с вашими потребностями. Воспользуйтесь функцией предварительного просмотра, которая позволяет редактировать контент онлайн, при этом экономя много времени.
Шаблон также совместим с плагинами, такими как WooCommerce. Кроме того, если вы новичок, вам может пригодится документация (англ.) темы.
Особенности:
- Макеты, предназначенные для интернет-журналов
- Подходит для retina-экранов, несколько цветовых схем
- Очень отзывчивый и оптимизированный для SEO
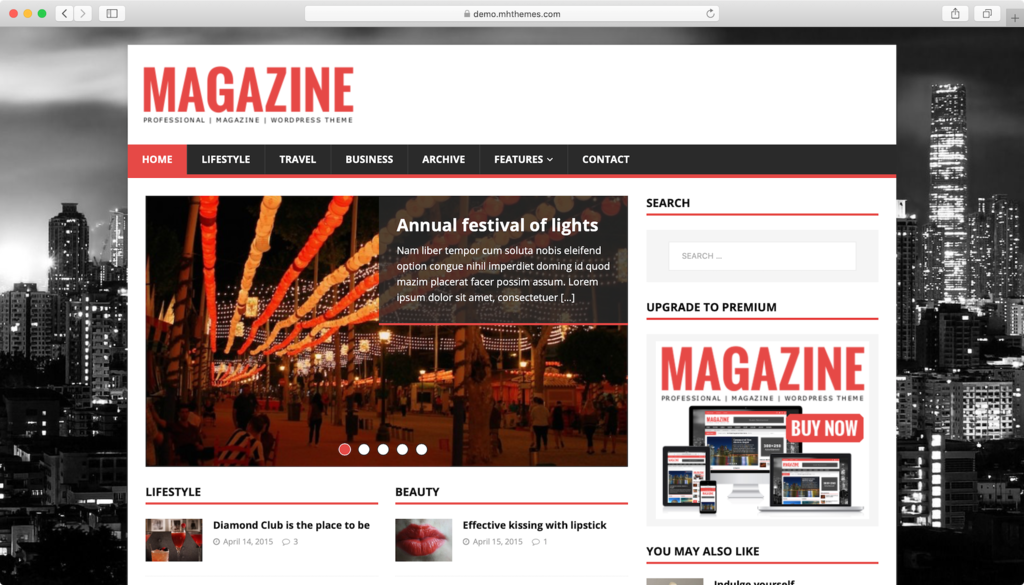
25. MH Magazine Lite
Ещё одна тема для интернет-журналов – MH Magazine Lite, главная особенность которой – большая скорость загрузки. Используя удобные вкладки категорий, место для размещения рекламы и слайдер на главной странице, вы можете легко перевести свой сайт на новый уровень.
Эта тема позволяет создать динамичный и универсальный сайт с drag-and-drop модулями для простого перетаскивания и 13 областями для виджетов (включая футер и боковое меню). Вы можете создать практически любой макет для любой сферы. Также при необходимости вы сможете перейти на платную версию шаблона MH Magazine (англ.), но по нашему мнению, бесплатной версии вполне достаточно, чтобы создать полноценный интернет-журнал.
Особенности:
- Адаптивный макет и оптимизация под SEO
- Предлагает пользовательские виджеты, такие как MH Custom Posts, MH Custom Pages или MH Spotlight
- Поддерживает все современные браузеры
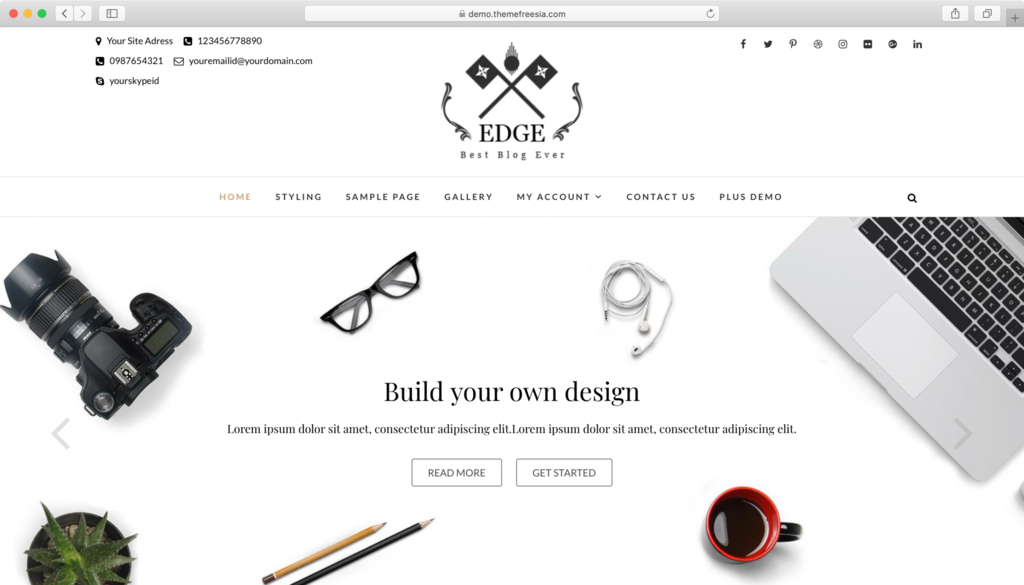
26. Edge
Edge – это адаптивная и минималистичная тема, которая поможет вам превратить ваш блог в красивый сайт. Она предлагает простой и лаконичный дизайн. Её настраиваемые шаблоны помогут вам создать профессиональный и продуманный макет. А умное использование белого пространства прекрасно дополняет общую эстетику темы.
Этот шаблон является отличным вариантом для корпоративного блога или блога компании, особенно потому, что в нём есть шаблоны страницы контактов и галереи. Шаблоны WordPress с отзывчивым дизайном – это всегда преимущество, и Edge является именно таким шаблоном. Он заметно выделяется на фоне остальных бесплатных опций.
Особенности:
- Кроссбраузерный и SEO-friendly
- Адаптивный и чистый дизайн
- Интеграция с соцсетями и поддержка WooCommerce
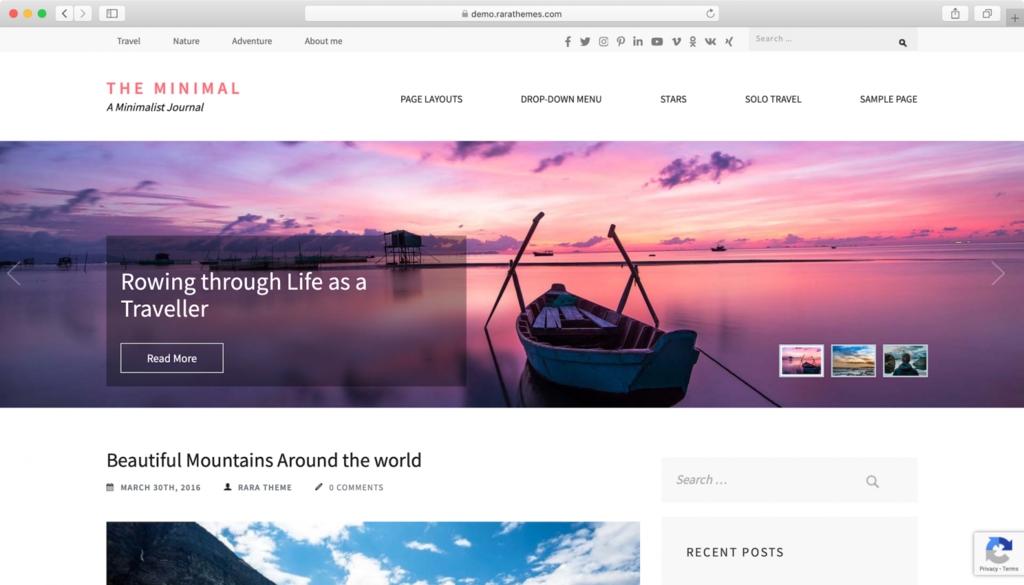
27. The Minimal
Как и следует из названия, The Minimal – одна из самых простых и понятных тем WordPress. Мы рекомендуем её в основном для блогеров, журналистов и авторов, хотя многие сайты могут извлечь выгоду из этого чистого минималистичного дизайна. С помощью этой бесплатной темы вы можете сосредоточить всё внимание на контенте.
Воспользовавшись удобными виджетами для блогов, такими как недавние публикации, популярные публикации и ссылки на социальные сети, вы можете организовать свой веб-сайт так, как вам нравится, при этом подчеркнув свой лучший контент. Кроме того, структура шаблона способствует беспрепятственной индексации поисковыми системами, благодаря чему, ваш сайт быстро окажется вверху страницы поисковой выдачи.
Особенности:
- Не загромождённый дизайн и макет
- Отзывчивый и оптимизированный для SEO
- Поддержка дочерней темы
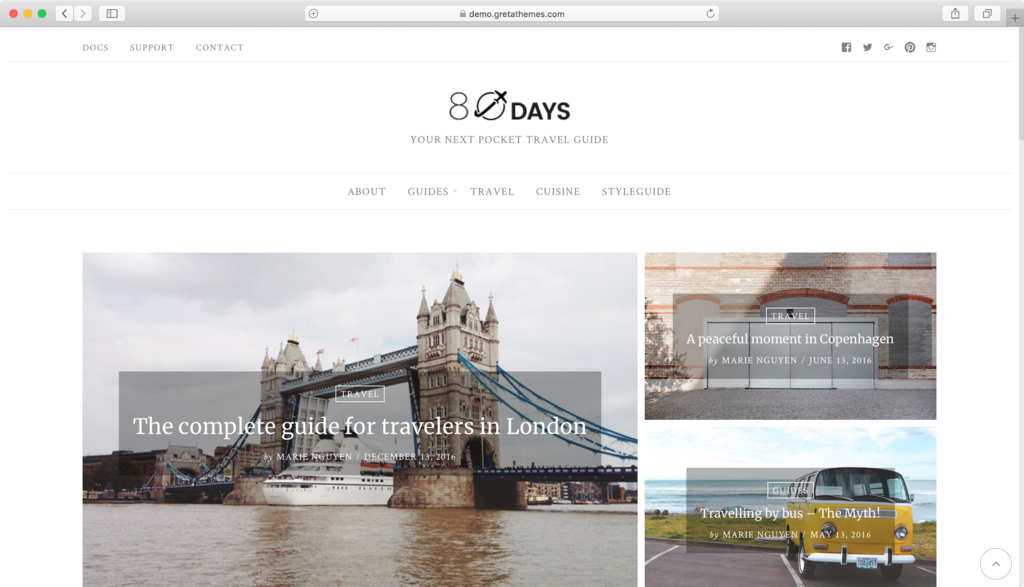
28. EightyDays Lite
Ищете шаблоны WordPress для блогов? EightyDays Lite прекрасный выбор для блога о путишествиях и персональных блогов другой тематики. Вы можете использовать этот шаблон, чтобы рассказать о местах, которые вы посетили, о еде, которую попробовали или просто поделиться своими воспоминаниями о путешествиях.
Шаблон EightyDays Lite имеет красивый дизайн с впечатляющей галереей в виде плитки на главной странице, где вы можете разметить свои наиболее важные записи с избранными изображениями.
Особенности:
- Отзывчивый макет отлично работает на всех устройствах
- Лёгкий, быстрый и оптимизированный для SEO
- Ориентирован на то, чтобы посетители могли с комфортом читать даже самые большие публикации
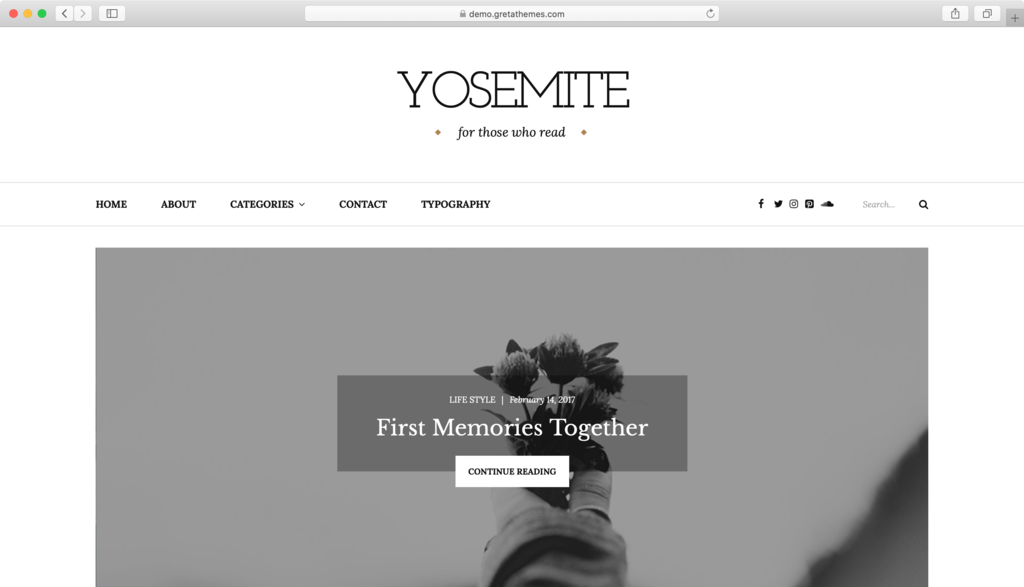
29. Yosemite Lite
Yosemite Lite чистый и минималистичный шаблон WordPress для личного блога. С классическим дизайном, стильной типографией, он является прекрасным выбором для личного блога, блога о стиле жизни, моде или путешествиях.
Дизайн Yosemite Lite ориентирован на то, чтобы ничто не отвлекало внимания от вашего контента – красиво размещённых текста и фото.
К тому же, шаблон полностью адаптивный и прекрасно работает на любом устройстве. К нему прилагается хорошая документация по установке и работе с шаблоном.
Особенности:
- Простой и чистый дизайн, где любые яркие элементы будут лишними
- Идеально подходит для личного блога о путешествиях или образе жизни
- Поддержка мультиязычности и популярных браузеров
30. Ashe
Ashe – элегантный вариант, который заслуживает особого внимания в этом списке лучших шаблонов для WordPress. Он отлично подходит для сайтов ориентированных на контент, таких как модные блоги, блоги о путешествиях, еде или фотографии.
Шаблон прост, отзывчив и со стильным дизайном. В свою очередь, это делает ваш контент привлекательным и уникальным. С готовыми шаблонами страниц, адаптивным макетом и возможностью добавления изображений в навигационное меню, единственный момент, о котором осталось позаботиться, это публикация ваших материалов!
Особенности:
- Идеальная тема для блогов
- Поддержка WooCommerce
- Позволяет показывать до трёх связанных изображений для навигации по сайту
- Совместим с самыми популярными плагинами для SEO-оптимизации
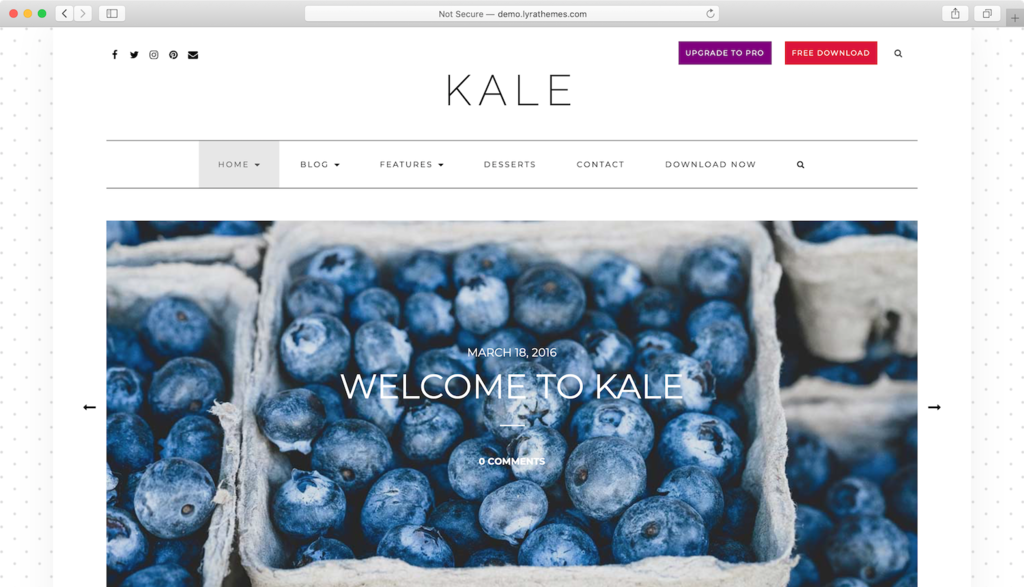
31. Kale
Kale – это простой, но стильный шаблон WordPress. Лаконичный, минималистичный и, что самое важное, универсальный. Используйте его для блогов, кулинарных сайтов, модных советов или даже небольшого интернет-магазинов. Он легко интегрируется с WooCommerce, благодаря чему вы сможете без проблем создать сайт для заработка онлайн.
Что делает его ещё более универсальным – это простая интеграция с соцсетями. Дополните это SEO-оптимизацией и вы получите прочную основу для создания успешного сайта.
Особенности:
- Простая, но многофункциональная тема для кулинарных блогов
- Поставляется со встроенными меню для демонстрации вашего присутствия в соцсетях
- Несколько макетов блога
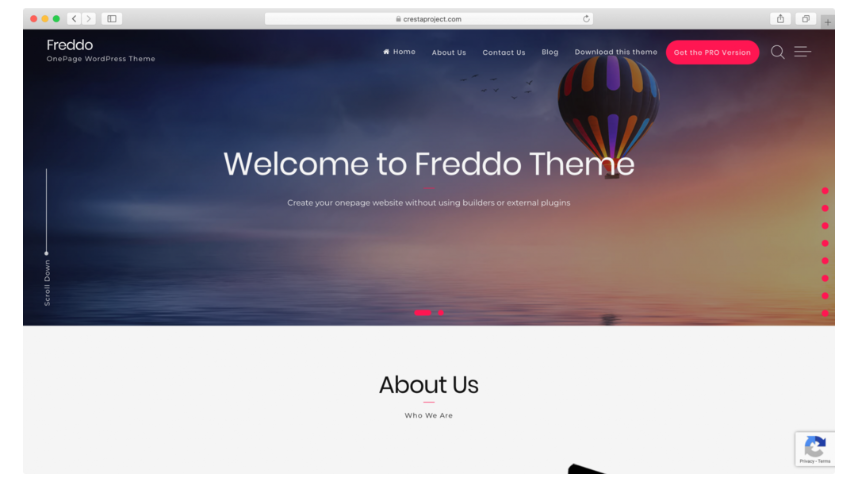
32. Freddo
Freddo – ещё один достойный участник соревнования лучших бесплатных тем WordPress. Используйте этот универсальный шаблон, чтобы создать полностью функциональный одностраничный сайт. Лучше всего эта тема подходит для блогов – travel, фото или lifestyle тематики.
А ещё, Freddo совместима с WooCommerce. Поэтому, если вы выберете эту тему, создание магазина и монетизация вашего сайта в будущем будет вполне достижимой целью. Кроме того, вы можете настроить её, используя конструкторы страниц (SiteOrigin, Beaver Builder).
Особенности:
- Адаптивный дизайн
- Поддержка WooCommerce
- Поддержка мультиязычности и WPML в частности
- Виджеты бокового меню и футера
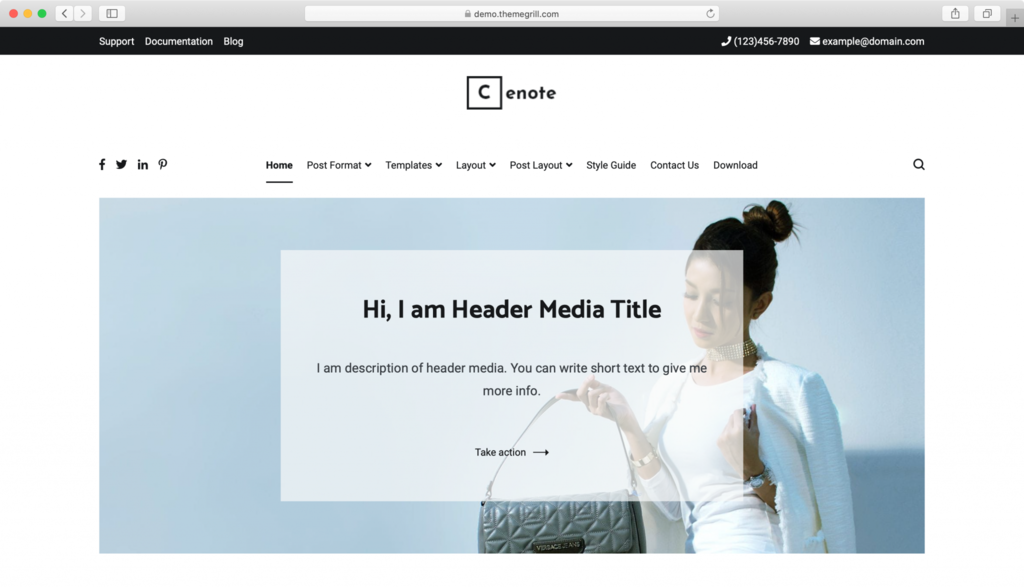
33. Cenote
Cenote – современная и не загромаждённая тема для блогов на WordPress. Шаблон оптимизирован для быстрой загрузки, а также поддерживает «липкое» меню, которое делает навигацию намного удобней. Ваши посетители смогут легко перемещяться по сайту, не зависимо от того, где они находятся на странице.
Тема оптимизирована под поисковые системы, имеет базовый набор настроек цвета, более четырёх областей виджетов, слайдеры публикаций, два варианта макетов (на всю ширину экрана и с ограниченной областью контента), а также другие общие макеты страниц. Cenote также поддерживает мультиязычность, предлагает несколько готовых демо.
Особенности:
- Аккуратный и чистый дизайн
- Подходит для блогов любой тематики
- Лёгкая и оптимизированная для SEO
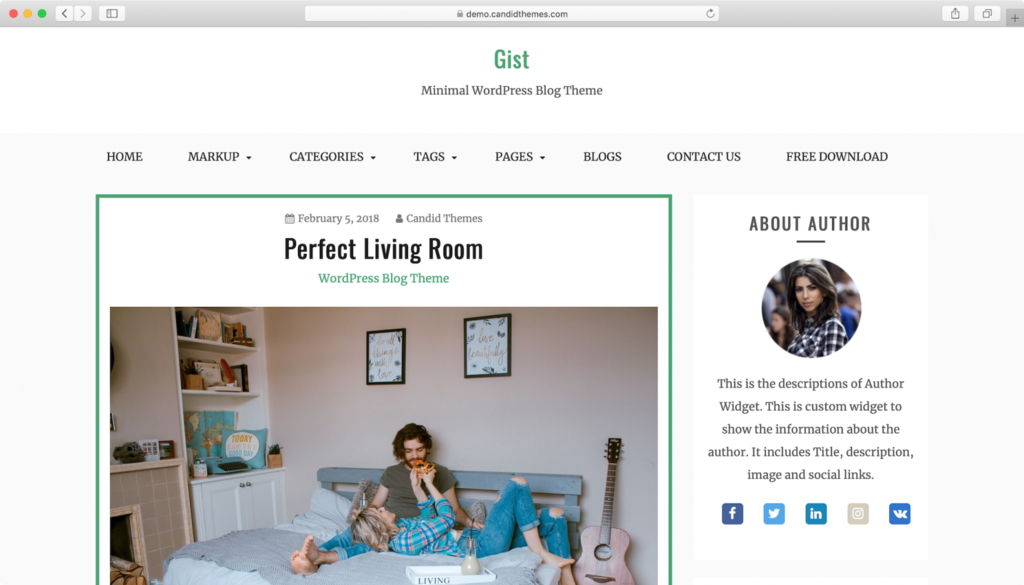
34. Gist
Эта современная, чистая и минималистичная тема WordPress идеально подходит для блогов, новостных сайтов или интернет-журналов. С Gist вы создадите и запустите блог за считанные минуты, потому что она очень проста и удобна в использовании.
Тема также включает несколько макетов страниц блога на выбор – с полноэкранным изображением, с изображением выровненным по левому или правому краю или без изображений. Шрифты и цвета также настраиваются. К тому же дизайн вашего блога будет хорошо смотреться на любом экране, поскольку тема отзывчива.
Особенности:
- Включает в себя «липкую» боковую панель, связанные публикации и варианты иконок перехода вверх страницы
- Пользовательские виджеты для последних публикаций, автора, ссылок на соцсети и текста об авторских правах
- Неограниченный доступ к Google Fonts
- Поддержка дочерней темы и мультиязычности
- Наличие документации (англ.)
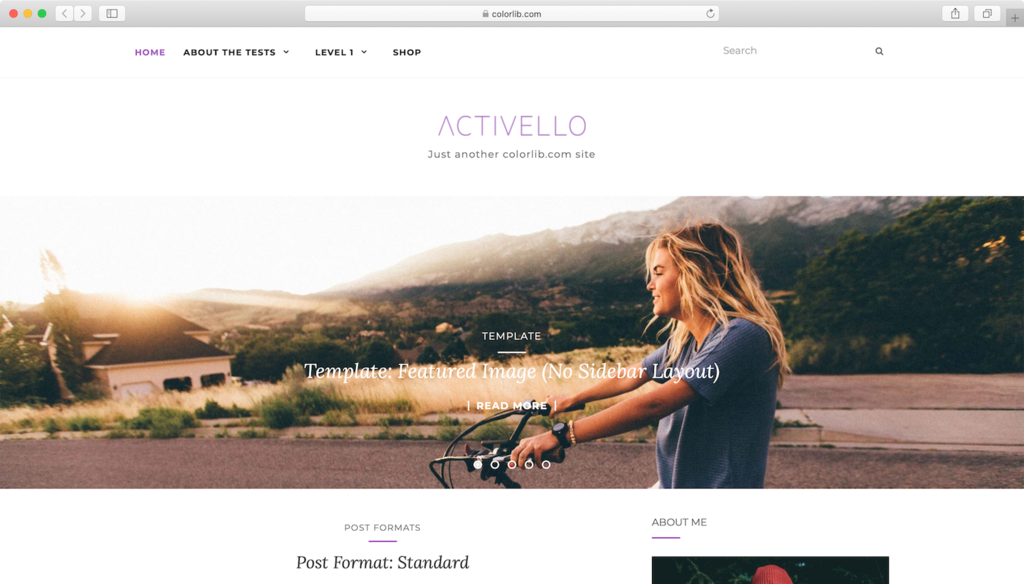
35. Activello
Activello – одна из лучших бесплатных тем WordPress, которую вы можете использовать, как для личного, так и профессионального блога. Её гибкий, чистый и минималистичный дизайн идеально подойдёт для блога компании или вашего собственного.
Тема включает слайдер, где можно разместить недавний, популярный или важный контент. Кроме того, в ней предусмотрена функция бесконечной прокрутки, поэтому посетителям не придётся загружать новую страницу для каждого сообщения. Activello также поддерживает выпадающие меню.
Шаблон оптимизирован для работы с Jetpack, W3 Total Cache, WooCommerce и другими бесплатными и платными плагинами. Если вам нужно дополнительное руководство по использованию темы, ознакомьтесь с её документацией (англ.).
Особенности:
- Интеграция иконок Font Awesome
- Неограниченные варианты цвета
- SEO-friendly со Schema-совместимой структурой
- Отзывчивый и подходит для retina-экранов
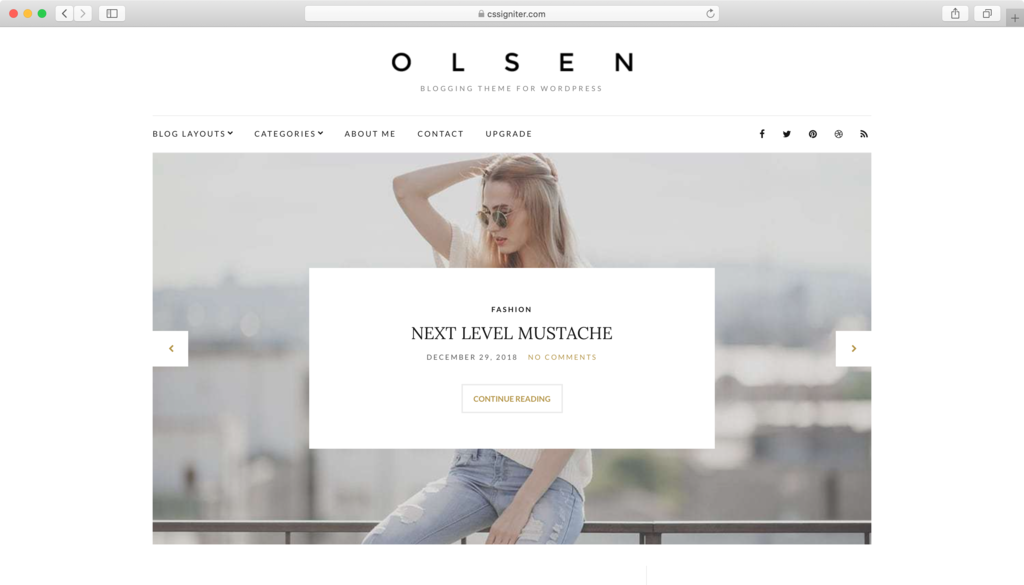
36. Olsen Light
Если вы планируете вести блог, но пока безуспешно перебираете шаблоны WordPress в поисках чего-то необычного, вам стоит взглянуть на Olsen Light. Элегантный, не загромаждённый, с интересным дизайном и профессиональным интерфейсом, он подходит для любой ниши – фотография, еда, образ жизни, путешествия и так далее.
Эта тема WordPress проста в использовании и совместима с конструкторами страниц, такими как Divi, Brizy, Elementor, Beaver Builder. Кроме того, вы можете настроить свой собственный логотип.
Шаблон включает кнопки социальных сетей, вы можете добавить ссылки на 15 разных профилей. Помимо этого, тема легко интегрируется с Instagram, благодаря чему фотографии, которыми вы делитесь можно добавить в блог.
Особенности:
- Хорошо работает с различными плагинами, включая Mailchimp
- Предлагает три пользовательских виджета – Обо мне, Социальные иконки и Последние публикации
- На главной странице есть функция карусели
- Переводим даже на языки RTL
- SEO-friendly
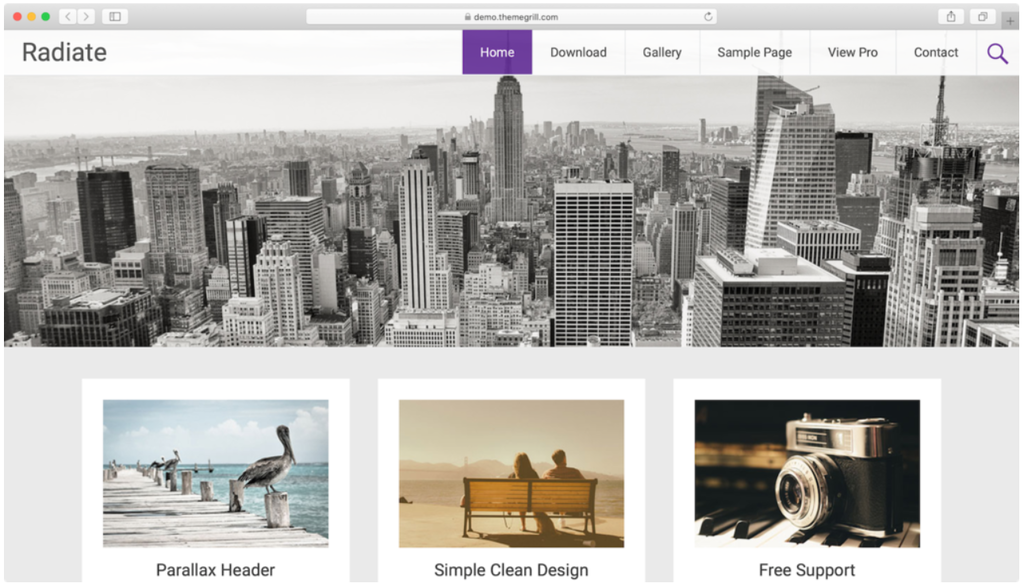
37. Radiate
Если вы предпочитаете чистые, простые и минималистичные шаблоны WordPress для блога, то вам понравится Radiate. Макет этой бесплатной темы WordPress и качественная типографика помогают читателю сосредоточиться на контенте. А так как шаблон подходит для retina-дисплеев, публикуемые вами изображения всегда будут выглядеть живыми и чёткими.
Он прекрасно работает с редактором Gutenberg, что упрощает процесс создания контента. Radiate поддерживает изображения с эффектом параллакса на главном экране, а также кастомные фоны и CSS. Вы также можете добавить «липкое» навигационное меню, галерею в виде плитки или слайд-шоу.
Шаблон предлагает несколько областей виджетов, а также пользовательские виджеты поиска, последних публикаций, категорий и многое другое. Рекомендуем ознакомиться с документацией (англ.), которая поможет лучше разобраться с темой.
Особенности:
- Различные настройки цвета
- Использует Everest Forms
- Совместим с другими конструкторами страниц
- Поддержка переводов
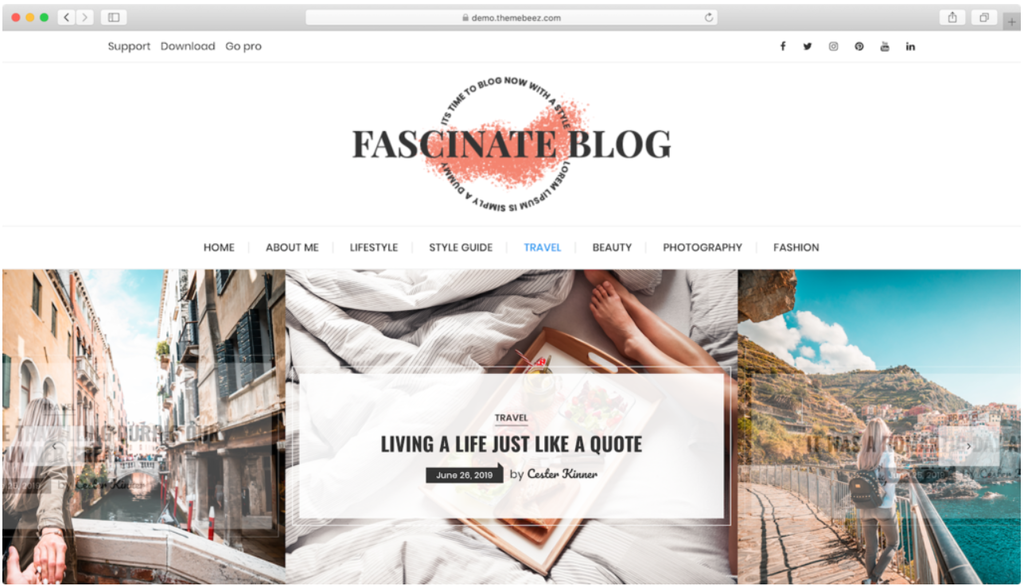
38. Fascinate
Fascinate – аккуратная тема для блогов о путешествиях, моде, красоте и стиле жизни. Само название темы (с англ. «Удивлять») говорит о том, что она способна удивить.
Fascinate совместима с редактором Gutenberg и поддерживает четыре формата публикаций – аудио, видео, галерея и цитата. Тема также работает со сторонними плагинами, такими как Jetpack, MailChimp, Yoast SEO и другими. Таким образом, вы сможете без проблем расширить функционал вашего сайта.
Ваших посетителей встретит слайдер в виде карусели изображений. Используйте его для продвижения последних или популярных публикаций. Также вы можете делать выноски с привлекаущей внимание буквицей. В случае, если вам понадобится помощь, посетите форум поддержки (англ.) Fascinate или ознакомьтесь с документацией (англ.).
Особенности:
- Курсив в заголовке или возможность добавить логотип
- «Ленивая» загрузка изображений
- Виджеты социальных сетей, публикаций и авторов
- Оптимизация для SEO и быстрой загрузки
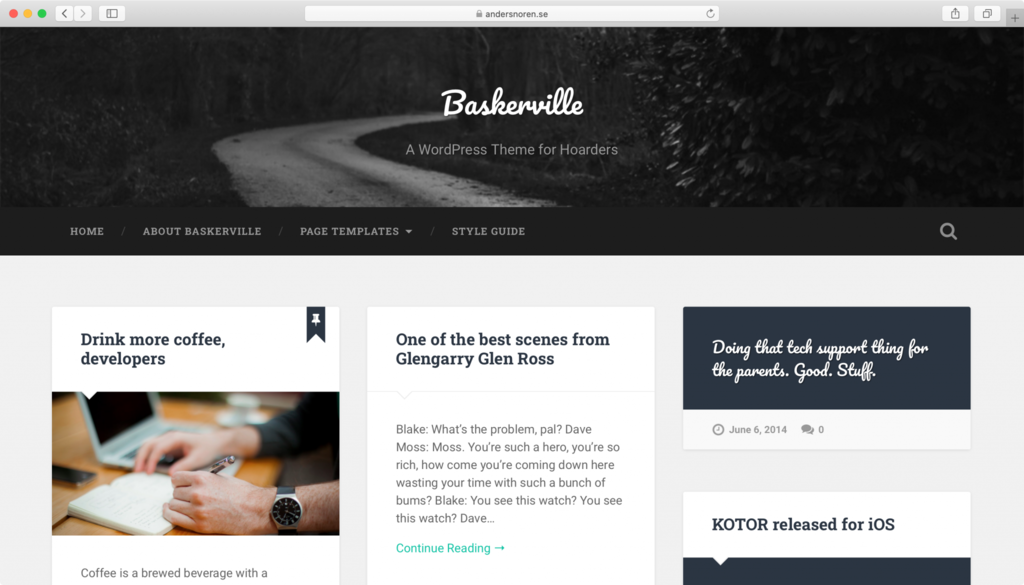
39. Baskerville
Макет темы Baskerville немного отличается от остальных в этом списке. Его особенность – специфичное размещение элементов, напоминающее кирпичную кладку. Такой дизайн делает его отличным выбором для больших, нагруженных контентом блогов и интернет-журналов. Помимо записей в блоге, тема поддерживает и другие форматы публикаций, а именно изображения, аудио, видео, галереи, цитаты и ссылки.
Тема включает шаблоны страниц для архива и авторов, а также разные варианты макета – на всю ширину экрана и без боковой панели. Тема Baskerville отзывчива и оптимизирована для retina-экранов, поэтому ваш сайт будет отлично выглядеть на любом устройстве.
Если вы хотите, чтобы посетители больше взаимодейтсвовали с вашим сайтом, добавьте функцию «Мне нравится» к своих публикациям с помощью плагина Like Button Rating. Baskerville также предоставляет документацию (англ.) и имеет страницу поддержки, (англ.) где вы найдёте всю необходимую информацию, связанную с этой темой.
Особенности:
- Полноэкранный баннер на главном экране
- Поддержка редактора Gutenberg
- Есть загрузчик логотипа
- Пользовательские виджеты для Flicker и Dribbble
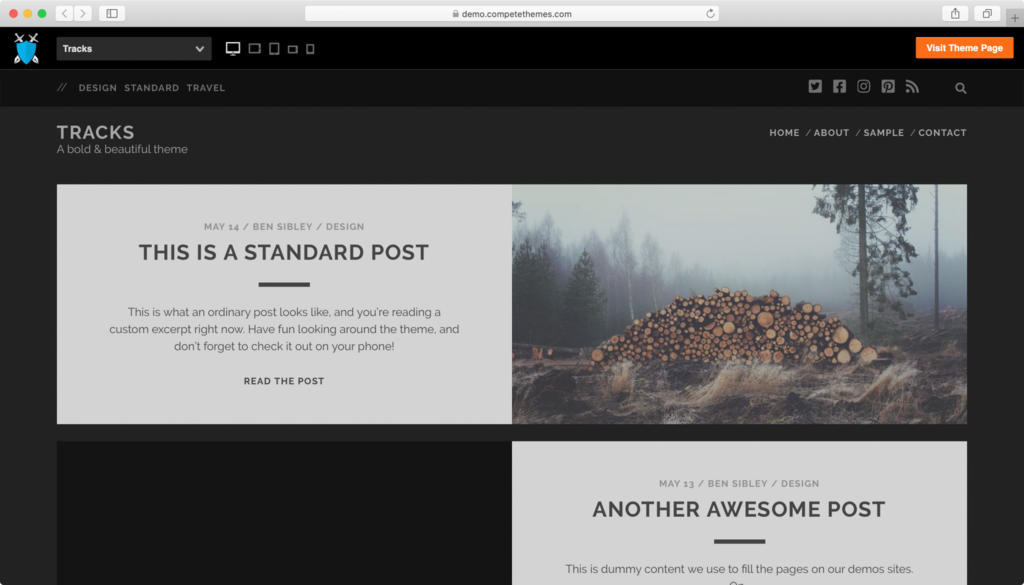
40. Tracks
Если вы ищете смелый и красивый шаблон, разработанный для портфолио, сайтов с фотографиями, блогов и онлайн-журналов, то попробуйте Tracks – тёмную, лаконичную и минималистичную тему, акцентирующую внимание на контенте.
Прекрасно работает с редактором Gutenberg или другими конструкторами страниц, поэтому настройка темы не составит большого труда. Тема позволяет настроить дизайн краткого описания публикации и комментариев. Кроме того, вы можете установить анимацию увеличения изображений.
Также есть возможность настроить меню и футер. Не забудьте посетить Центр поддержки Tracks (англ.), если вам понадобится помощь в настройке темы.
Особенности:
- Есть загрузчик логотипа и более 50 иконок социальных сетей
- Интеграция с плагином Simple Basic Contact Form (англ.)
- Совместима с WooCommerce и поддерживает дочернюю тему (англ.)
- Отзывчивая и быстрая
Темы, которые лучше всего подойдут для сайтов-визиток, бизнес-сайтов и портфолио
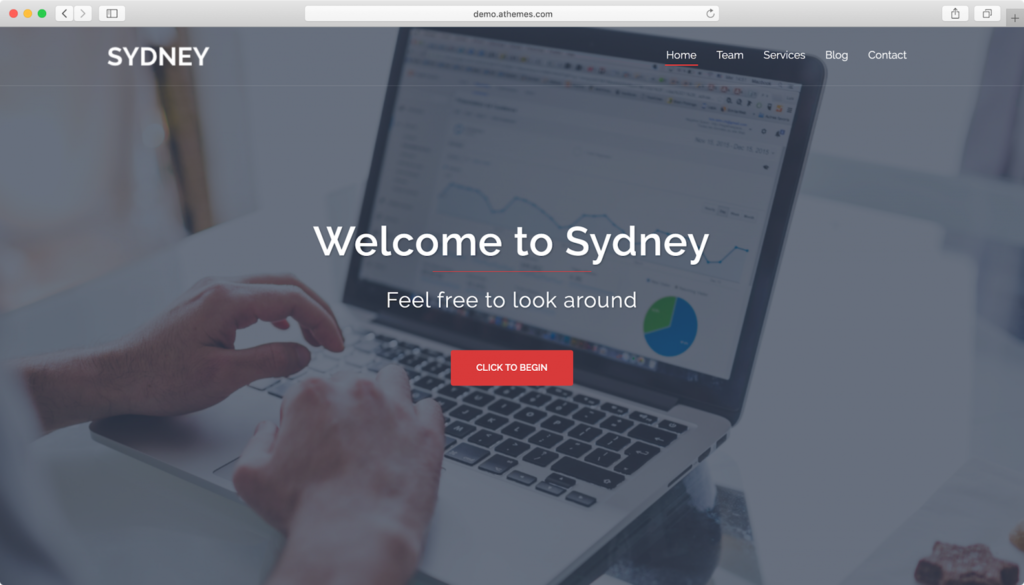
41. Sydney
Бизнес-ориентированная и настраиваемая тема, Sydney – отличный вариант для фрилансеров, агентств и компаний. Включая полноэкранный слайдер, липкую навигацию и функцию загрузки логотипов, эта тема предлагает множество элементов, которые помогут предать вашему сайту профессионального вида.
Имея доступ ко всем шрифтам в библиотеке Google Fonts, полный контроль над макетом и цветовой гаммой, вы сможете легко адаптировать дизайн согласно с вашим брендбуком.
Дополнительные функции включают адаптивность, интеграцию иконок социальных сетей и возможность переводов – в целом, это всё, что вам надо для запуска полнофункционального и практичного бизнес-сайта.
Особенности:
- Использует кастомные блоки Elementor
- Фоны с эффектом параллакса
- Поддерживает мультиязычность, большое количество иконок соцсетей на выбор
- Включает живой Кастомайзер
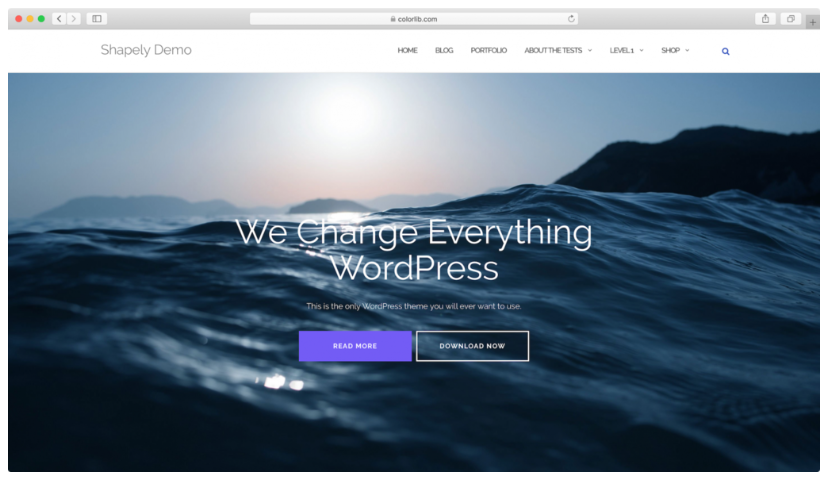
42. Shapely
Shapely – одностраничная тема WordPress, с помощью которой можно создать великолепную посадочную страницу (лендинг), портфолио или личный сайт с легко поддающимися настройке виджетами. По мере прокрутки страницы, вы можете порциями подавать пользователям информацию в виджетах.
Опции включают отзывы, портфолио, информацию о продуктах и многое другое. Эта бесплатная тема также имеет большое количество документации, которая обучит вас, как установить шаблон, настроить страницу и каждый блок виджетов.
Особенности:
- Отзывчивый дизайн для любого типа устройства
- Простые в использовании настройки
- Отличный одностраничный макет
- Поддержка Font Awesome
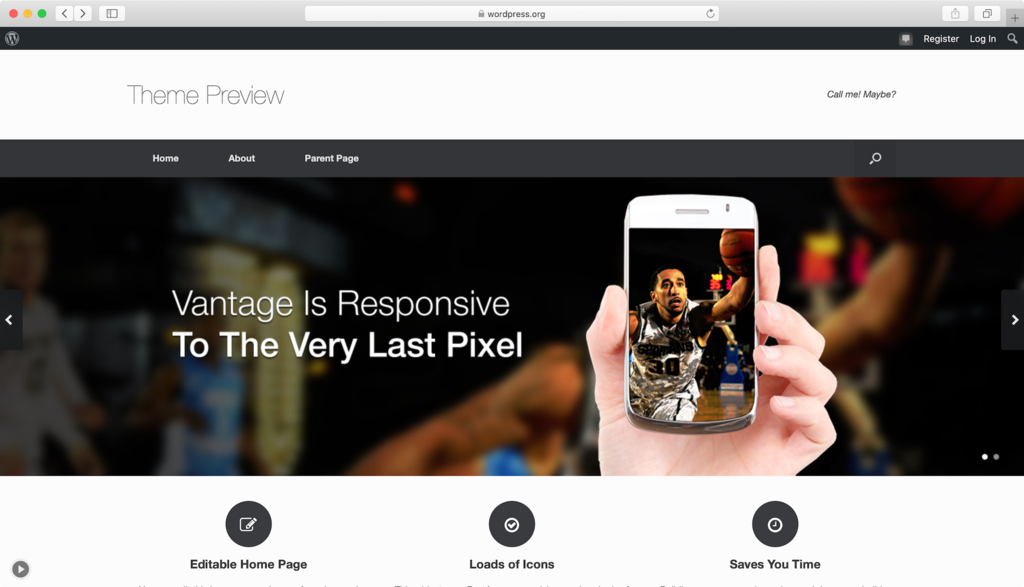
43. Vantage
Если вы хотите создать портфолио или сайт компании, вам нужна чистая и профессиональная тема. Вот, где Vantage выходит в первых рядах, предлагая свежий и современный дизайн сайтов, как для креативной сферы, так и для бизнеса. Возможно, самым большим преимуществом темы Vantage является возможность её интеграции с мощными плагинами, такими как Page Builder и Meta Slider, которые позволяют создать привлекательный и интерактивный сайт.
Кроме того, владельцы бизнеса могут воспользоваться удобной и практически незаметной интеграцией Vantage с WooCommerce. Другие примечательные функции включают фильтры для фотографий, художественных работ и опубликованных работ, а также ленту комментариев, чтобы ваши посетители могли легко общаться с вами и друг с другом.
Особенности:
- Мощный конструктор страниц и редактор CSS
- Огромная библиотека виджетов, включая визуальные редакторы, слайдеры, и макеты сетки
- Поддержка Retina и интеграция Google Fonts
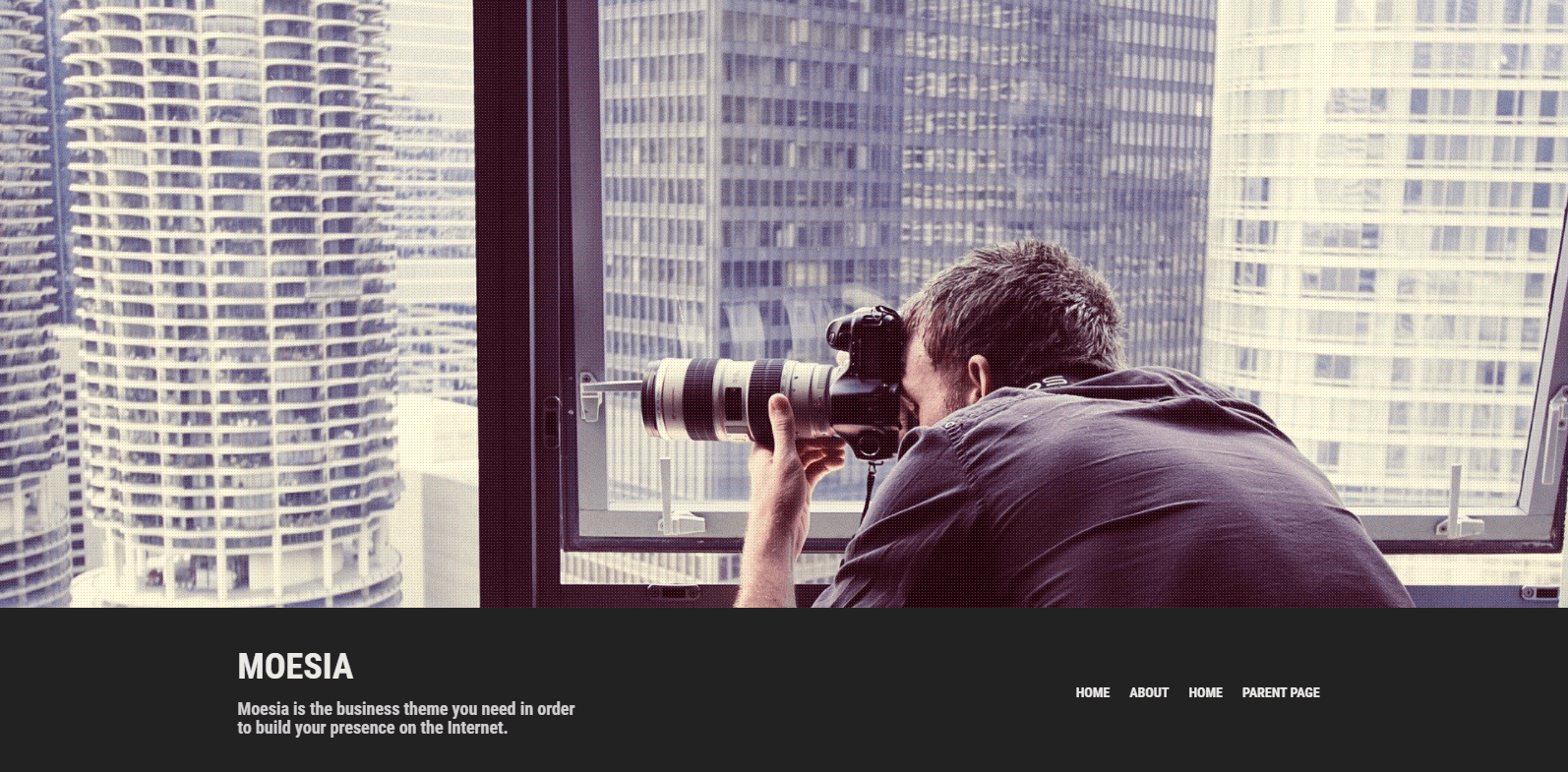
44. Moesia
Ищете шаблоны WordPress для сайта-визитки? Современное и традиционное сочетается в полностью настраиваемой теме для вашего бизнес-сайта. Moesia предлагает гибкость и профессионализм, к тому же, это отличная тема для старта.
Сердце темы Moesia – это домашняя страница. Вы можете выбрать один из 11 специально подготовленных блоков – каждый из которых может быть индивидуально оформлен – и организовать их по своему желанию. Также, у вас есть два шаблона блога на выбор и доступ к библиотеке шрифтов Google.
Наконец, эта тема поставляется с опциями социальной интеграции, так что посетители смогут связаться с вами через все ваши профили в социальных сетях. Это также означает, что нет необходимости в отдельном плагине для добавления иконок соцсетей.
Особенности:
- Предлагает подготовленные блоки, чтобы упростить настройку домашней страницы
- Фоны с эффектом параллакса
- Поддерживает мультиязычность с кучей иконок соцсетей на выбор
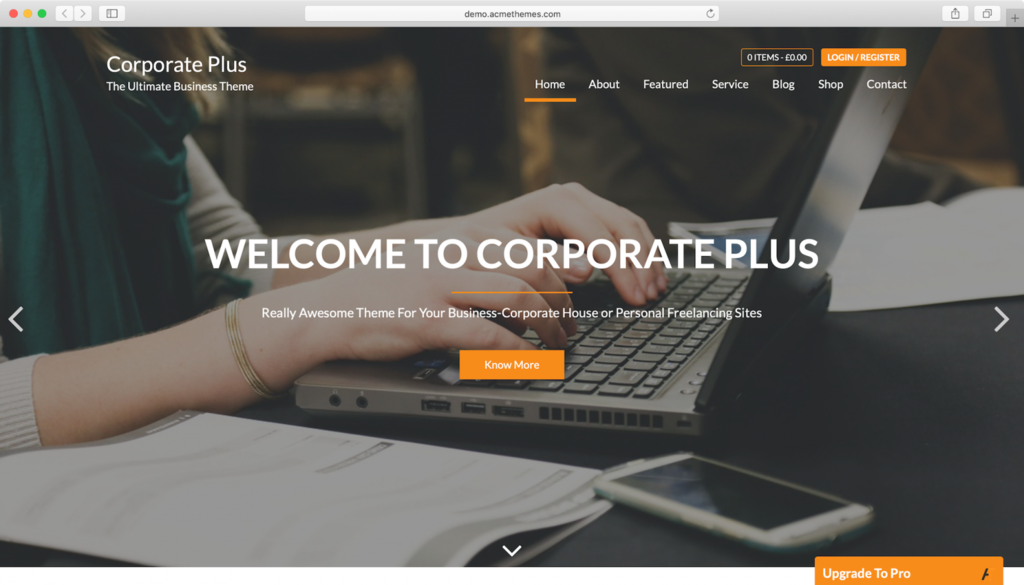
45. Corporate Plus
Идеальной темой для бизнеса или портфолио является Corporate Plus – минималистическое и привлекательное решение для сайта-визитки. Шаблон позволяет добавить слайдер по всей ширине экрана, а также разделы «О нас», «Услуги», «Контакты» на главную страницу полнофункционального одностраничного сайта. Или же вы можете оформить каждый из этих разделов как отдельную страницу, если вам больше нравятся мультистраничные сайты.
Если вы хотите расширить функционал своего сайта, то вам будет интересно узнать, что Corporate Plus совместима с WooCommerce. Это означает, что вы можете превратить ваш сайт в собственную платформу для продажи физического или цифрового продукта.
Особенности:
- Расширенные пользовательские виджеты и настраиваемые боковые меню
- Предлагает множество возможностей настройки
- Кастомный CSS и расширенные опции слайдера
- Поддержка мультиязычности, адаптивный макет
- Интеграция с WooCommerce
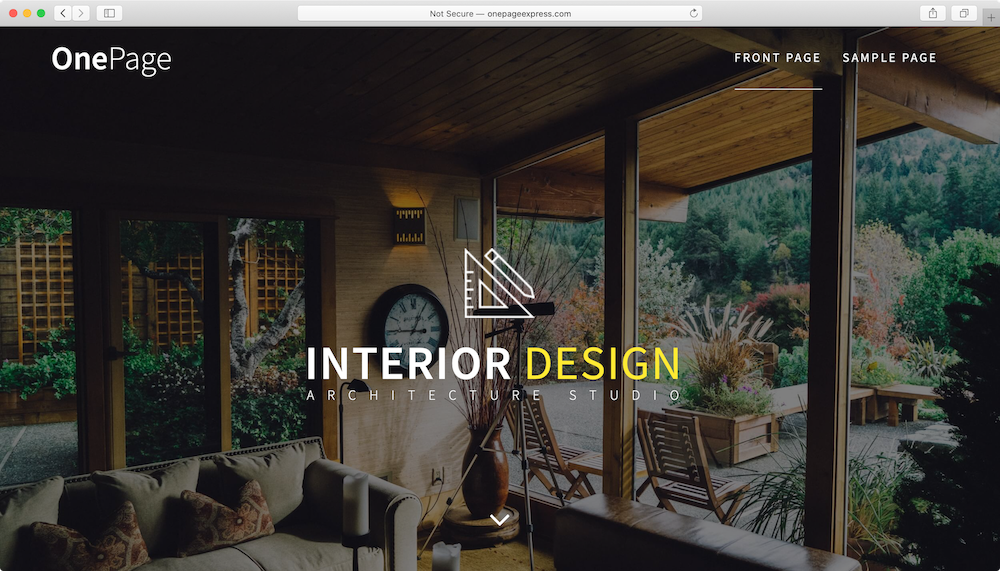
46. One Page Express
Одностраничные шаблоны WordPress становлятся более популярными и на то есть весомые причины (англ.). Выбрав эту тему, вы получите полный контроль над тем, что видят посетители сайта, в какой момент и как они это воспринимают.
One Page Express предлагает готовый дизайн домашней страницы вместе с возможностью добавления более 30 блоков контента. К тому же, вы можете использовать drag-and-drop редактор для дальнейшей настройки сайта. Одностраничную тему, подобную этой, можно использовать практически для любых целей, она идеально подходит для целевых страниц, бизнес-сайтов и сайтов-портфолио.
Особенности:
- Редактирование содержимого в реальном времени с помощью Кастомизатора
- Блоки контента и настраиваемый макет
- Фоны с видео и слайд-шоу
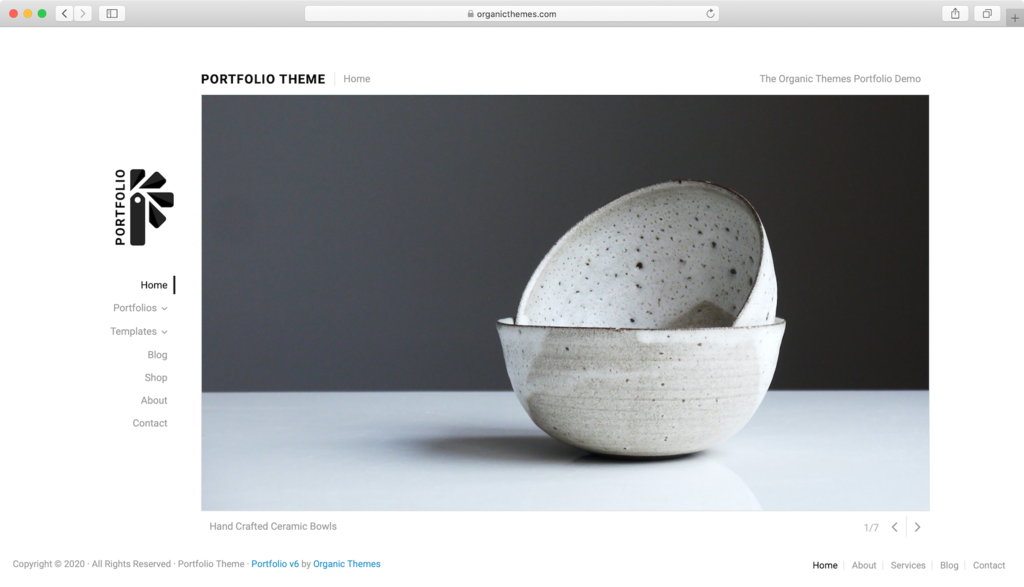
47. Portfolio Lite
Ищете креативные шаблоны WordPress для своего портфолио? Художникам, дизайнерам, фотографам и другим креативщикам, которые стремятся выделиться в интернете, мы рекомендуем бесплатную тему Portfolio Lite. Тема отличается минималистичным и стильным дизайном, позволяет демонстрировать лучшие работы в виде слайд-шоу или, если вам по душе классическая галерея, в формате многоколоночного портфолио. Также есть возможность совместить эти два формата.
Особенности:
- Разработанная специально для творческих личностей
- Возможность создать неограниченное количество страниц галереи
- Минималистичный и уникальный дизайн
- Работает с WooCommerce
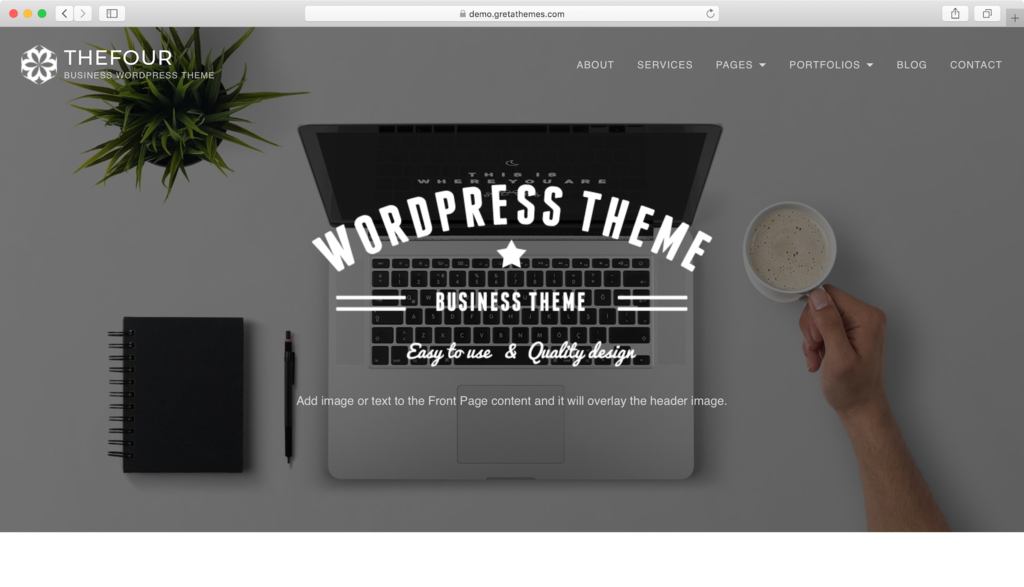
48. TheFour Lite
В дополнение к обычным настройкам шаблона у вас будет полный контроль над фоном, хедером и меню. Это позволяет создать сайт, максимально заточенный под потребности вашей деятельности.
Если вы ищете современный и элегантный шаблон для своего бизнес-сайта, тогда TheFour Lite это правильный выбор. TheFour Lite помогает создать сайт портфолио, сайт-визитку или даже ваш личный блог быстро и легко.
В шаблоне TheFour Lite предусмотрен большой привлекающий внимание главный экран, с помощью которого вы знакомите посетителей со своим бизнесом. Он также поддерживает три встроенных раздела на главной для презентации вашего предложения: портфолио, отзывы и раздел для клиента.
Особенности:
- Простота установки и настройки
- Поддержка портфолио и отзывов
- Предоставляет гибкие возможности настройки для изменения макета
- Поддержка плагина Jetpack
- Подробная документация
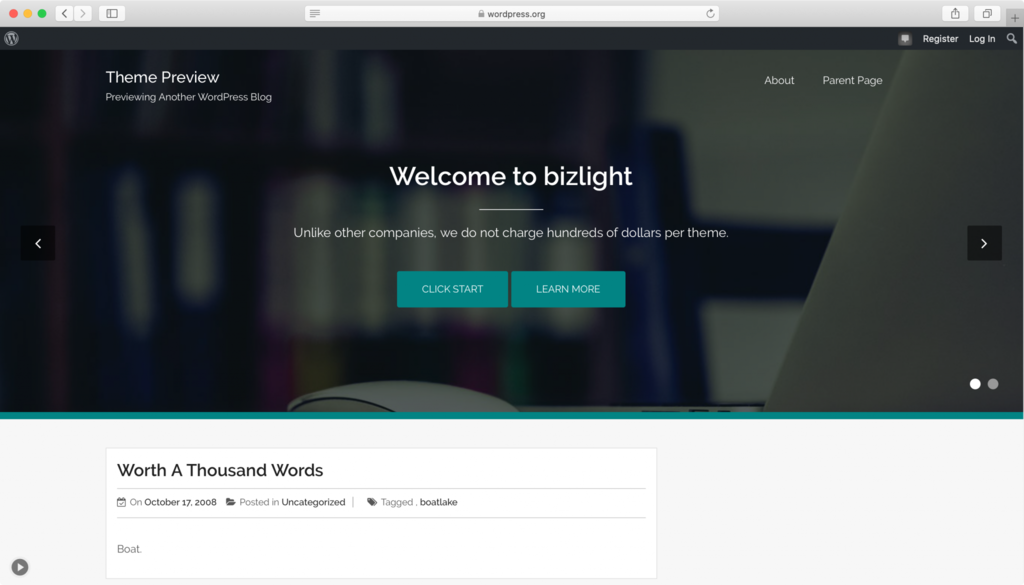
49. Bizlight
Bizlight – это простая, но мощная тема для бизнеса и агентств. С помощью её простых настроек, вы быстро создадите профессиональный веб-сайт. Благодаря дополнительным функциям, таким как нумерация страниц, хлебные крошки, закрепление публикации и т. д., эта бесплатная тема действительно привлекает внимание.
Она включает в себя настраиваемые хедер и футер, слайдер, комментарии, настройки цвета, кроме того, это кросс-браузерная тема.
Особенности:
- Профессионально разработанная тема
- Настройки Favicon, логотипа, слогана, хедера, заголовка
- Расширенные настройки
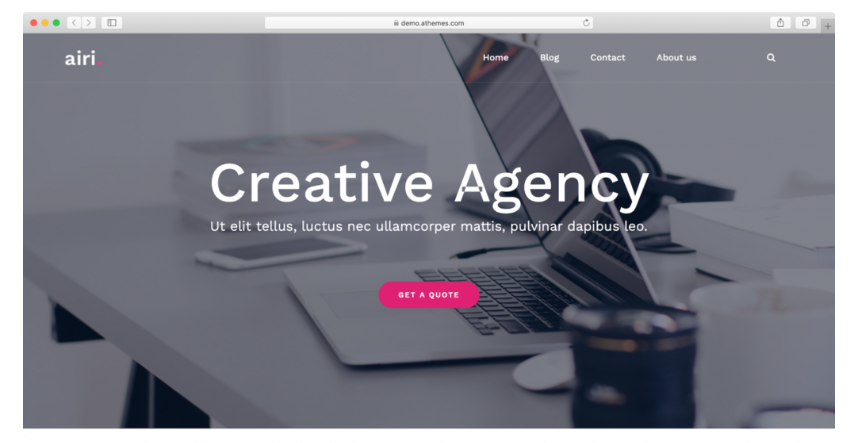
50. Airi
Airi – современная и минималистичная бесплатная тема WordPress. Эту гибкую тему для сайтов-визиток используют как компании, так и фрилансеры. Более того, тема поддерживает WooCommerce и хорошо работает с Elementor.
Вы можете создать сайт с нуля или настроить одну из существующих демонстраций (англ.) – измените цветовую схему в соответствии с вашим брендом и используйте виджеты для услуг, отзывов или портфолио, чтобы сделать ваш сайт более привлекательным.
Их официальная документация (англ.) содержит все необходимые для начала работы инструкции. Если же вы столкнётесь с какой либо проблемой в процессе использования темы, вам поможет её онлайн-форум (англ.).
Особенности:
- Полноэкранный баннер на первом экране
- Поддерживает «липкое» навигационное меню и кнопки соцсетей
- Доступ к Google Fonts
- Лёгкая и отзывчивая
- Мультиязычность
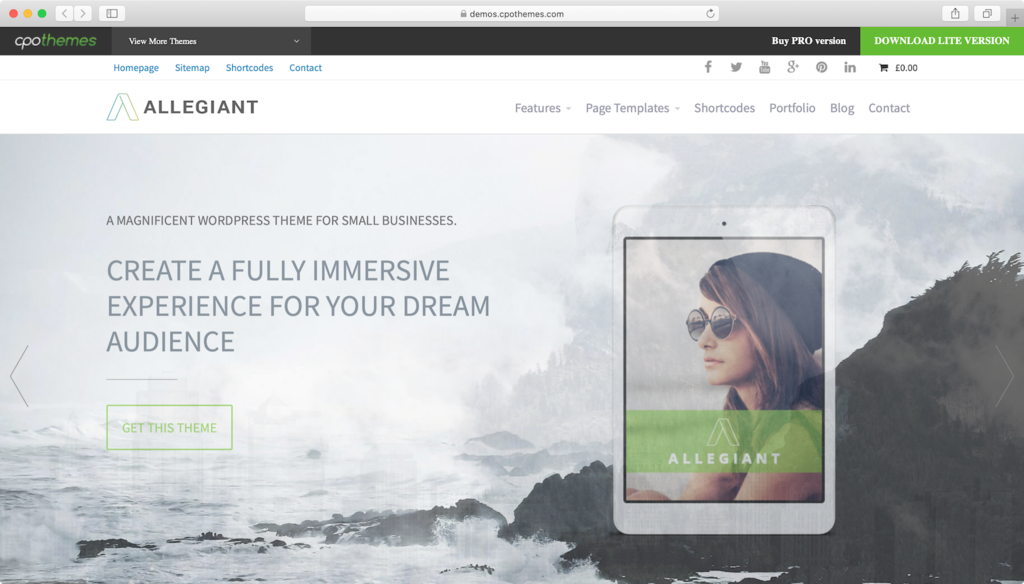
51. Allegiant
Если вы владелец малого бизнеса или агентство, которое ищет бесплатную тему для вашего сайта WordPress, рассмотрите Allegiant – универсальное и гибкое решение.
Тема даёт полный контроль над макетом, а также различные варианты оформления страницы и пять шаблонов бокового меню на выбор. Кроме того, есть возможность добавить кнопки социальных сетей, таблицы цен, окна сообщений и т. д. с помощью шорткодов.
Благодаря неограниченной цветовой палитре и доступу к Google Fonts, Allegiant легко персонализировать. Шаблон адаптивен, благодаря чему ваш сайт будет отлично смотреться на любом устройстве.
Особенности:
- Полноэкранный слайдер на домашней странице
- Готовые блоки и виджеты для демонстрации услуг, членов команды, отзывов, логотипов партнёров, портфолио и многого другого
- Поддержка мультиязычности, готовый перевод на испанский язык
- Интегрируется с популярными плагинами – Yoast SEO, Contact Form 7, WPML и WooCommerce
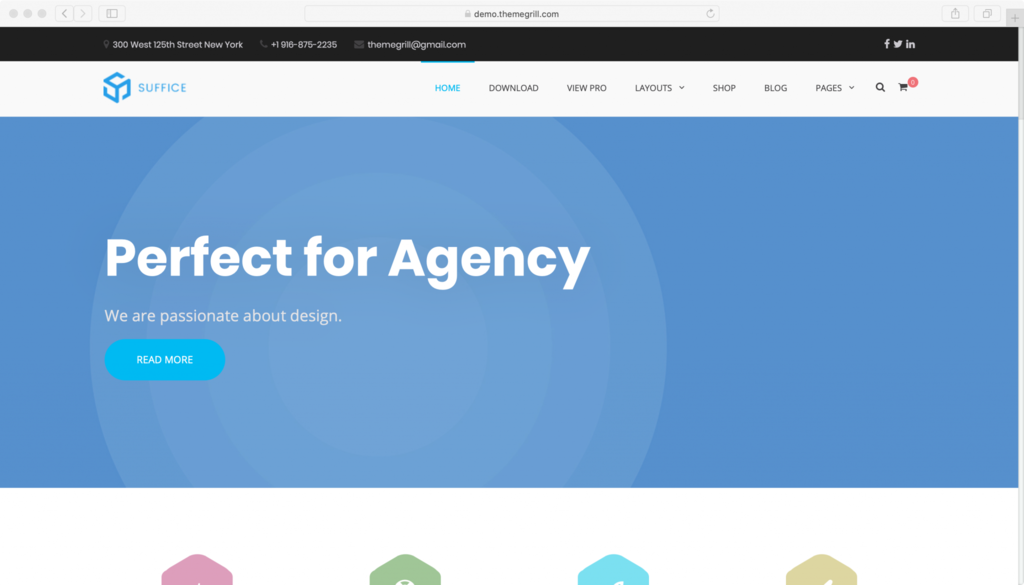
52. Suffice
Suffice – очень гибкая и универсальная тема с чистым и элегантным дизайном. Она идеально подходит для сайтов-визиток, бизнес-сайтов, сайтов компаний, небольших интернет-магазинов и работает с WooCommerce.
Вы можете без проблем менять шрифты, используя расширенные настройки типографики. Тема также включает множество пользовательских виджетов на выбор. Кроме того, Suffice поддерживает функции «липкого» меню, что важно для пользовательского опыта.
Вы можете узнать больше о Suffice из документации (англ.), а если у вас возникнут какие-либо проблемы, у темы есть свой форум поддержки (англ.).
Особенности:
- Несколько вариантов цвета и областей виджетов
- Хорошо работает с Gutenberg
- Интегрируется с популярными конструкторами страниц, такими как SiteOrigin, Beaver Builder и Elementor.
- Высока производительность
- Переводимая и поддерживает языки RTL
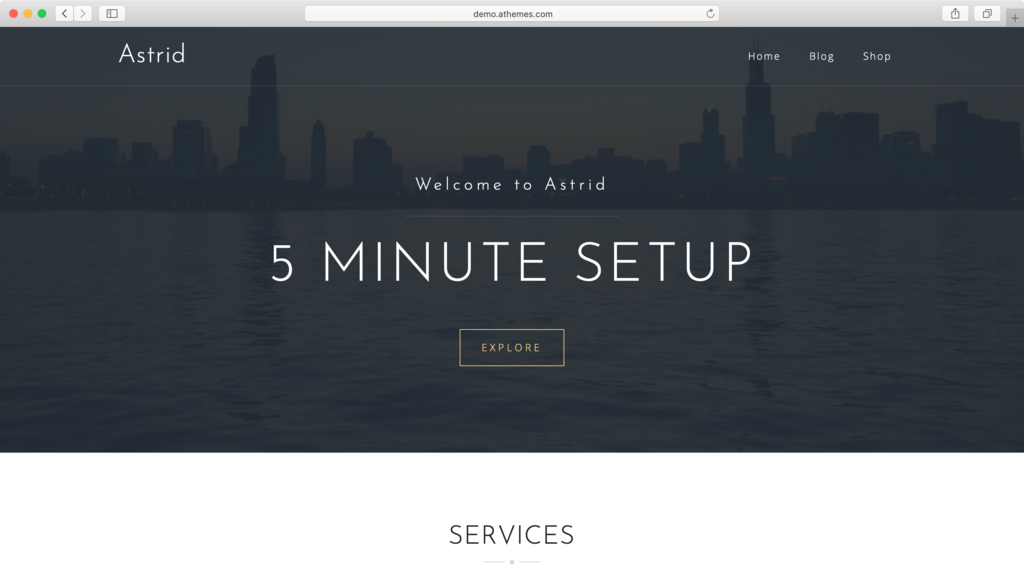
53. Astrid
Ищете шаблоны WordPress для бизнес-сайта? Astrid – бесплатная тема для сайтов-визиток. Шаблон имеет чистый и чёткий дизайн, и в целом выглядит очень профессионально. Вы можете перевести ваш сайт на несколько языков, поскольку тема поддерживает мультиязычность.
Предлагает много настроек, хедер и футер можно персонализировать в соответствии с вашими потребностями. Вы также можете изменить макет, цвета и шрифты, чтобы создать сайт, который наилучшим образом соответствует вашему бренду.
Тема включает виджеты и шаблоны для услуг, отзывов и портфолио, что даёт возможность сделать ваш сайт ещё более привлекательным.
Особенности:
- Поддерживает «липкое» навигационное меню
- Включает в себя интернет-магазин и макеты страниц блога
- Совместима с большинством плагинов WordPress
- Подходит для любых мобильных устройств
- Официальная документация (англ.) и форум поддержки (англ.)
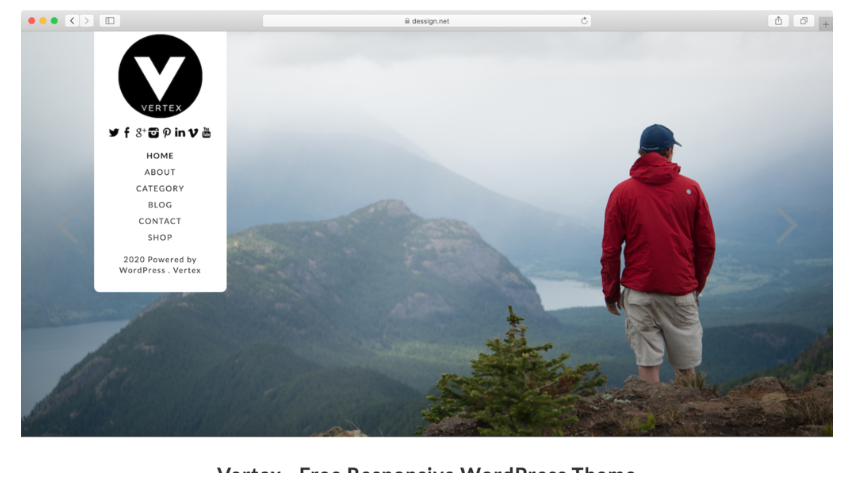
54. Vertex
Vertex – это идеальная тема для фото-блогов или сайтов-портфолио. Простая, современная и эстетичная. Тема также подходит для сайтов малого бизнеса и небольших интернет-магазинов.
Главное задание этого дизайна – подчеркнуть изображения и контент. Встроенный слайдер позволяет демонстрировать лучшие работы. Также вы можете добавить собственное фоновое изображение и цвет темы.
Тема включает удобное «липкое» боковое меню для плавной навигации и готовые шаблоны для таких страниц, как О нас, Галерея и Блог. Vertex совместим с WooCommerce, поэтому также включены страницы Магазин, Корзина и Оформить заказ.
Особенности:
- Современный, актуальный во все времена дизайн
- Загрузка логотипов и иконок социальных сетей
- Поддержка плагина Contact Form Clean and Simple и совместимость с Mailchimp
- SEO и mobile-friendly
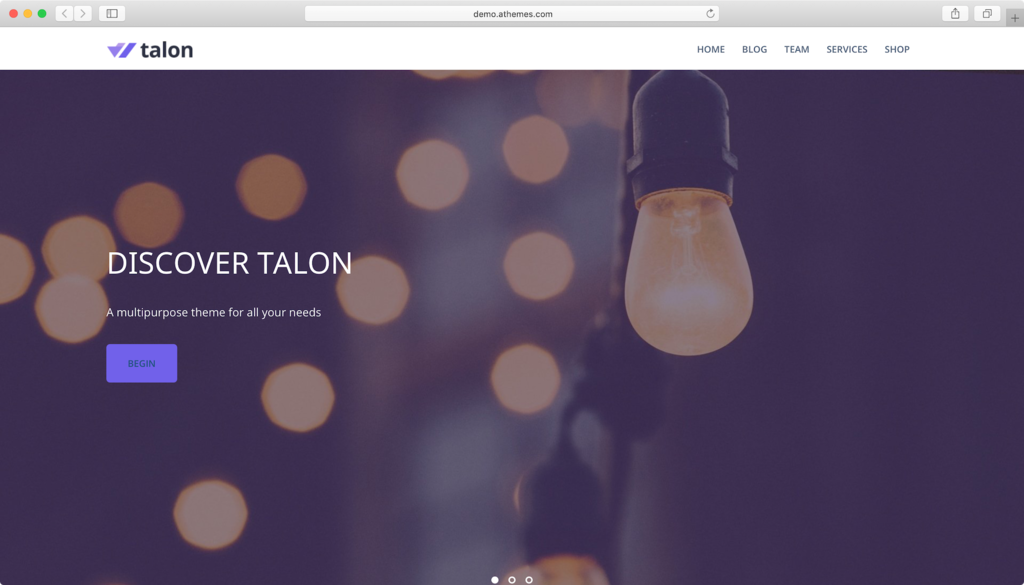
55. Talon
Если вы ищите шаблоны WordPress для компании, агентства или фрилансера, Talon – стоящая внимания универсальная тема для бизнес-сайтов. Она работает на конструкторе страниц SiteOrigin, поэтому её настройка не займёт у вас много времени.
Что касается главного экрана, у вас есть возможность добавить слайдер, статическое изображение или оставить его чистым.
Вам будет предоставлено около 800 веб-шрифтов и неограниченные возможности настройки цвета, поэтому редактируйте её по своему усмотрению. Шаблон также поставляется с набором иконок, или вы можете загрузить пакет из CDN.
Особенности:
- Два макета блога – стандартная сетка и Masonry
- Включает три области виджетов в футере
- Поддержка мультиязычности и адаптивный дизайн
- Множество настроек
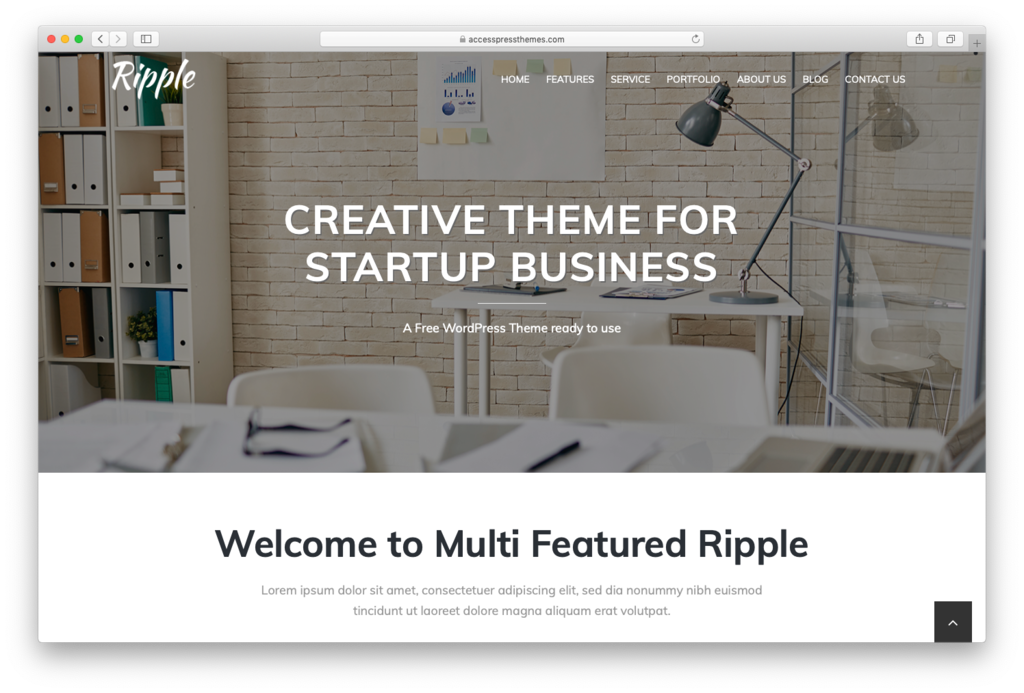
56. Ripple
Ripple – это универсальная одностраничная тема для онлайн-портфолио и бизнес-сайтов. Она имеет лёгкий, чистый и плоский дизайн. Кроме того, эта бесплатная тема использует Кастомайзер WordPress, поэтому вы можете быстро настроить её в соответствии с вашими потребностями.
Тема также предлагает ряд разделов – блог, команда, особенности, логотипы партнёров, отзывы и прогресс. Помимо настраиваемой домашней страницы и фона, она позволяет редактировать стили CSS.
Особенности:
- Эффект плавной прокрутки
- Полноэкранный слайдер и ссылки на соцсети
- Оптимизация для SEO и быстрой загрузки
- Отзывчивый дизайн и поддержка мультиязычности
Тематические шаблоны
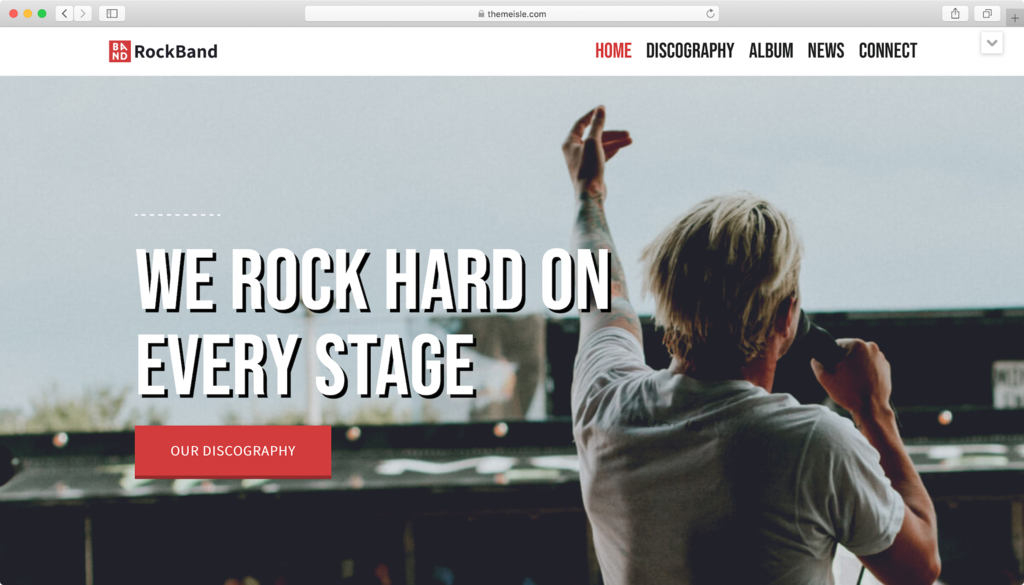
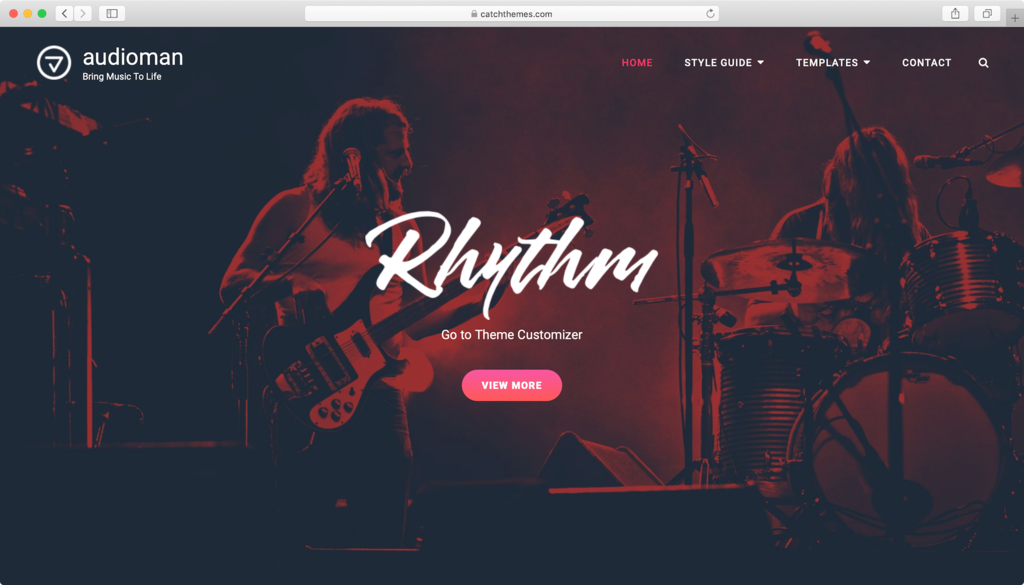
57. Тема WordPress для сайта музыкальной группы Audioman
Если вы музыкант и планируете создать свой собственный сайт, то Audioman – одна из лучших бесплатных тем WordPress, которую вы найдёте. Её современный и модный дизайн ориентирован на то, чтобы помочь музыкантам продвигать музыку и выступления.
Вы можете добавить фотографии или видео на главный экран или использовать слайдер избранных страниц, чтобы привлечь к ним внимание ваших посетителей. Используйте кнопки социальных сетей, чтобы интегрировать сайт с вашими соцсетями.
Особенности:
- Различные варианты выравнивания изображений и размеров
- Огромное разнообразие виджетов – плейлист, портфолио, содержимое главного экрана, последние публикации и комментарии, отзывы и многое другое
- Посетители могут оставлять комментарии
- Настраиваемый хедер, логотип, favicon, макет, CSS
- Поддерживает выпадающие меню и Gravatars
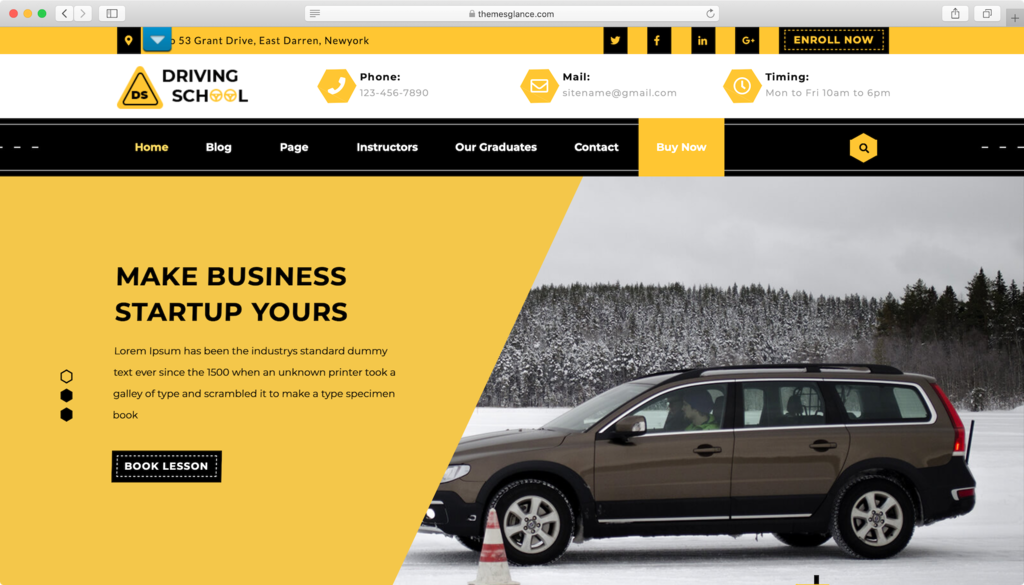
58. Тема WordPress для автошколы Driving School Lite
В интернете вы найдёте шаблоны WordPress любой тематики и на все случаи жизни. Если вы частный инструктор по воджению или у вас есть собственная автошкола, тогда вам подойдёт Driving School Lite. Хорошо структурированная и профессиональная, эта тема будет хорошо смотреться на вашем сайте-визитке.
Тема предлагает только один макет домашней страницы, но три разных шаблона для внутренних страниц. Боковое меню на странице блога может быть слева или справа, страницы с инструкторами и выпускниками также полностью настраиваемы. Страница контактов интегрирована с Google Maps.
Вы можете загрузить свой логотип, а также добавить слайдер для продвижения курсов. Кроме того, тема поддерживает мультиязычность.
Особенности:
- Совместима с WooCommerce и другими плагинами
- Поддерживает «липкое» навигационное меню и иконки социальных сетей
- Четыре области виджетов в футере
- Оптимизирована под SEO и быструю загрузку
- Наличие документации (англ.)
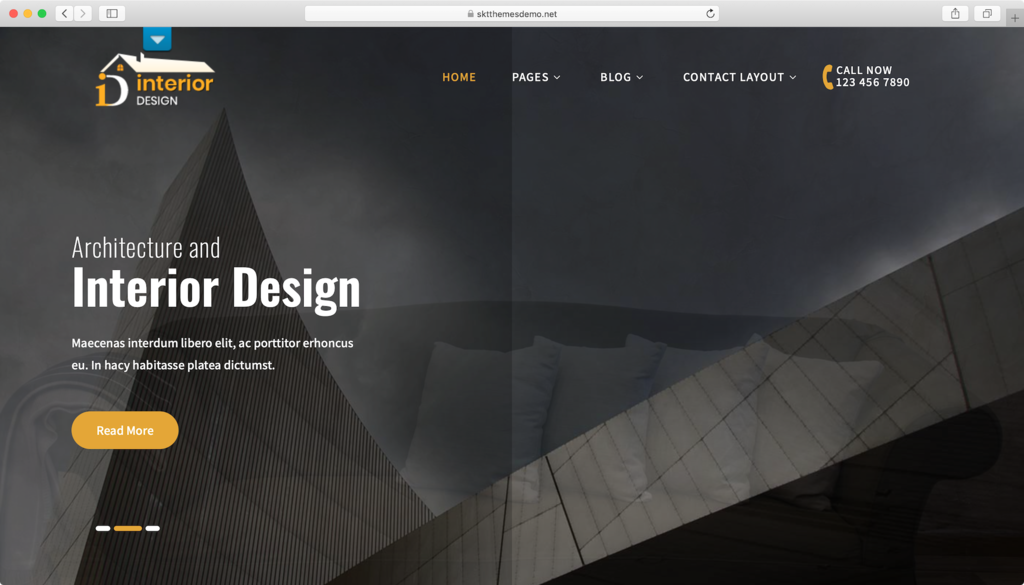
59. Тема для студии дизайна и архитектуры Interior Lite
Если вы работаете в сфере архитектуры, дизайна интерьеров или мебельном бизнесе и ищите соответствующие шаблоны WordPress для вашего сайта, тогда обратите внимание на Interior Lite. Тема быстро настраивается, простая в использовании и предлагает очень удобный дизайн, который обеспечит превосходный пользовательский опыт посетителям вашего сайта.
Вы можете выбрать статический макет или макет в стиле блога для главной страницы. Кроме того, тема поставляется с четырьмя макетами блога – на всю ширину страницы, с левой/правой боковой панелью и без бокового меню, а также двумя макетами страницы контактов. Также у неё есть разделы услуг, счётчиков, проектов и прогресса.
Все они настраиваемые, поэтому вы сможете менять цвета и шрифты по своему усмотрению. Тема позволяет загрузить собственный логотип и совместима с популярными плагинами WordPress. Ещё одна замечательная особенность – анимация при прокрутке и параметры интеграции с социальными сетями.
Особенности:
- Удобная боковая панель для виджетов
- Фоновое изображение
- Настраиваемые хедер и футер
- Адаптивный дизайн и поддержка мультиязычности
На что обращать внимание, выбирая шаблоны WordPress
Тема – это набор файлов, которые отвечают за отображение содержимого вашего сайта. Без темы ваш сайт будет казаться простым и скучным. У него будет контент и функции, но при этом не будет дизайна.
В интернете вы найдёте шаблоны WordPress практически любой тематики и направления. Они могут быть, как платными, так и бесплатными. Но выбрать подходящую тему не всегда просто из-за слишком большого ассортимента. Однако, есть некоторые ключевые моменты, на которые следует обращать внимание во время поиска.
- Ключевые особенности и функциональность. Когда вы ищете тему WordPress, учитывайте различные функции и возможности, которые понадобятся вашему сайту. Например, тема для интернет-магазина должна поддерживать интеграцию с плагинами корзины. Для бизнес-темы обязательным является наличие хорошего шаблона целевой страницы.
- Отзывы пользователей и рейтинги. Обзоры бывших и текущих пользователей могут дать представление о каждой теме, в том числе о её преимуществах и недостатках. Это не значит, что вы должны воспринимать каждый отзыв, как истину в последней инстанции, расценивайте их, как возможность взвесить все плюсы и минусы, прежде чем принять решение.
- Поддержка разработчиков и частота обновления. Без надлежащей поддержки тема может устареть. Выбор темы с частыми обновлениями и постоянной поддержкой разработчиков послужит гарантией стабильной работы вашего сайта.
Чтобы упростить поиски, мы рекомендуем сначала рассмотреть функции, которые понадобятся вашему сайту, а затем найти темы, которые поддерживают эти функции. После чего, оцените каждую тему по двум критериям – отзывы пользователей и поддержка разработчиков.
Заключение
Хорошая тема WordPress для сайта не обязательно должна стоить целое состояние. На самом деле, бесплатные шаблоны WordPress часто являются не менее эффективными, чем платные, и поддерживают большинство или даже все необходимые функции.
Подпишитесь на качественный хостинг от надёжного хостинг-провайдера.
В этой статье мы обсудили важность выбора качественной темы для вашего сайта и выделили ряд лучших бесплатных тем WordPress. К ним относятся профессиональные темы, такие как Sydney, темы для блога, например, Accelerate. Или темы для создания интернет-магазина наподобие Storefront.
Какую тему WordPress вы выберете для создания вашего сайта? Дайте нам знать в комментариях ниже.






























































Коментарі
04 октября 2017
К сожалению, ни одна тема не подходит для интернет-магазина. Практически везде отсутствует в шапке адрес и номер телефона, а если и есть, то жалкое подобие очень маленьким шрифтом - а это пожалуй самое важное для коммерции.
04 октября 2017
Если какая-то из тем всё же понравилась, то, возможно, создание отдельного виджета для контактов или формы обратной связи помогут исправить положение. В таком случае предлагаем Вам ознакомиться некоторыми из руководства - руководство по созданию виджетов - https://www.hostinger.ru/rukovodstva/kak-sozdat-vidzhety-dlya-wordpress - формы обратной связи - https://www.hostinger.ru/rukovodstva/kak-sozdat-formu-obratnoi-svyazi-contact-form-7 - использование do_shortcode для изменения контента страницы - https://www.hostinger.ru/rukovodstva/kak-primeniyat-do_shortcode-v-wordpress/. Больше учебно-практического материала по работе с CMS WordPress можно найти на сайте в разделе Руководства -> WordPress: https://www.hostinger.ru/rukovodstva/wordpress/
22 ноября 2017
Где ваша обратная связь? Сообщите меня пожалуйста на Е-мейл
22 ноября 2017
Если у Вас возникли какие-то вопросы по хостингу, Вы можете написать нам на ru@hostinger.com.
17 января 2018
Спасибо. Очень информативная статья. Мучаюсь с шаблонами уже неделю. Выбрала для себя Islemag, MH Magazine lite, The Minimal.
06 февраля 2018
Очень рады, что Вам оказалась полезной.
25 марта 2018
Спасибо за подборку. Очень понравилась тема Flash своими функциями и несколькими вариантами демо!
13 апреля 2018
Рады, что Вы нашли для себя подходящую тему! А мы планируем ещё расширять этот список, поэтому следите за обновлениями.
03 апреля 2018
Спасибо! Выбрал для себя тему Virtue. Очень красивая и удобная
13 апреля 2018
Приятно, что нашли для себя подходящий шаблон. Успешного Вам дальнейшего труда!
31 мая 2018
Периодически слежу за новинками. Очень приятно впечатлил рейтинг шаблонов. Вкус, чувство стиля - всё на высоте!
11 ноября 2018
Вот нашел отличную премиум тему бесплатно забирайте кому надо https://yadi.sk/d/finSHMW6rxlU3g Сайт http://stroitel-remont.ru/ на этой теме sahifa
14 февраля 2020
Подскажите, эти темы сохранили свою актуальность в настоящее время? Или есть что-то более интересное?
17 февраля 2020
Здравствуйте Татьяна! Спасибо за вопрос. Да, темы актуальны, но если Вас интересуют самые свежие тренды, Вы всегда можете поискать в разделе Latest на официальном сайте :). Вот ссылка: https://wordpress.org/themes/browse/new/
01 мая 2020
Отличная статья! Потратила столько времени для выбора темы, а с вами нашла за несколько минут! Творческих вам успехов!!!
07 мая 2020
Искренне рады это слышать. :) Спасибо, Ирина! Вам тоже всего наилучшего!